下拉菜单:
样式:

鼠标移入出现下滑菜单效果:

html的boby部分:
<nav id="navbar">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li>Services<i class="fas fa-angle-down"></i>
<ul>
<li> <a href="#">Web Development</a></li>
<li><a href="#">Website Design</a></li>
<li> <a href="#">Mobile Development</a></li>
<li> <a href="#">SEO</a></li>
</ul>
</li>
<li>Blog<i class="fas fa-angle-down"></i>
<ul>
<li> <a href="#">HTML <span>22 Posts</span></a></li>
<li><a href="#">CSS <span>16 Posts</span></a></li>
<li><a href="#">JavaScript <span>10 Posts</span></a></li>
<li><a href="#">Python <span>13 Posts</span></a></li>
<li><a href="#">PHP <span>10 Posts</span></a></li>
<li><a href="#">Design <span>22 Posts</span></a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<header id="showcase">
<h1>南舍的下拉菜单demo</h1>
</header>
css:
1.重置浏览器默认样式
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
box-sizing: border-box;的作用:告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding,内容区的实际宽度会是width减去border + padding的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高。
2.基本设定:
/* 定义css变量*/
:root{
--primary-color:coral;
--secondary-color: chocolate;
}
html,boby{
background-color: #f4f4f4;
font-family: Arial, Helvetica, sans-serif;
}
#navber ul{
list-style: none;
}
#navbar ul li{
color: #333;
display: inline-block;/*行内块元素*/
padding: 1rem;
position: relative;/* 定位时遵循父相子绝*/
}
#navbar ul li a{
color: #333;
text-decoration: none;/* 去除下划线*/
}
/* hide ne */
#navbar ul li ul{
display: none;/*去掉无序列表的点 */
}
#navbar ul li:hover{
cursor: pointer;
background: var(--primary-color);
color: #ffff;
}
#navbar ul li:hover a{
color: #ffff;
}
- 第一行的定义css变量也可以直接颜色关于css变量请参考css变量详情
3.设置下拉窗口:
#navbar ul li:hover ul{
display: block;
position: absolute;
left: 0;
width: 200px;
margin-top: 1rem;
}
#navbar ul li:hover ul li{
display: block;,/* 鼠标移入时,li由行内块元素变为块元素*/
background: #e7e7e7;
}
#navbar ul li:hover ul li a{
color: #333333;
}
#navbar ul li:hover ul li:hover{
background: #e0e0e0;
color: inherit;
}
/*对文字进行修饰*/
#navbar ul li:hover ul li span{
float: right;
color: #fff;
background-color: var(--secondary-color);/*应用自定义变量*/
padding: 0.2rem 0.5rem;
text-align: center;
font-size: 0.8rem;
border-radius: 5px;
}
3.设置下面显示内容:
#showcase{
display: flex;
flex-direction: column;
height: 300px;
justify-content: center;
align-items: center;/*行内居中*/
text-align: center;/*垂直居中*/
padding: 0 2rem;
background-color: coral;
}
#showcase h1{
color: #fff;
font-size: 4rem;
}
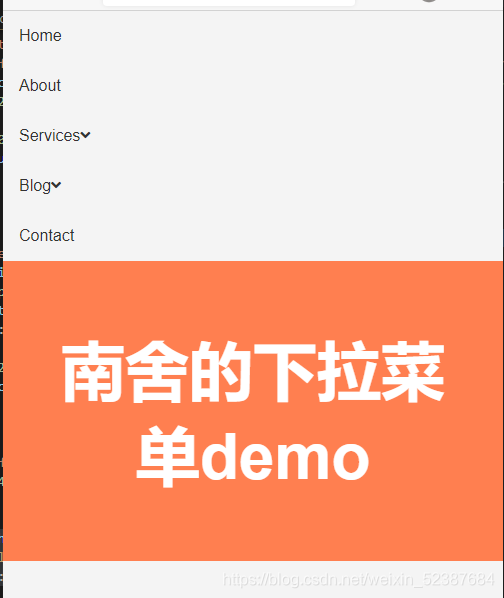
4.设置当浏览器的页面大小发生改变时的样式:
@media(max-width: 600px) {
#navbar ul li{
display: block;
}
#navbar ul li:hover ul{
width: 100%;
position: relative;
}
}
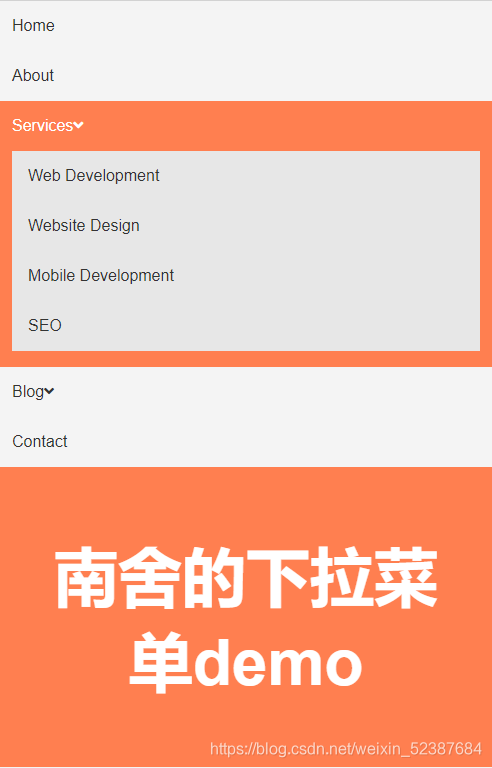
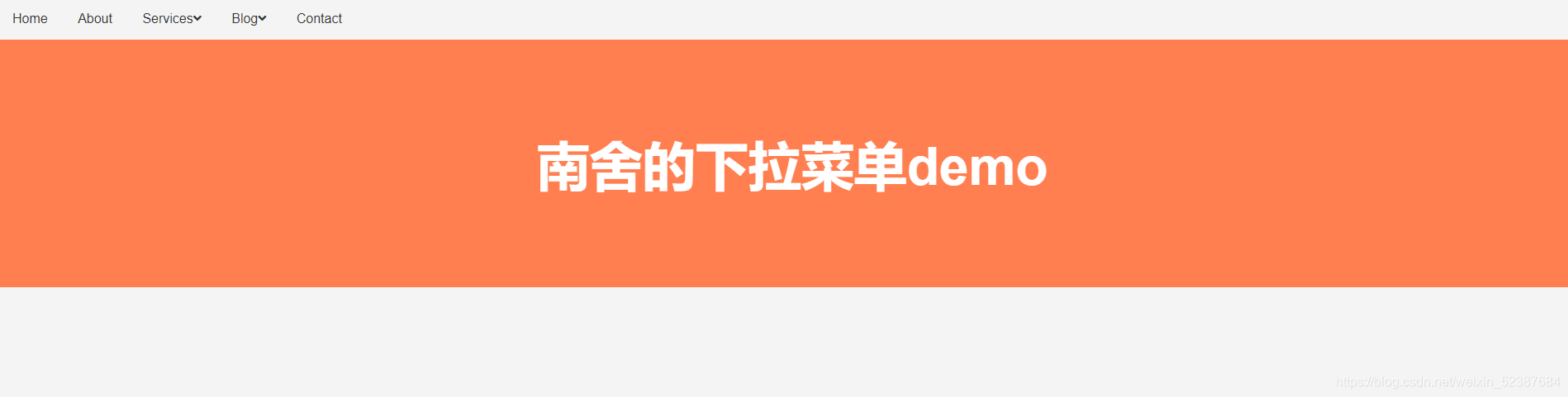
效果如下:

