我们在修改element样式的时候即使找到了对应的类名也无法完成样式修改,一般情况下咱们会在样式后面加!importent,但这个方法也并不一定每次都奏效。
如果想要修改一些元素的样式,但是元素并不在template模板结构中, 但是通过浏览器检查工具可以检查到这个元素,使用深度选择器只是在组件内部修改了当前这个组件的样式
1. 可以全局设置样式 -- 影响到所有组件
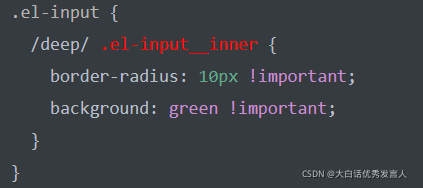
2. 使用深度选择器 /deep/ 向下穿透 找到这个类名作用样式
less /deep/
css 深度选择器 >>>
scss 深度选择器 ::v-deep