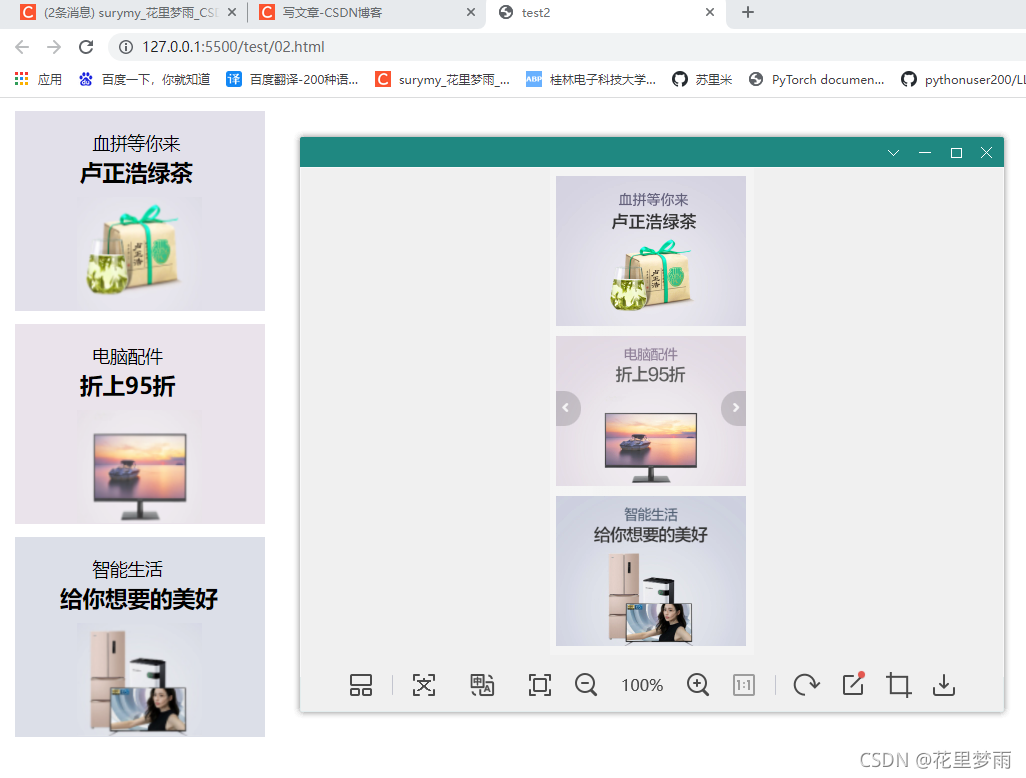
我的写法
就是说左边和右边强行一致(狗头)
大概是最笨的方法了……

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test2</title>
<link rel="stylesheet" href="../resrt.css">
</head>
<style>
.box1{
width:1000px;
height:800px;
background-color:rgb(223, 221, 233);
margin:50px;
padding:1px;
}
.box2{
font-size:70px;
margin:80px 50px 10px 310px;
}
.box3{
font-size:90px;
margin:10px 260px;
}
.box7{
margin:30px 250px;
}
.box4{
width:1000px;
height:800px;
background-color:rgb(234, 227, 235);
margin:50px;
padding:1px;
}
.box5{
width:1000px;
height:800px;
background-color:rgb(220, 223, 232);
margin:50px;
padding:1px;
}
.box6{
font-size:90px;
margin:10px 180px;
}
.box7{
margin:30px 250px;
}
</style>
<body>
<div class="box1">
<div class=box2>血拼等你来</div>
<b>
<div class="box3">卢正浩绿茶</div>
</b>
<img class="box7" src="test1.png" width="500" height="450">
</div>
<div class="box4">
<div class=box2>电脑配件</div>
<b>
<div class="box3">折上95折</div>
</b>
<img class="box7" src="test2.png" width="500" height="450">
</div>
<div class="box5">
<div class=box2>智能生活</div>
<b>
<div class="box6">给你想要的美好</div>
</b>
<img class="box7" src="test3.png" width="500" height="450">
</div>
</body>
</html>
更规范的写法
先说问题:
- 我以为是在三个块中添加图片、文字和样式,没想到这是一张完整的图,可以直接打开check保存的。如下(可恶啊):


思路打开:本来以为ul li只能用在文字上,没想到三张图片也可以用列表的形式显示;- 设置了父元素的宽度之后,子元素的宽度可以直接设置为
100%,这样子元素就可以自动铺满; - 这里三张图片之间有一个小的
外边距,不要把样式设置在img上,而是设置在承载img的li上
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="../reset.css">
<title>test1</title>
<style>
body{
background-color:rgb(225, 241, 241)
}
.imglist{
width:190px;
height:470px;
overflow:hidden;
margin:50px auto;
background-color: #F4F4F4;
}
/* 设置li的位置 */
.imglist li:not(:last-child){
margin-bottom:9px;
}
/* 设置图片大小 */
.imglist img{
width:100%;
}
</style>
</head>
<body>
<div>
<ul class="imglist">
<li>
<a href="javascript:;">
<img src="./img/1.webp" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./img/2.webp" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./img/3.webp" alt="">
</a>
</li>
</ul>
</div>
</body>
</html>
效果是这样的(真不错):
: