日记
7月19日星期一
学习时间:
8:20-11:30
16:00-18:30
19:00-10:00
学习内容:
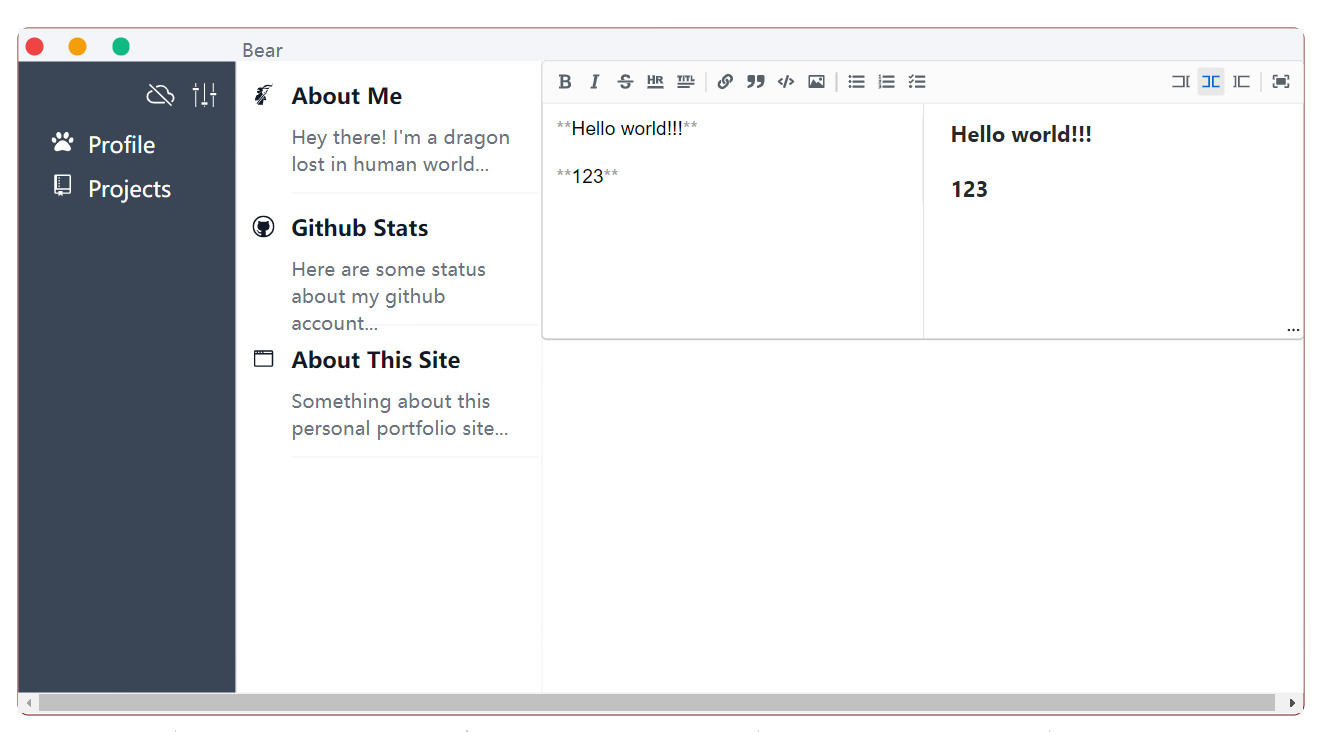
(1)今天想要在昨天的那个基础上加入可以写入markdown的功能,
(2)其次我发现了一个问题,就是界面可以缩小放大,但是里边的文字不能用鼠标选择(不能正常的选中),就只完成了一个内容,就是找到了一个可以实现markdown的包,现在截图如下:

7月20日星期二
学习时间:
8:20-11:20
15:00-17:30
18:30-21:00
学习内容:
(1)今天做了接近大半天的时间终于知道为什么不能正常选中文本,原因是我引入的react-rnd包上边的拖拽事件影响到这个功能,当我禁止拖动,这个功能又能做了,与此同时,那个拖动功能又不能做了。唉算了算了,之后再说吧
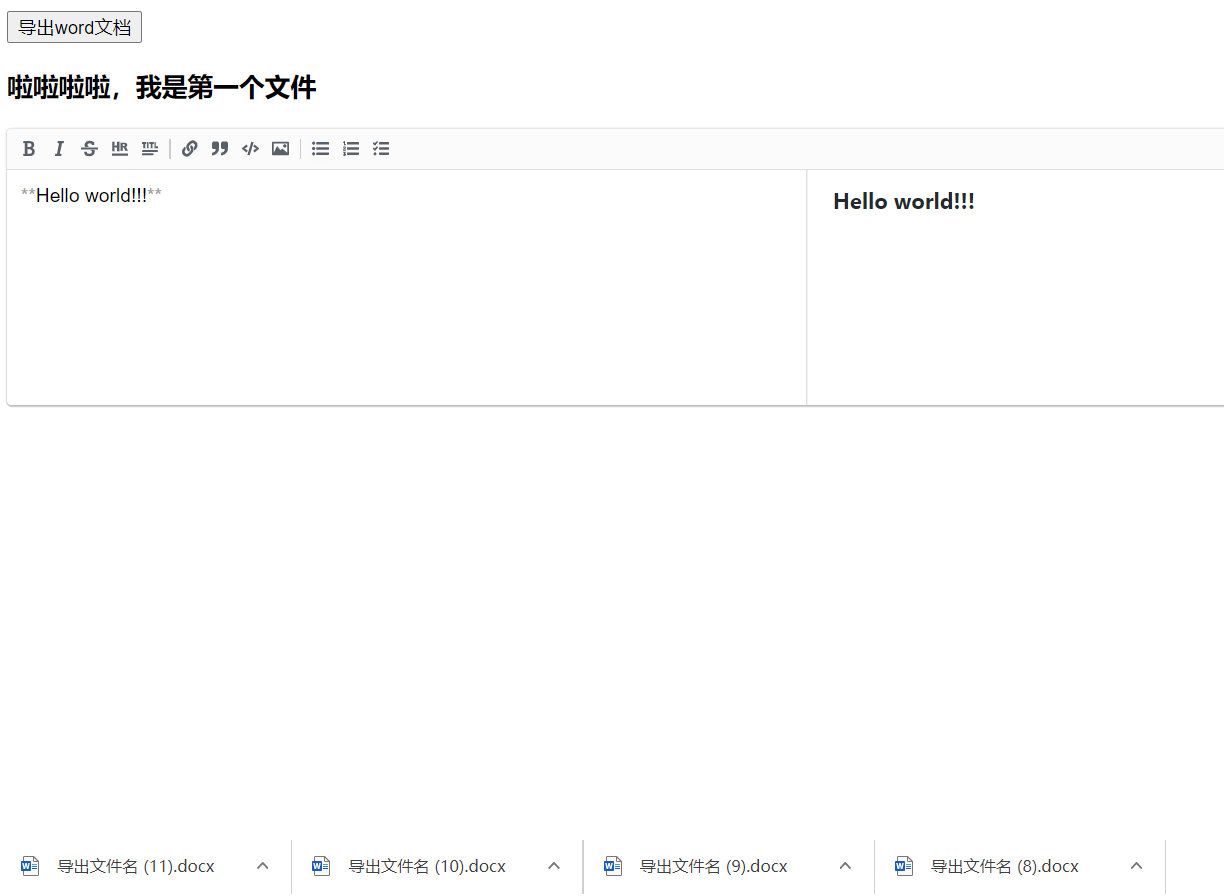
(2)一直想实现在线编辑的文本能够按它的格式下载到本地,又找了好久,终于,黄天不负有心人,我终究还是找到了(哈哈哈),但是美中不足的是不能够下载html格式的文本,只能下载没有格式的文本。今天还是有所收获的,继续放上可以下载成word文件的截图:

7月21日星期三
学习时间:
8:20-11:30
15:00-19:00
学习内容:
(1)在力扣上做了一道题,
链接如下:https://leetcode-cn.com/problems/number-of-islands/submissions/
(2)完善页面,思考关闭缩小放大按钮怎样实现
7月22日星期四
学习时间:
8:20-11:20
14:40-17:30
19:00-20:40
学习内容:
(1)完善页面布局和组件分离,截图如下:


(2)实现全屏按钮,截图如下:
正常模式下:

全屏模式:

7月23日星期五
学习时间:
8:00-11:40
15:00-18:00
学习内容:
(1)遇到出现浏览器滚动条的问题,然后想着把滚动条去掉,因为想全屏,但是滚动条占据了一定的位置,导致页面出现了两层滚动条
(2)两个div纵向排列,父元素高度固定,怎样让第二个占用剩余空间
链接如下:https://www.cnblogs.com/yoyogis/p/4040513.html
(3)实现放大缩小按钮、最小化按钮、关闭按钮。
最小化:

(4)对react-rnd这个包有了一个更深的认识。
(5)了解到displaynone和visibility的区别
7月24日星期六
学习时间:
8:00-12:00
14:30-18:00
20:00-22:00
学习内容:
(1)优化组件
(2)优化页面,完善一点小的地方
7月25日星期日
学习时间:
20:00-21:00
学习内容:
(1)优化组件(使用钩子函数例如usestate,usecontext,usereducer)
(2)优化页面,完善一点小的地方