gitee与github很类似,它是国内的一个开源代码托管与版本管理平台,它的很多命令与github非常类似。下面介绍,将本地项目推送到gitee。这里以threesmart工程为例,进行说明。
1、安装git
官网地址: https://git-scm.com/downloads
一路默认,直达安装完成。
2、配置ssh
2.1 生成ssh的公钥
打开git bash,依次输入如下命令:
ssh-keygen -t rsa -C "[email protected]"
## 先yes,然后一路回车,直到.ssh文件生成
## 查看.ssh公钥
cat ~/.ssh/id_rsa.pub
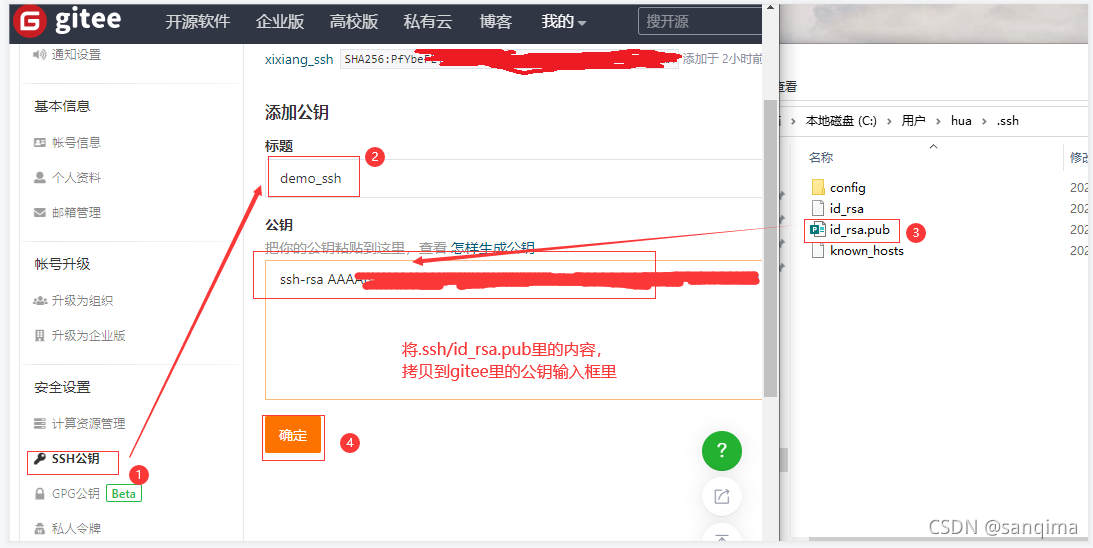
2.2 在gitee里配置ssh公钥
将C:\Users\xxx.ssh\id_rsa.pub里的内容,拷贝到gitee里的ssh公钥里。

3、设置用户名与邮箱
## 指定网段: gitee
ssh -T [email protected]
## 设置用户名与邮箱
git config --global user.name "yourname"
git config --global user.email "[email protected]"
name尽量与码云保持一致,email必须是注册码云时使用的邮箱。
4、创建新工程
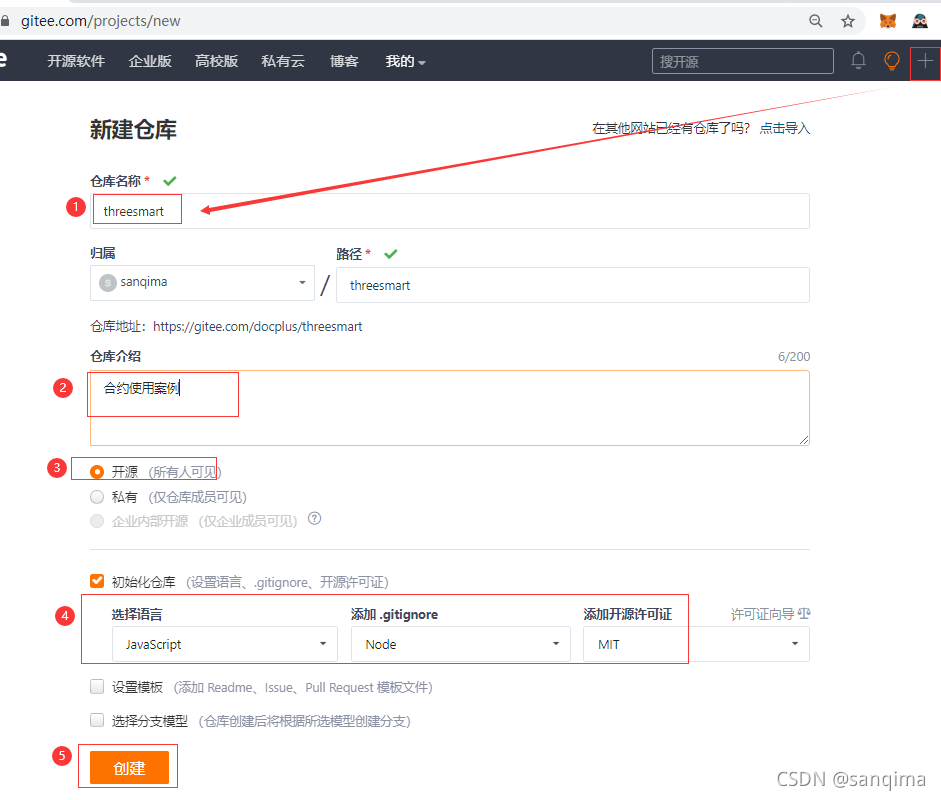
4.1 在gitee里创建一个新工程
在浏览器里,输入 gitee.com/projects/new,或者点击gitee左侧的+号即可,创建新工程。

4.2 设置过滤目录
如果创建工程时,没有设置.gitignore,则可以新建一个.gitignore文件,来创建对应的过滤规则,比如,设置针对 nodejs的过滤目录,参考 github官网 .gitignore设置 即可。
## 新建.gitignore文件
touch .gitignore
//.gitignore的内容 (屏蔽nodejs相关的依赖包)
# Logs
logs
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
lerna-debug.log*
.pnpm-debug.log*
# Diagnostic reports (https://nodejs.org/api/report.html)
report.[0-9]*.[0-9]*.[0-9]*.[0-9]*.json
# Runtime data
pids
*.pid
*.seed
*.pid.lock
# Directory for instrumented libs generated by jscoverage/JSCover
lib-cov
# Coverage directory used by tools like istanbul
coverage
*.lcov
# nyc test coverage
.nyc_output
# Grunt intermediate storage (https://gruntjs.com/creating-plugins#storing-task-files)
.grunt
# Bower dependency directory (https://bower.io/)
bower_components
