Get新知识:
vue 过滤器
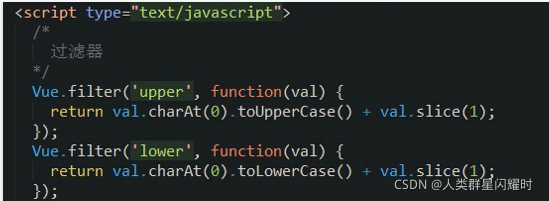
vue 的过滤器可以实现对数据进行指定格式处理后返回数据,实现过滤的效果。过滤器的定义也分全局过滤器 和 局部过滤器,定义方式也和自定义指令的定义的形式类似,一般情况如下
全局过滤器:

局部过滤器:

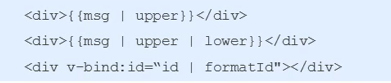
过滤器的使用。可以使用在 插值表达式 和 属性绑定中,并且支持级联过滤。

vue 生命周期
vue 的生命周期一由 挂载, 更新,销毁 三个周期组成。
以下是在 vue 生命周期中可以调用的钩子函数,一般常用的是created,mounted 函数,created是在浏览器渲染前 即dom还未形成时执行的函数,一般用于此时请求后台接口数据。mounted 函数是在浏览器渲染完成,dom已经形成时执行的函数,一般用于将数据填充到页面。

vue 组件注册
组件化思想,将一个复杂的问题分解成多个容易处理的小问题,再由多个小问题的解释组装成大问题最终解。
组件化开发 是 vue 开发的基本概念之一,一个完整的页面可以分成很多个组件,每个组件都用于实现页面的一个功能块,而每一个组件又可以进一步细分,在后期分组件维护管理,使得维护管理变得更加容易。这就是组件化开发,
组件注册对象:
一般可以通过vue.component 方法来注册全局组件,也可以通过 先构造组件构造器 通过vue.extend 方法来构造,然后 再调用 vue.component 方法注册组件。
vue 组件注册注意事项:
使用范围上是 一定需要挂载在 某个 vue 实例下,但组件分为全局组件 和 局部组件,全局组件 可以 在任意vue 实例下挂载,局部组件只能在对应的vue 实例下 挂载。
全局组件 使用 vue.component 方法来注册

局部组件在 vue对象 下的component 属性下注册

组件的命名,一般分为 短横线 和 驼峰命名两种方式,以及命名的注意点: