只有在事件处理程序执行期间,event对象才会存在;一旦事件处理程序执行完成,event对象就会被销毁。
event对象包含与创建它的特定事件有关的属性和方法。触发的事件类型不一样,可用的属性和方法也不一样。不过,所有事件都会有下表列出的成员。

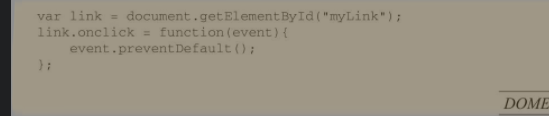
要阻止特定事件的默认行为,可以使用==preventDefault()==方法。例如,链接的默认行为就是在被单击时会导航到其href特性指定的URL。如果你想阻止链接导航这一默认行为,那么通过链接的onclick事件处理程序可以取消它,如下面的例子所示。
只有cancelable属性设置为true的事件,才可以使用preventDefault()来取消其默认行为。

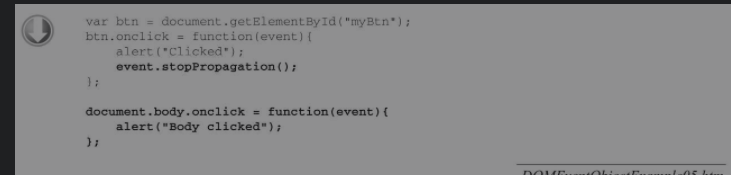
==stopPropagation()==方法用于立即停止事件在DOM层次中的传播,即取消进一步的事件捕获或冒泡。例如,直接添加到一个按钮的事件处理程序可以调用stopPropagation(),从而避免触发注册在document.body上面的事件处理程序,如下面的例子所示。

对于这个例子而言,如果不调用stopPropagation(),就会在单击按钮时出现两个警告框。可是,由于click事件根本不会传播到document.body,因此就不会触发注册在这个元素上的onclick事件处理程序
事件对象,阻止事件默认行为,阻止冒泡
猜你喜欢
转载自blog.csdn.net/weixin_43131046/article/details/120537356
今日推荐
周排行