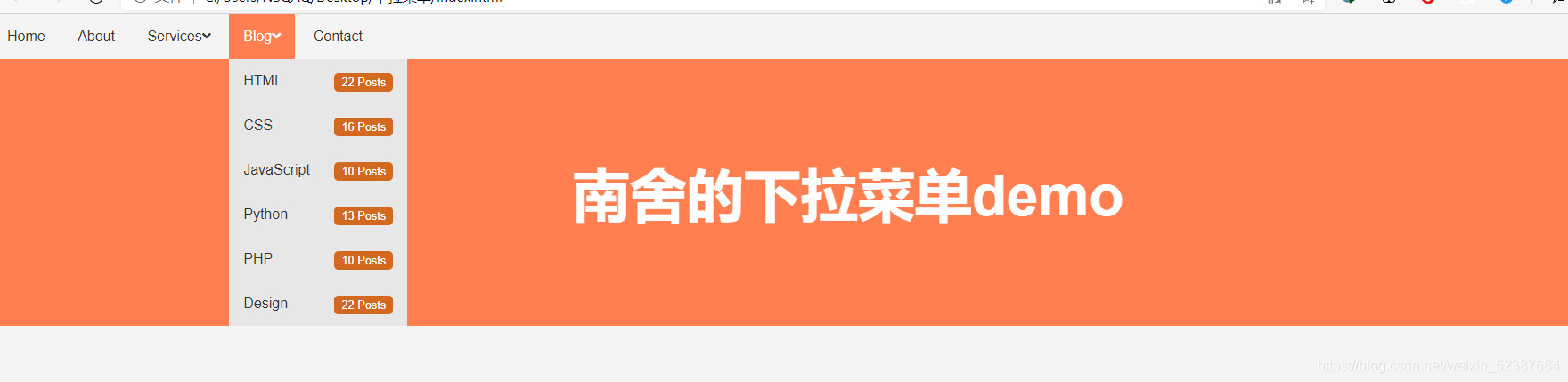
鼠标移入后: