
1.什么是生命周期?
从vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期。
2.什么是生命周期钩子?
就是生命周期的别名而已。
3.主要的生命周期分类:
创建期间的生命周期函数:
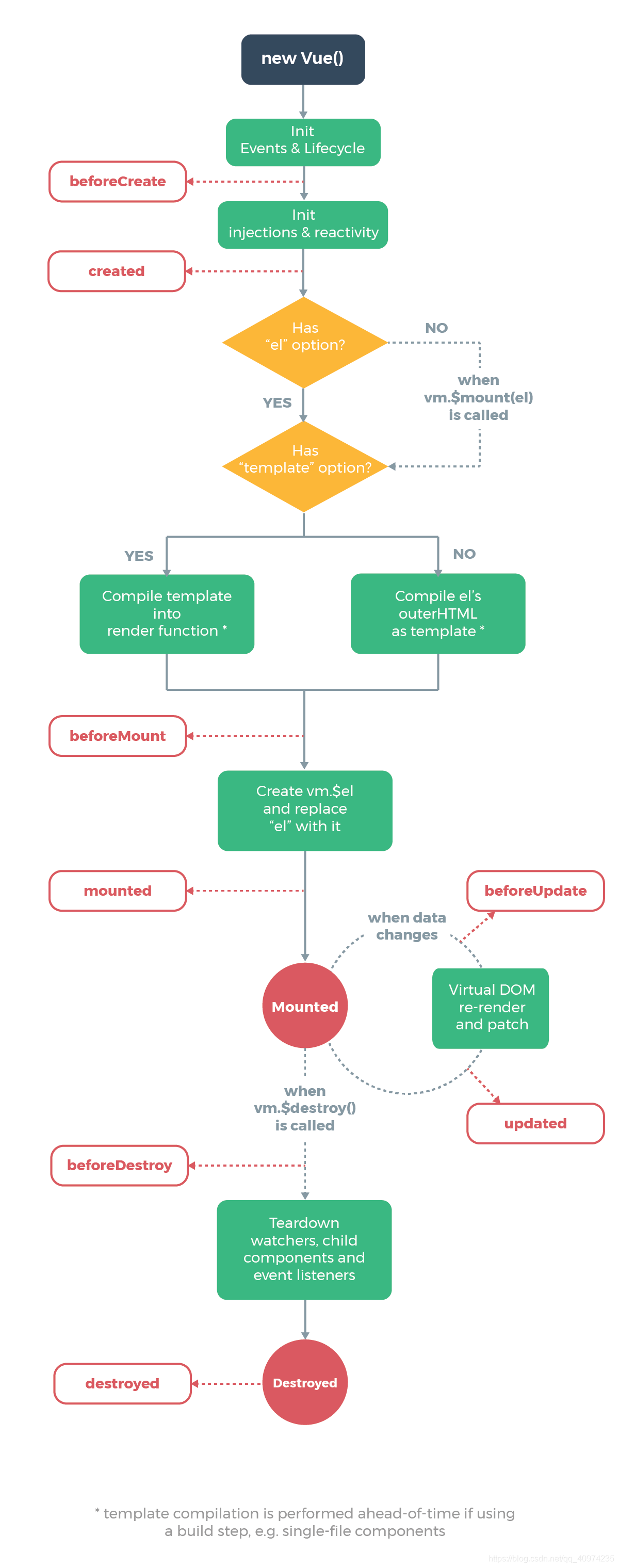
- beforeCreate:实例刚创建出来,此时,还没有初始化好data和methods属性 【此方法中不能获取到data中的属性以及调用不到methods方法,因为还没初始化这data里面的属性以及methods方法】
- created:实例已经在内存中创建ok,此时data和methods已经创建ok,此时还没有编译模板【此方法中能获取到data中的属性以及可以调用到methods方法】
- beforeMout:此时已经完成了模板的编译,但是还没有挂载到页面中【此方法能获取到页面中还没渲染成功的值,例如{ {msg}},获取到的是{ {msg}},而不是data中msg属性绑定后的值】
- mounted:此时已经将编译好的模板,挂载到了页面制定的容器中显示【此方法能获取到页面中渲染成功的值,例如{ {msg}},获取到的是data中msg属性绑定后的值】
运行期间的生命周期函数:
- beforeUpdate:状态更新之前的之前执行次函数,此时data中的状态值是最新的,但是界面上显示的数据还是旧的,因为此时还没有重新渲染dom节点
- updated:实例更新完毕之后调用此函数,此时data中的状态值和界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了!
销毁期间的生命周期函数:
- beforeDestroy:实例销毁之前调用,在这一步,实例仍然完全可用。
- destroyed:Vue实例销毁后调用,调用后,Vue实例指示的所有东西都会解绑,所有的事件监听器会被移除,所有的子实例也会被销毁