# node-waf configuration
.lock-wscript
# Compiled binary addons (https://nodejs.org/api/addons.html)
build/Release
# Dependency directories
node_modules/
jspm_packages/
# Snowpack dependency directory (https://snowpack.dev/)
web_modules/
# TypeScript cache
*.tsbuildinfo
# Optional npm cache directory
.npm
# Optional eslint cache
.eslintcache
# Microbundle cache
.rpt2_cache/
.rts2_cache_cjs/
.rts2_cache_es/
.rts2_cache_umd/
# Optional REPL history
.node_repl_history
# Output of 'npm pack'
*.tgz
# Yarn Integrity file
.yarn-integrity
# dotenv environment variables file
.env
.env.test
.env.production
# parcel-bundler cache (https://parceljs.org/)
.cache
.parcel-cache
# Next.js build output
.next
out
# Nuxt.js build / generate output
.nuxt
dist
# Gatsby files
.cache/
# Comment in the public line in if your project uses Gatsby and not Next.js
# https://nextjs.org/blog/next-9-1#public-directory-support
# public
# vuepress build output
.vuepress/dist
# Serverless directories
.serverless/
# FuseBox cache
.fusebox/
# DynamoDB Local files
.dynamodb/
# TernJS port file
.tern-port
# Stores VSCode versions used for testing VSCode extensions
.vscode-test
# yarn v2
.yarn/cache
.yarn/unplugged
.yarn/build-state.yml
.yarn/install-state.gz
.pnp.*
5、拉取gitee项目到本地
git clone https://gitee.com/yourname/repository
## 比如
git clone https://gitee.com/docplus/threesmart.git
6、推送本地项目到gitee
## 进入到工程目录
cd threesmart
## 获取更新内容,并推送
git add .
git commit -m "initDemo"
git push origin master