文章目录
一、iconfont字体图标的引用
插画 小图标
(阿里巴巴开发)网址链接
https://www.iconfont.cn
 相中自己喜欢的样式 --添加到库–添加到项目–新建项目–打开下载的压缩包
相中自己喜欢的样式 --添加到库–添加到项目–新建项目–打开下载的压缩包 
可以查看到自己添加的样式对应的类名
使用方法
1.将下载的压缩包解压 重命名为iconfont
将这个文件夹添加至自己的项目中
2.进行iconfont.css样式链接的引入
进行类名的使用
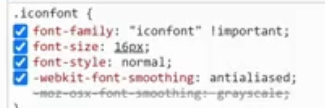
注意 iconfont类名是固定的
并加入自己需要使用图标的类名


扩展
为什么一定要使用iconfont

font-family 不使用 --图标显示不出来(为小方块)