当然最基础的html,css,js,我这里就不在提到了,java后端vue最好也会一点
NPM
什么是NPM
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
修改npm镜像
使用淘宝 NPM 镜像 http://npm.taobao.org/ ,淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org
#查看npm配置信息
npm config list
使用npm管理项目
建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化
npm init
#按照提示输入相关信息,如果是用默认值则直接回车即可。
#name: 项目名称
#version: 项目版本号
#description: 项目描述
#keywords: {Array}关键词,便于用户搜索到我们的项目
最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
我们之后也可以根据需要进行修改。
如果想直接生成 package.json 文件,那么可以使用命令
npm init -y

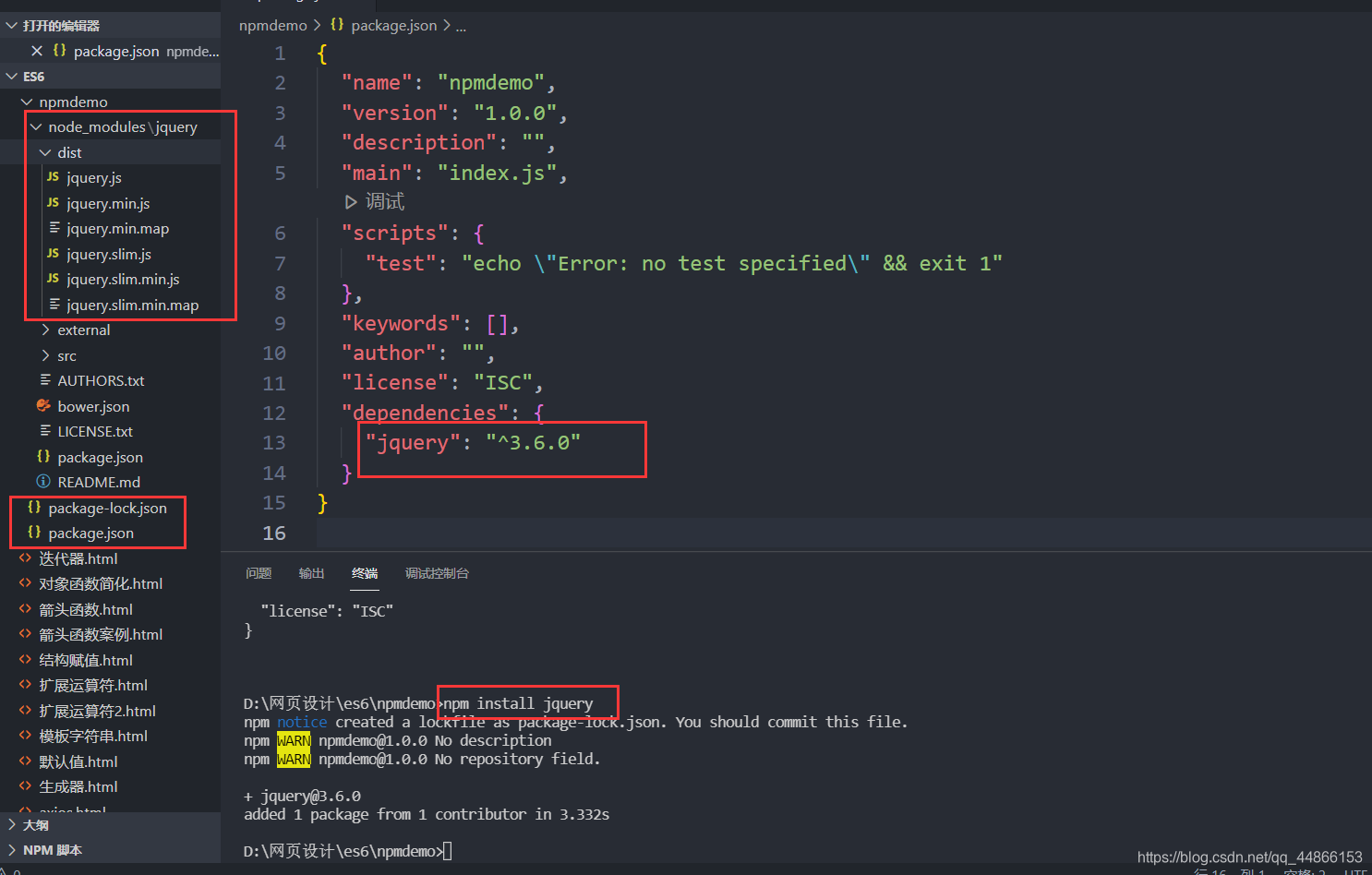
npm install命令的使用
- 使用 npm install 安装依赖包的最新版,
- 模块安装的位置:项目目录\node_modules
- 安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
- 同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 < dependencies>
npm install jquery

- npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
- 根据package.json中的配置下载依赖,初始化项目
npm install
如果安装时想指定特定的版本
npm install [email protected]
当前环境安装
- devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
- 使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint
全局安装
#一些命令行工具常使用全局安装的方式
npm install -g webpack
更新包
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
卸载包
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
Babel
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持
因为es6写的简单,但是有的浏览器不支持,所以要先写成es6,再转成es5
Babel安装
安装命令行转码工具
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:

npm install --global babel-cli
#查看是否安装成功
babel --version
Babel的使用
创建js文件
// 转码前
// 定义数据
let input = [1, 2, 3]
// 将数组的每个元素 +1
input = input.map(item => item + 1)
console.log(input)
配置.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下。
{
"presets": [],
"plugins": []
}
注意文件名别写错了
presets字段设定转码规则,将es2015规则加入 .babelrc:
{
"presets": ["es2015"],
"plugins": []
}
安装转码器
在项目中安装
npm install --save-dev babel-preset-es2015

转码
- –out-file 或 -o 参数指定输出文件
babel ES6/1.js -o ES5/001.js

转换后的文件
// 转码前
// 定义数据
var input = [1, 2, 3];
// 将数组的每个元素 +1
input = input.map(function (item) {
return item + 1;
});
console.log(input);
整个目录转码
- –out-dir 或 -d 参数指定输出目录
这样转码默认的文件名是一样的
babel ES6 -d ES5

