RobotFramework其实就是一个自动化的框架,想要进行什么样的自动化测试,就需要在这框架上添加相应的库文件,而用于Web UI页面自动化测试的就是Selenium库。
关于RobotFramework框架的搭建我这里就不说了,今天就给大家根据一个登录的实例来讲一讲,Selenium库的相关应用吧。
导入信息
要想运用Selenium库,首先是导入此库的信息,在哪里导入呢?
那就是在我们已经安装好的RobotFramework的操作页面即ride中导入。
打开ride,按照以下顺序依次建立项目。
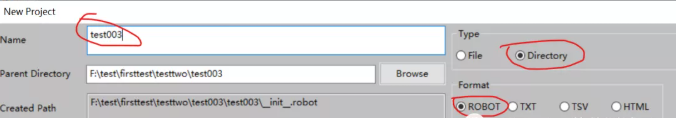
1.新建测试项目。

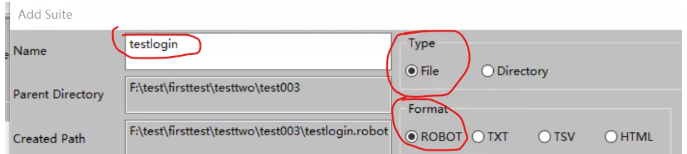
2.新建测试套件,在已经建好的项目下建立测试套件。

3.新建测试用例,在已经建立好的套件下,创建自动化测试用例。

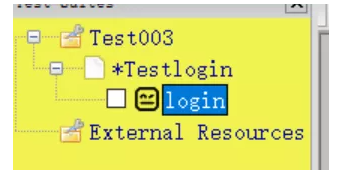
建好以后的结构如下:

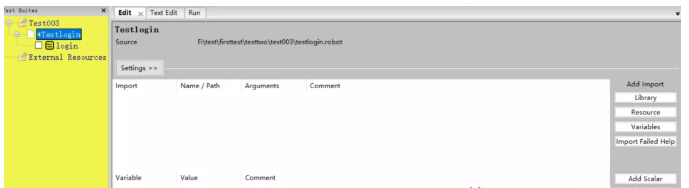
在建好的目录上左键单击套件名称,就会出现如下页面:

单击右上方的library标签,就会弹出如下页面:

在此页面,你可以直接在name栏输入Selenium库文件名点OK,也可以点browse按钮,选择Selenium库文件名,一般我是直接输入名称来导入的。
在这里输入的库文件名是Selenium2Library,导入成功后,在setting项目页面上就会一条黑色的记录展示出来。
下图是导入了多个库以后的展示,如果导入失败,库名称将显示为红色,这时候你就要查看日志找原因了,这里就不多说了。

库文件可以导入在套件下,也可以在根目录下导入,不同位置导入的使用的范围不同,其它没有区别。
自动化测试脚本编写
库文件导入成功以后,我们就可以开始Web UI页面自动化测试脚本的编写了。
我们就拿登录163邮箱来做一个测试吧,登录163邮箱的测试用例大概是这样的:
-
首先是打开163邮箱登录页面
-
其次是输入正确的账号,密码
-
然后登录
-
最后是检查登录是否成功
我们根据已经写好的测试用例步骤及检查结果来写这条自动化测试脚本,写好的脚本大概是这样的:

结合这个脚本给大家讲讲这里面这些字段的用法。
Teardown
这个字段可以理解为后处理,就是自动化脚本跑完做的一个处理,在运用Selenium库进行自动化测试的时候,这里面一般是设置的close browse,就是自动化用例脚本跑完之后,关闭浏览器。
Timeout
超时时间设置,这个设置就是防止自动化脚本在执行测试的时候卡在某一个环节,不能进行下一条脚本测试。
这个时间的设置要根据当前你测试脚本花费的时间来填写,并没有固定值。
这两个是测试脚本的一个预设值,接下来的内容就是登录163邮箱的一个实际测试脚本了。
实例测试
我们的所看到的截图中的第一列蓝色的字体的关键字,其实也就是我们对应的操作动作。
Open browse
就是打开浏览器,这一行所对应的第二列就是我们要登录的163邮箱的地址,所对应的第三列就是浏览器类型,我们常用的浏览器类型有IE、Chrome、Firefox等。
这个根据实际填写,所要说明一点的是,无论你输入的是哪个浏览器,在Python的安装目录下一定要有这个浏览器相应的驱动文件。
有驱动文件版本必须与你电脑上当前安装的浏览器版本是一致的,否则脚本运行就会报错。

