echarts在element(el-tab)宽度不是自适应的问题
问题
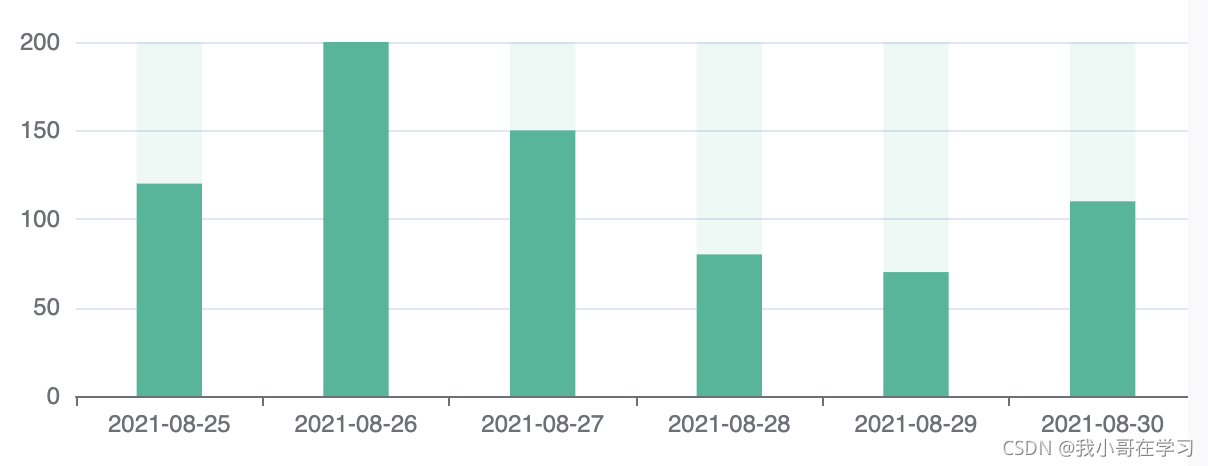
项目中有一个需求,就是有两个tab页,两个tab页面中都有echarts图表;在实现需求的过程中,默认显示的tab页图表宽高度显示正常,但是需要切换才能显示的tab页图表宽度不符合预期,如下图显示:
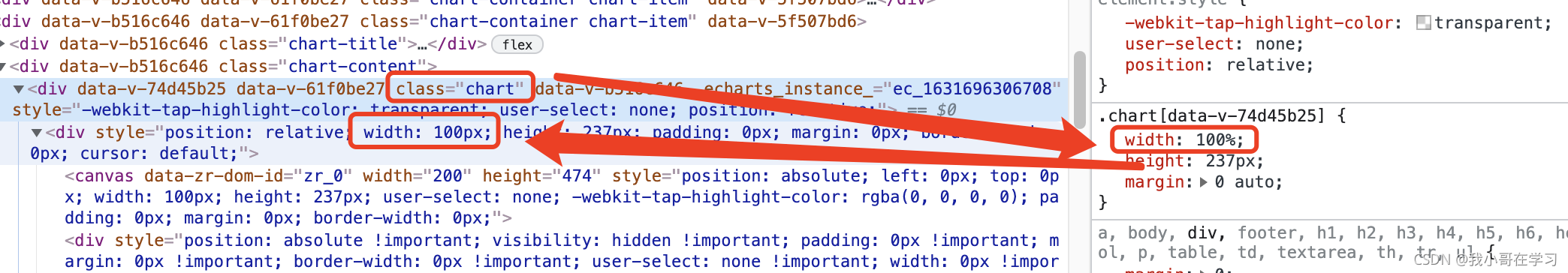
.chart{
width: 100%;
height: 200px;
}
- 默认显示tab页的图表,显示是正常的

- 需要切换的tab页的图表,显示不正常

查看页面代码显示切换的tab页的图表宽度并不是100%,而是100px。

为什么都是同一个组件,一个显示正常另一个显示不正常呢?
因为el-tab不显示的tab页样式有一个display: none的,这个属性使得echarts无法获取宽度,导致出错!
解决方法
- 设置固定宽度
- 监听
el-tab的activeName,当前tab页显示的时候,重新resize图表