模块化
js与js之间的调用称为模块化
什么是模块化开发
传统非模块化开发有如下的缺点:
- 命名冲突
- 文件依赖
模块化规范:
- CommonJS模块化规范
- ES6模块化规范
CommonJS模块规范
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见
ES5模块化
创建一个文件夹,建两个文件 1.js和2.js,让2.js调用1.js
导出模块
// 定义成员:
const sum = function (a, b) {
return parseInt(a) + parseInt(b)
}
const subtract = function (a, b) {
return parseInt(a) - parseInt(b)
}
const multiply = function (a, b) {
return parseInt(a) * parseInt(b)
}
const divide = function (a, b) {
return parseInt(a) / parseInt(b)
}
//设置那些方法可以被其他js调用
module.exports = {
sum: sum,
subtract: subtract,
multiply: multiply,
divide: divide
}
简写
//简写
module.exports = {
sum,
subtract,
multiply,
divide
}
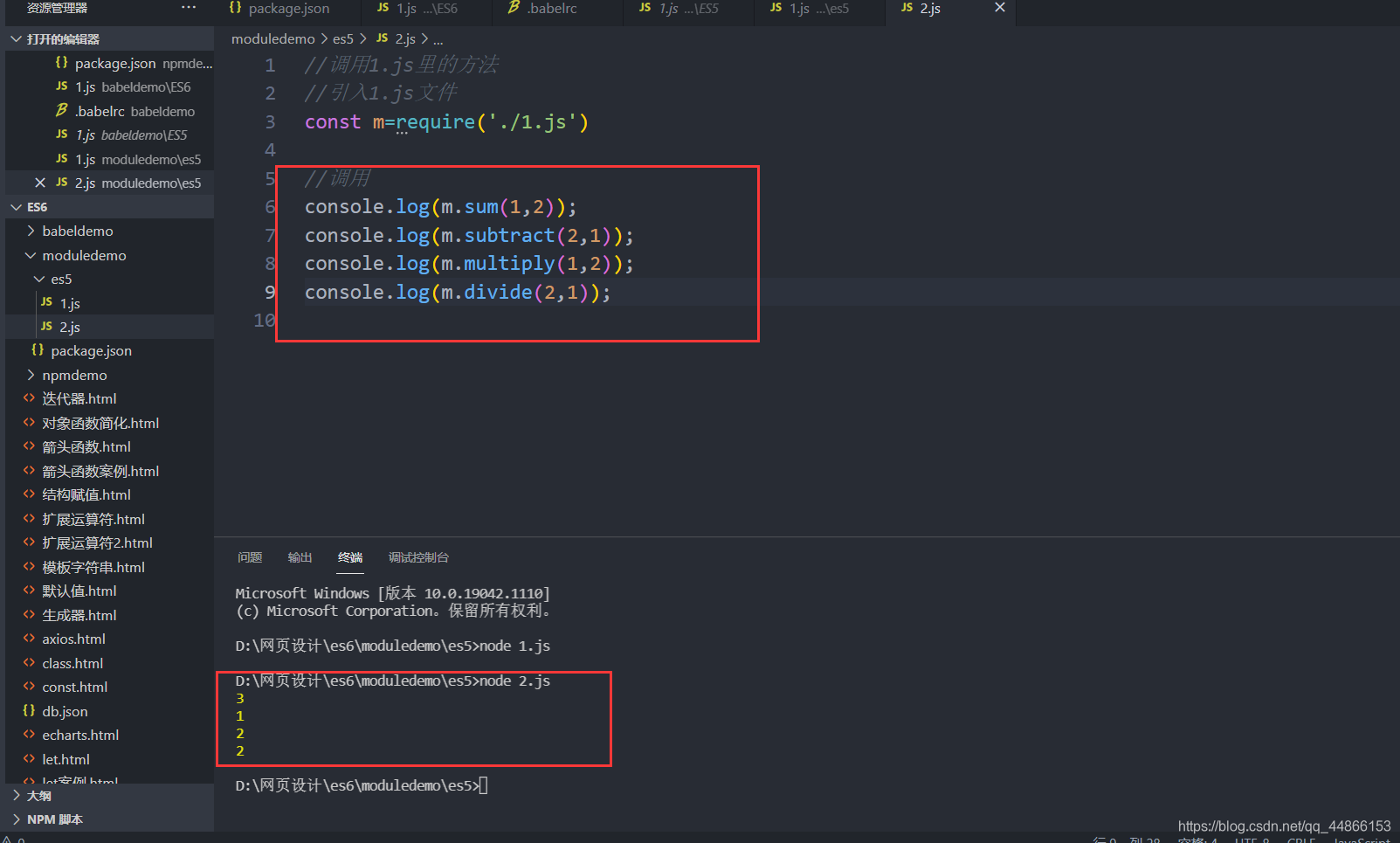
导入模块
//调用1.js里的方法
//引入1.js文件
const m=require('./1.js')
//调用
console.log(m.sum(1,2));
console.log(m.subtract(2,1));
console.log(m.multiply(1,2));
console.log(m.divide(2,1));
直接运行 node 2.js 查看结果

CommonJS使用 exports 和require 来导出、导入模块。
ES6模块化
注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。
导出模块
export function getList() {
console.log('获取数据列表')
}
export function save() {
console.log('保存数据')
}
导入模块
//只取需要的方法即可,多个方法用逗号分隔
import {
getList, save } from "./1.js"
getList()
save()
直接运行报错

转换成es5执行

ES6模块化的另一种写法
导出模块
export default {
getList() {
console.log('获取数据列表2')
},
save() {
console.log('保存数据2')
}
}
导入模块
import user from "./1.js"
user.getList()
user.save()
Webpack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按
照指定的规则生成对应的静态资源。
Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求
Webpack安装
npm install -g webpack webpack-cli
安装后查看版本号
webpack -v
初始化项目
创建webpackdemo文件夹
进入webpackdemo目录,执行命令
1
npm init -y
创建src文件夹
src下创建common.js
exports.info = function (str) {
document.write(str);
}
src下创建utils.js
exports.add = function (a, b) {
return a + b;
}
JS打包
webpack目录下创建配置文件webpack.config.js
以下配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的output文件夹下,打包后的js文件名为output.js
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './output'), //输出路径,__dirname:当前文件所在路径
filename: 'output.js' //输出文件
}
}
命令行执行编译命令
webpack #有黄色警告
webpack --mode=development #没有警告
#执行后查看bundle.js 里面包含了上面两个js文件的内容并惊醒了代码压缩
测试了下好像新版的就没有警告了

