vue前端项目打包成Docker镜像并运行
首先说明咱们的前端项目是基于Vue的,反向代理使用的是nginx
1.打包vue前端项目生成dist文件夹上传至服务器
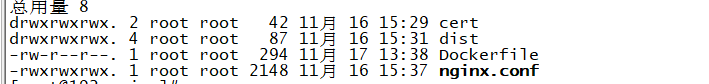
新建一个文件夹,叫vueDockerTest,下面的文件都需要。
cert是你存放ssl证书的文件夹,nginx.conf 是nginx的配置文件,dist是你打包的前端静态文件

2.修改Dockerfile文件
# 基于nginx:1.20镜像
FROM nginx:1.20
# 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面
COPY dist/ /usr/share/nginx/html/dist/
# 用本地的 nginx.conf 配置来替换nginx镜像里的默认配置
COPY nginx.conf /etc/nginx/nginx.conf
# 将证书文件内容复制到/usr/local/nginx/文件夹下
COPY cert/ /usr/local/nginx/cert/
3.修改nginx.conf文件
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
# HTTPS server
server {
listen 443 ssl;
server_name localhost;
ssl_certificate /usr/local/nginx/cert/server.crt;
ssl_certificate_key /usr/local/nginx/cert/server.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root /usr/share/nginx/html/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /backend/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_send_timeout 500;
proxy_read_timeout 480;
proxy_pass http://localhost:8992;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
4.打包成docker镜像
docker build -t nss-web:1.0 .
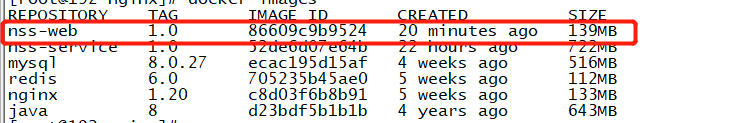
执行docker images可以查看到已经生成的docker镜像

5.运行前端镜像容器
容器内部的端口号是443 我使用--net=host,就不需要映射端口号了
如果防火墙开着的话,需要放行443和80端口哦
docker run -d --privileged=true --name nss-web1.0 --restart always --net=host nss-web:1.0
--privileged=true #容器内部拥有root权限
--restart always #自启动
--net=host #网络与宿主机保持一致