安装依赖
cnpm install axios --save (安装axios)
cnpm install mockjs --save-dev (安装mock.js)
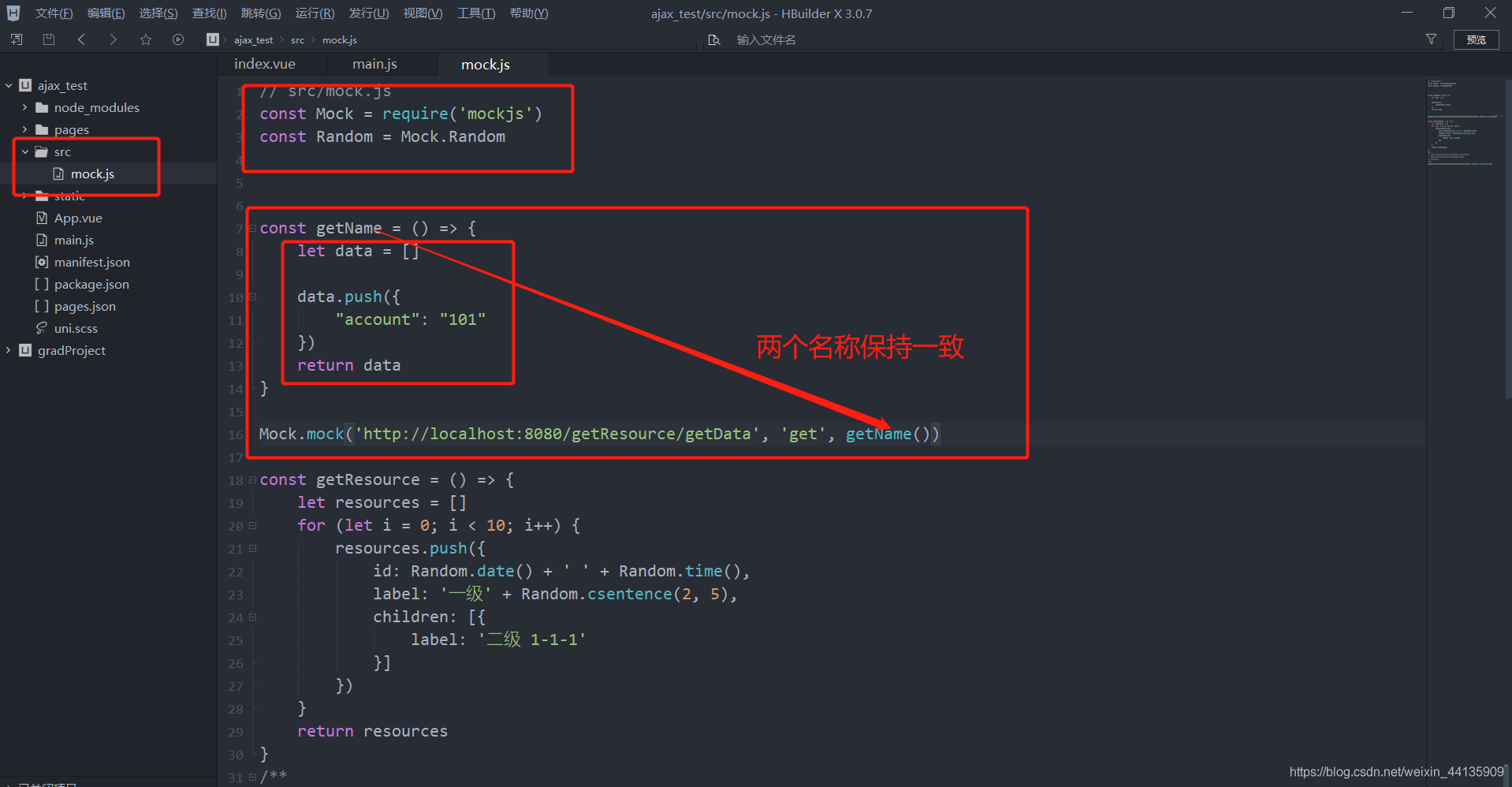
封装文件

代码如下
// src/mock.js
const Mock = require('mockjs')
