如何在nuxt中集成element-ui
1.安装
- 集成终端输入命令:
npm i element-ui -s
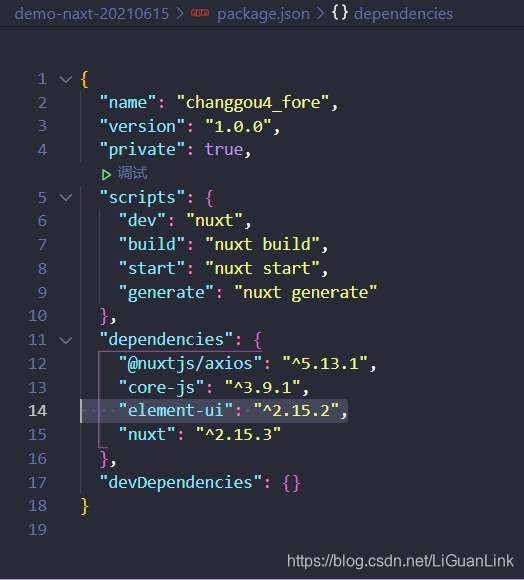
2.查看版本
- 在package.json中查看element-ui版本

3.创建
- 在plugins文件夹下创建ElementUI.js

ElementUI.js
import Vue from "vue";
import ElementUI from "element-ui";
Vue.use(ElementUI);
4.导入
- 在nuxt.config.js中导入ElementUI

css: [
"element-ui/lib/theme-chalk/index.css"
],
plugins: [
{
src: "~plugins/ElementUI" }
],
最后在pages下创建文件测试
- 附上elementUi网址
https://element.eleme.cn
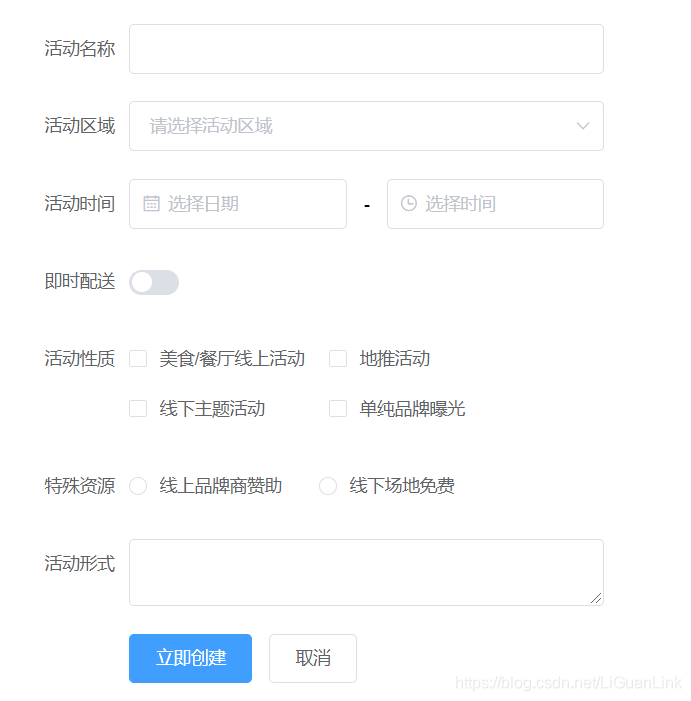
- 运行测试下效果

这就是今日份所有的分享 如果感觉不错 希望大家给i个一键三连。
你的支持就是对我这个无名小博主最大的鼓励! !!