Sleep
在打开浏览器这个动作后我用了一个关键字Sleep,其实就是等待的意思。
因为打开浏览器网页到页面完全展示出来是有一定时间的,所以在这里我用了一个Sleep关键字,时间是根据网页完全展示出来的一个估算时间,你可以用wait until element contains这样一个关键字来等待。
Select Frame
在完全展示出来后,这里又用一个Select Frame来选择一下窗口。
为什么要用这个,是因为输入账号、密码、登录这几个选择在网页中用了这样的一个嵌套的格式,如果不用Select Frame来选择一下,无论我们账号、密码输入的定位多正确,自动执行测试的时候都无法输入账号密码进行登录。
那么如何知道这个页面用了Frame呢,就要通过查看网页的html代码来看了。
像这个登录页面,当选中账号输入框时其位置代码相应位置被标蓝,顺着这个位置向上查它的父路径,发现有一个iframe标签。
选中iframe 标签这段代码,发现整个账号、密码框、登录所在的位置都被选中,说明这几个元素是在iframe标签下的,我们要定位这几个元素,需先选中切换到里面去。

像这种需要进行选择切换的还有网页内嵌套表格,通过跳转链接打开新的网页等,大家在进行元素定位时要多留意相应的标签,在进行元素定位时,使用正确的选择关键字。
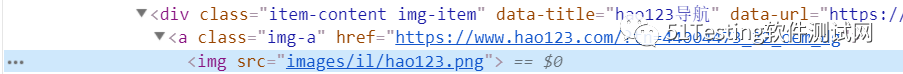
如从百度首页通过链接进入hao123网页,因为是打开新的网页,在这里就用了switch window。

Input text
账号、密码输入,这行对应的第二列就是账号密码框所对应的位置。
这个位置是如何定位出来的,这里用到了Selenium库中的元素定位。
元素定位常用的有CSS、Xpath、name、id等,这里就不详述了,不会的可以到网上搜一下。
此两行所对应的第三列,就是相应的用户名和密码。
在这里我把用户名和密码设置成一个变量,所以在用的时候是直接引用了变量名。
变量的设置很简单的,选中套件或根目录右键单击,在弹出的菜单中选中new scalar,在接下来弹出的页面中,设置变量名和变量值点OK就可以了,如用户名变量的设置:

Click element
这是一个单击鼠标左键的动作,所对应的第二列是此元素的位置路径。
鼠标左键单击还有click button、click link。
click button关键字一般用于元素type为button时,如果元素 type不是button类型的,用这个关键字,就不会执行这个鼠标动作。
click link一般用于这个元素包含有超链接时,如百度首页的hao123图片,就带了一个超链接属性:

好了,接着上面的脚本来说,在登录动作后,这里又用了一个sleep,其实这里也可以用wait until这样的关键字的,这个看个人习惯,不论用哪一个等待,这个地方都是要等几秒才能进行下一步操作的,原因同上。
Unselect Frame
这个是和Select Frame同对出现的,使用了Select Frame关键字之后,在跳出这个格式以后,一定要释放掉。
Element should be enabled
这是登录成功后的一个验证,验证页面是否跳转到了我们所期望的页面中去,那么这里的所对应的第二列的元素位置就是跳转以后可以代表这个页面的一个元素的位置。
好了,用Selenium库进行Web UI页面测试的相关内容就给大家介绍到这里。最后再给大家说一下,Selenium库关键字有很多,要用哪个、怎么用记不住的话,可以在ride用例编写页面按F5键查看哦~
最后也给软件测试的朋友们分享一份测试资料:

以上内容,对于软件测试的朋友来说应该是最全面最完整的备战仓库了,为了更好地整理每个模块,我也参考了很多网上的优质博文和项目,力求不漏掉每一个知识点,很多朋友靠着这些内容进行复习,拿到了BATJ等大厂的offer,这个仓库也已经帮助了很多的软件测试的学习者,希望也能帮助到你。关注我公众号:程序员二黑,免费获取!
机会只垂青有准备的人,这是一个靠本事的社会。有时候,你之所以发展得不好,不是因为没有机遇,而是因为你没有准备好,导致机遇与你擦肩而过。如果你想要学习,什么时候开始都不晚,而不是瞻前顾后,你只要用尽全力,剩下的交给时间!如果你不想再体验一次自学时找不到资料,没人解答问题,坚持几天便放弃的感受的话,可以加入我们扣扣群【785128166】,里面有各种软件测试资源和技术讨论。
加油吧,测试人!路就在脚下,成功就在明天!