const Random = Mock.Random
const getName = () => {
let data = []
data.push({
"account": "101"
})
return data
}
Mock.mock('http://localhost:8080/getResource/getData', 'get', getName())
若是有其他的函数接口,直接在下面添加const-------Mock.mock部分的内容即可

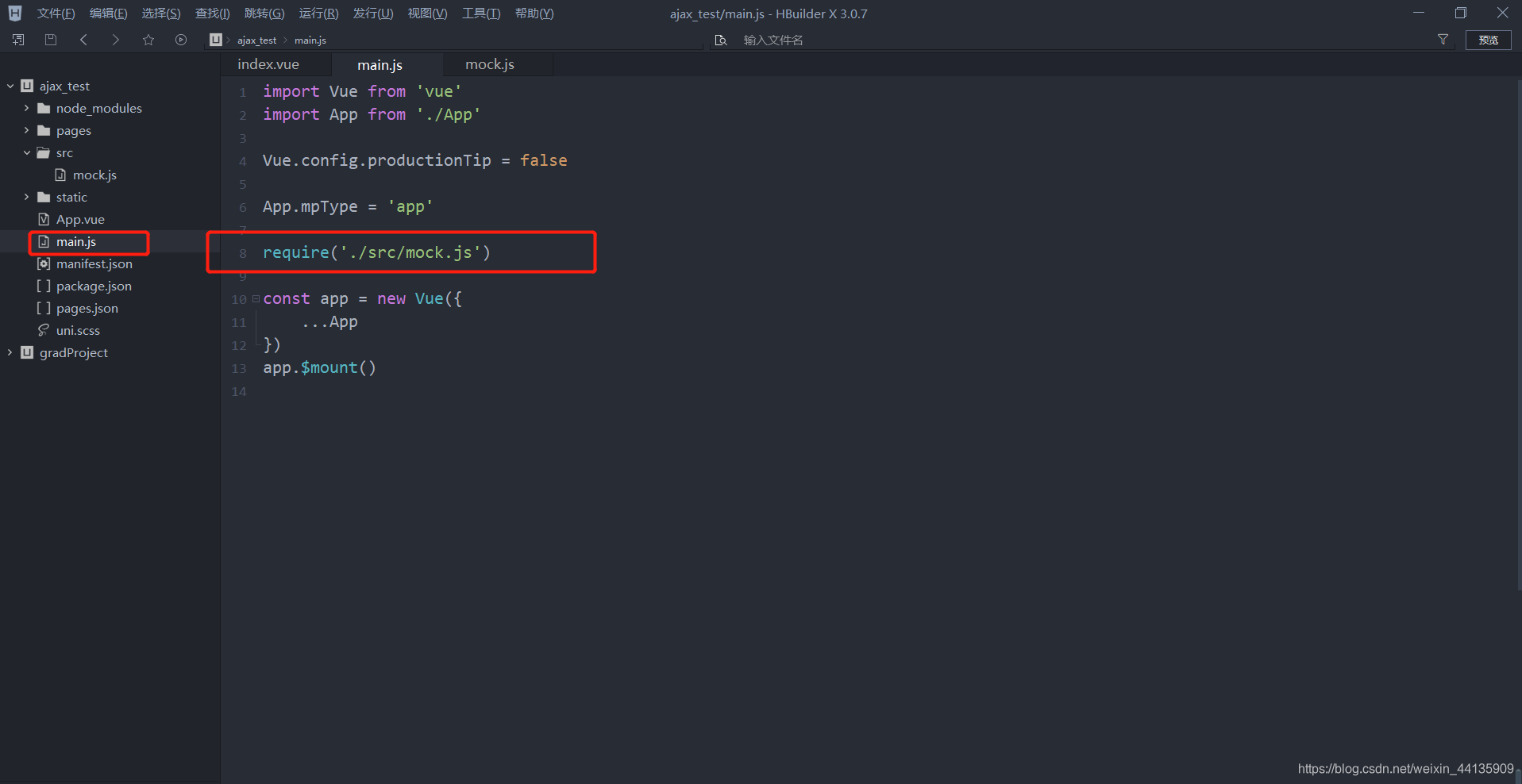
代码如下
require('./src/mock.js')// 注意文件路径名称
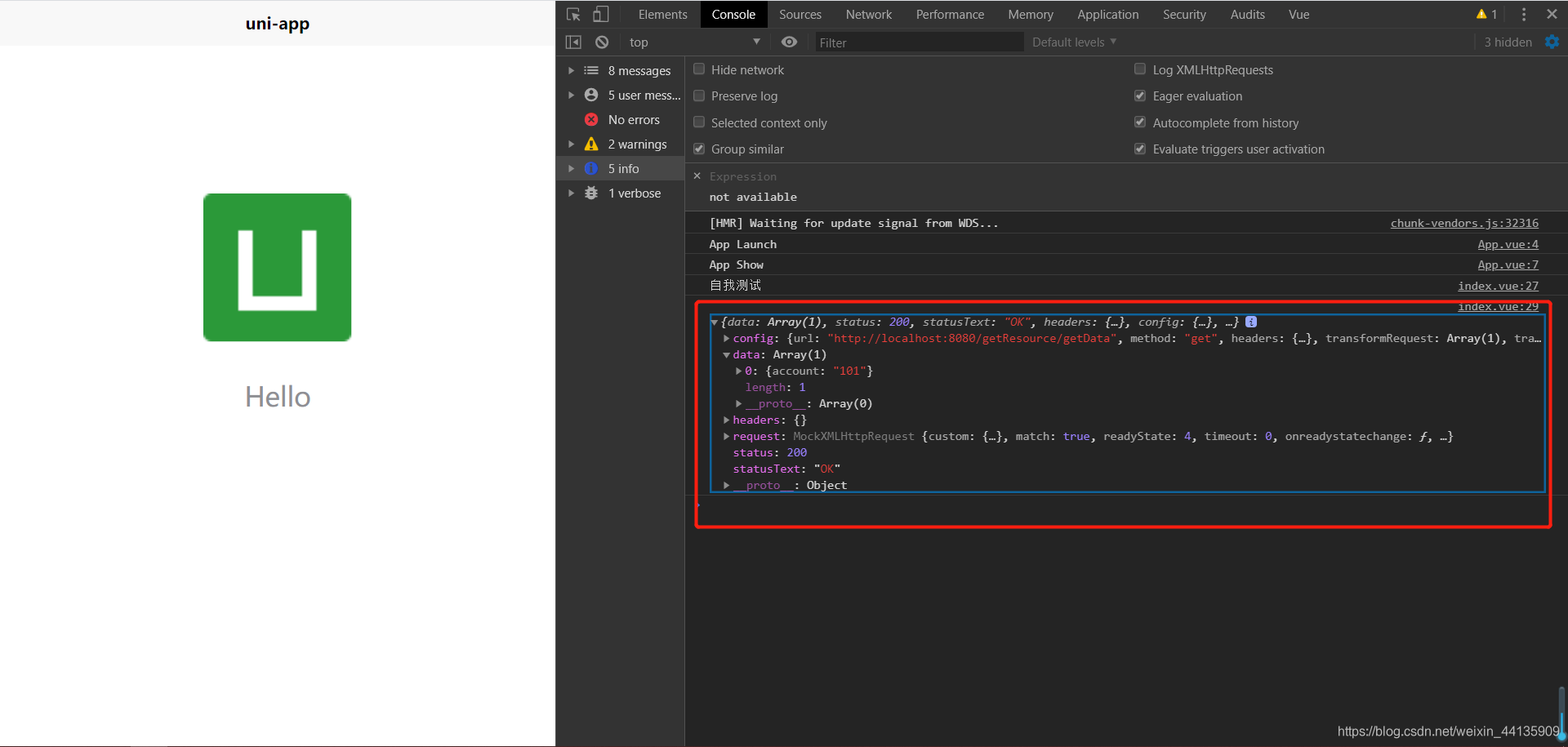
测试数据

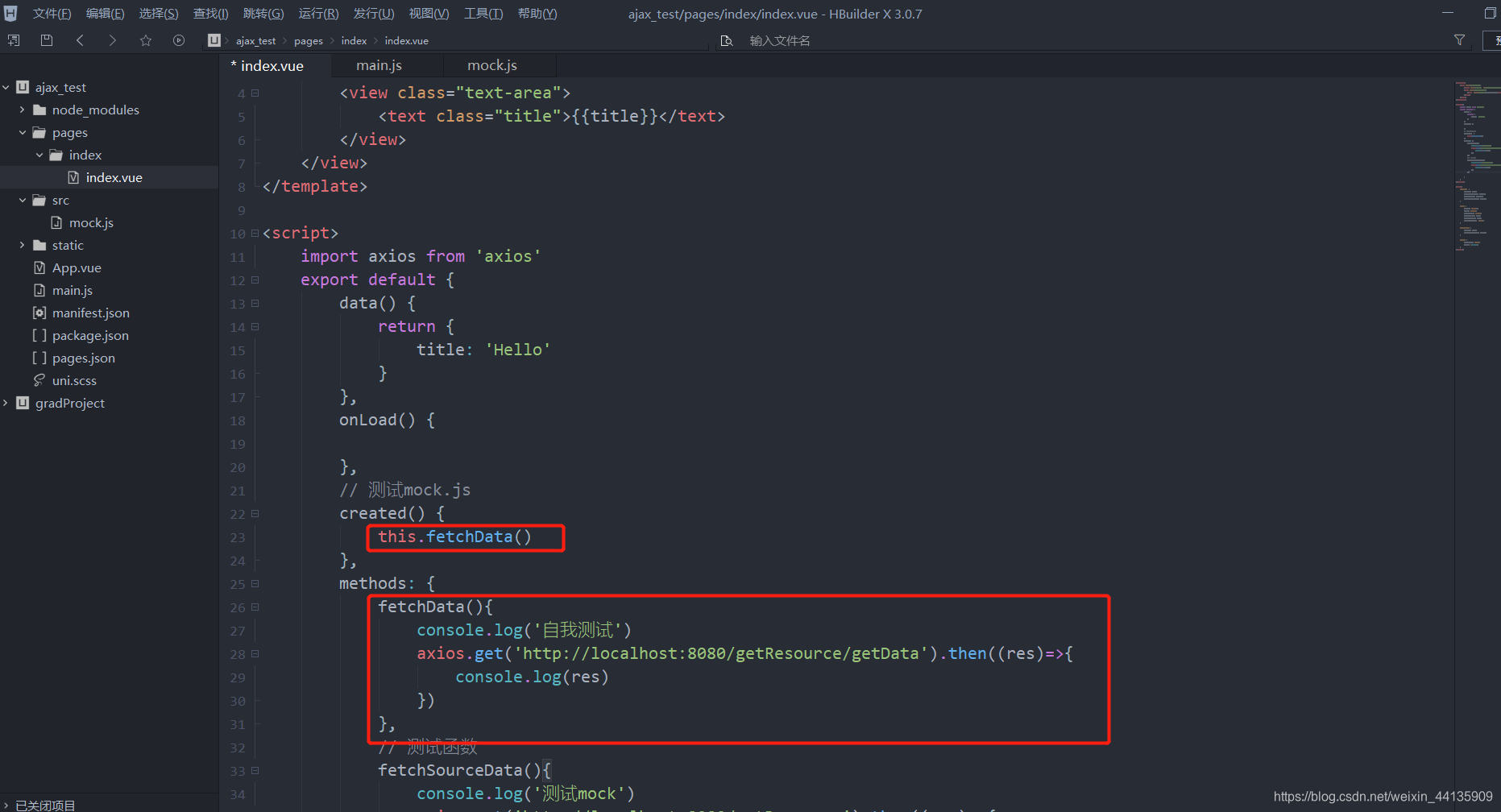
代码
// 测试mock.js
created() {
this.fetchData()
},
methods: {
fetchData(){
console.log('自我测试')
axios.get('http://localhost:8080/getResource/getData').then((res)=>{
console.log(res)
})
},
浏览器查看