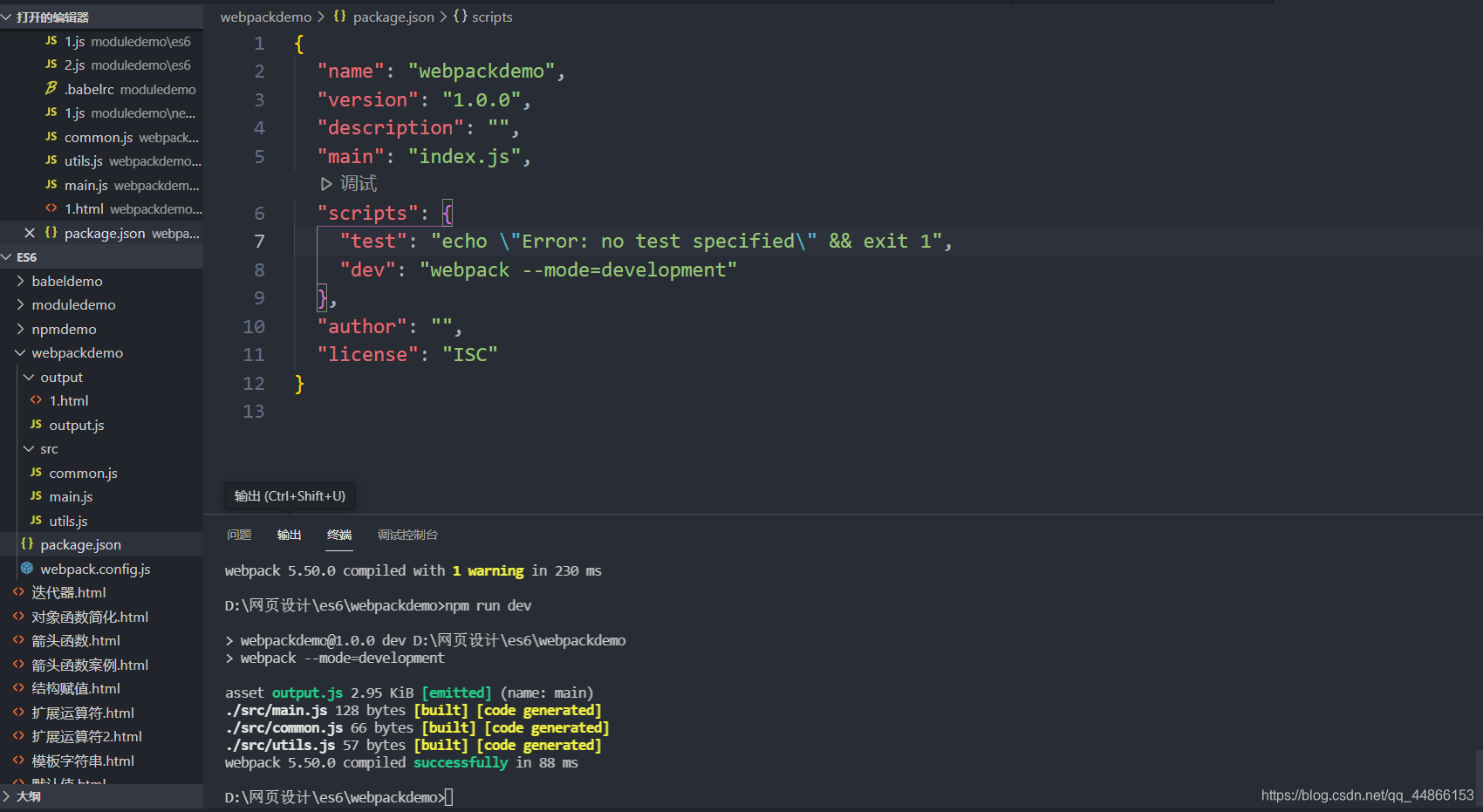
也可以配置项目的npm运行命令,修改package.json文件
"scripts": {
//...,
"dev": "webpack --mode=development"
}
运行npm命令执行打包
npm run dev

创建页面查看结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./output.js"></script>
</head>
<body>
</body>
</html>

CSS打包
安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
npm install --save-dev style-loader css-loader
在src文件夹创建style.css
body {
color: red;
}
并在main.js引入
const common = require('./common');
const utils = require('./utils');
//引入css文件
require('./style.css')
common.info('Hello world!' + utils.add(100, 200));
修改webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './output'), //输出路径,__dirname:当前文件所在路径
filename: 'output.js' //输出文件
},
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}
执行命令webpack
