
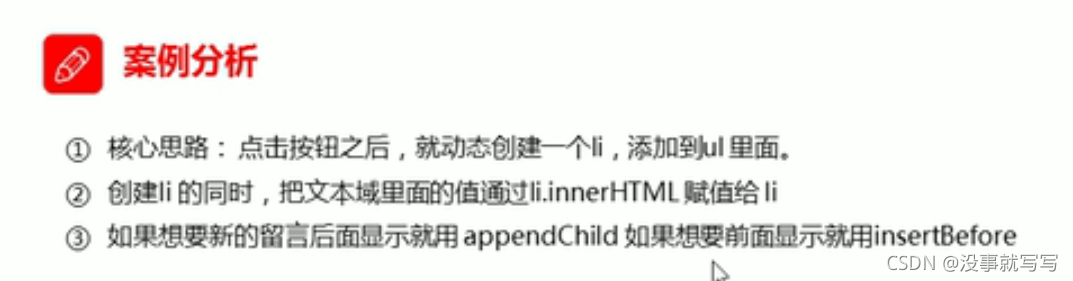
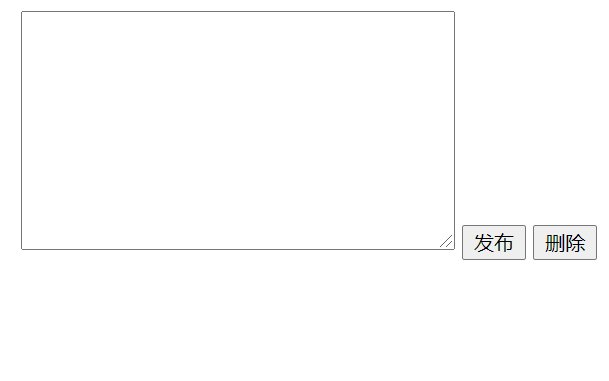
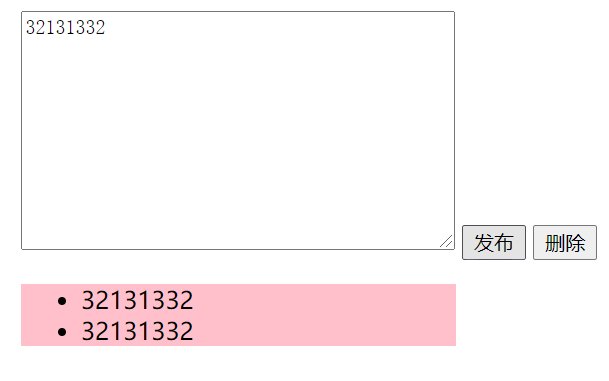
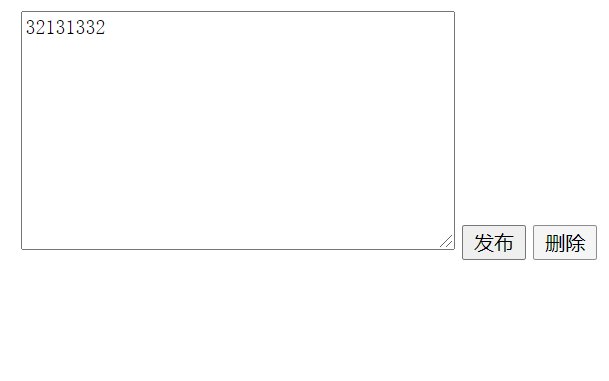
效果展示:

代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
ul {
background-color: pink;
width: 250px;
}
</style>
</head>
<body>
<textarea rows="10" cols="40"></textarea>
<button>发布</button>
<button class="btn_Delete">删除</button>
<ul>
<!-- <li>11</li> -->
</ul>
<script>
//当点击发布按钮就把留言区的留言放到下面评论区显示
var button = document.querySelector('button');
var btn_D = document.querySelector('.btn_Delete');
var textarea = document.querySelector('textarea');
button.onclick = function() {
//创建li元素节点
var li = document.createElement('li');
// console.log(textarea.value); 通过value属性获取textarea文本域中的文本
li.innerHTML = textarea.value;
//添加元素到指定节点
var ul = document.querySelector('ul');
ul.appendChild(li);
}
//当点击删除则删除评论区下面的评论,直到删完为止,删完后 按钮禁用
btn_D.onclick = function() {
// alert(111);
var ul = document.querySelector('ul');
if (ul.children.length == 0) {
//如果ul节点的子元素节点长度为0则说明里面没有元素了
this.style.disabled = true;
}else {
ul.removeChild(ul.children[0]);
}
}
</script>
</body>
</html>