json字符串
“abc123truelkgsjhgo” 普通字符串
"<h1>hgahgo</h1>" html格式字符串
键值对格式 键和值都需要用双引号去包括
‘“name”:“yasuo”’
json用途:
在网络传输时使用。 比如前后端交互。
不能够传输对象和数组的。
只能通过字符串形式去传输数据。
所以说我们如果要传输对象和数组,我们需要将其转换为字符串。
json格式就是满足对象和数组数据结构的一种字符串
json的使用方法
JSON.parse()
把json格式的字符串转为js中的数组或对象
json.stringify()
把js中的数组或对象转为json字符串
对象:
‘{“属性名”:“属性值”,“属性名2”:“属性值2”,“属性名3”:“属性值3”}’
var str ='{
"name":"亚索","age":"28","skill":"狂风绝息斩"}'//josn格式的字符串
var str2= JSON.parse(str);
console.log(str2);/ 转为了js中的对象{
name: "亚索", age: "28", skill: "狂风绝息斩"}
console.log(typeof str2);// object
数组:
1.存储数组不是对象。
‘[1,2,3,4]’
var obj = [1,2,3,4]
var str=JSON.stringify(obj);
console.log(str);// 为josn字符串 '[1,2,3,4]'
2.存储数组为对象
‘[{“name”:“亚索”,“age”:“28”,“skill”:“狂风绝息斩”},{“name”:“劫”,“age”:20,“skill”:“瞬狱影杀阵”}]’
var array = [{
name: "亚索",
age: "28",
skill: "狂风绝息斩"
},
{
name: "劫",
age: 20,
skill: "瞬狱影杀阵"
}
]
var str2=JSON.stringify(array);
console.log( str2);//转为josn字符串 '[{
"name":"亚索","age":"28","skill":"狂风绝息斩"},{
"name":"劫","age":20,"skill":"瞬狱影杀阵"}]'
数字和布尔值可以不用带双引号
对象在转json字符串时,函数会被自动过滤掉。
var obj = {
name: "亚索",
age: "28",
skill: "狂风绝息斩",
fn:function(){
console.log("我是函数");
}
}
var str= JSON.stringify(obj);
console.log(str);//转为join字符串 '{
"name":"亚索","age":"28","skill":"狂风绝息斩"}'
parse() 这个方法会新创建一个对象或数组
var obj = {
name: "亚索",
age: "28",
skill: "狂风绝息斩"
}
var str = JSON.stringify(obj);//转为join字符串
var obj2 = JSON.parse(str);//转为js字符串 parse() 这个方法会新创建一个对象或数组
obj2.name="虞姬";
console.log( obj);// 原对象内容不变 {
name: "亚索", age: "28", skill: "狂风绝息斩"}
console.log( obj2);// 因为新创建了所以 {
name: "虞姬", age: "28", skill: "狂风绝息斩"}*/
var parson={
name:"张三",
age:"18"
}
var parson2=parson;
//将person指向的地址赋值给person2这个变量
parson.name="李四";
console.log( parson);// 对象 {
name: "李四", age: "18"}*
当转换错误时
错误信息:
VM14:1 Uncaught SyntaxError: Unexpected token 亚 in JSON at position 8
localstorage 和 sessionstorage的区别
Web 存储对象 localStorage 和 sessionStorage 允许我们在浏览器上保存键/值对
共同点:
都是将数据存储在本地中
只能存储字符串
区别:
localstorage 永久存储的 除非手动删除
sessionstorage 会话缓存
会话结束时失效
1.代码控制结束
2.浏览器关闭/窗口关闭
//将数组存储到sessionStorage本地存储-----用法一样
var session = window.sessionStorage;
session.setItem("name","yasuo");
session["age"]="18";
session.wo="hello";//这是将数组写入存储的三种方法
//-------------------------------------------------------------------
console.log(session.getItem("name"));//yasuo
// session.removeItem("name")//删除
// session.clear()//清除全部
cookie
用来存储浏览器端的本地数据
特点:
1.按照域名来存储的
不同的域名下的cookie数据不共通。
2.有存储的路径
127.0.0.1:8080/a/b.html cookie /a/b /
127.0.0.1:8080/b/b.html cookie /b/b
打开方式

3.cookie 存储的数据格式
“键1=值1;键2=值2”
4.存储大小
4KB 50条左右
5.时效性:
默认是会话级别
我们可以手动设置cookie的过期时间
6.操作权限
前端可以操作
后端可以操作
7.发送请求时,cookie中的数据会被自动传输到后端
8.cookie只能在域名环境下才可以使用
使用方法:
增 (写入)
document.cookie = “键=值”;
增加时一次只能增加一条
查(读取)
document.cookie
一次时获取cookie中的所有内容
改
同一域名下
document.cookie = “键=新值”;
删
没有删除方法,有过期时间
如果要删除,则将该数据的有效期设置为过期即可。
有效期设置:
document.cookie = “键=值;expires=”+日期;
服务器的时间以格林威治事件为准的
toUTCString() 转换为格林威治时间
<script>
//增------------- 增加时一次只能增加一条
document.cookie = "num=yase";//
document.cookie="age=18";
document.cookie="ji=kuang";
//查----------------------一次时获取cookie中的所有内容
console.log(document.cookie);// num=yase; age=18; ji=kuang
//改============================================
document.cookie = "num=虞姬";
//删------------------------没有删除方法,有过期时间
//如果要删除,则将该数据的有效期设置为过期即可。
// document.cookie="box=zhangsan;expires="+new Date("2021/01/20 06:46:50");
// 服务器的时间以格林威治事件为准的,所以 现在的时间=现在-8小时
//或者直接转为现在的时间 现在标准为new Date().toUTCString()
//---------------------------------------------------
document.cookie="box=zhangsan;expires="+new Date().toUTCString();
</script>
封装cookie函数
这小段是为cookie的第三个参数过期时间做准备,要明白意思
<script>
/效果: 得到时间( 当前的时间减去8个小时,当前的秒数加3s)
var exDate = new Date();//获取当前北京时间
exDate.setHours(exDate.getHours() - 8);//设置 小时减8小时
exDate.setTime(exDate.getTime() + 1000 * 3);//设置秒数
console.log(exDate);
</script>
<!--
设置cookie
name
value
expires
-->
</head>
<body>
</body>
<script>
/**
* name 键
value 值
expires 过期时间 单位:s
*/
function setCookie(name, value, expires) {
//setCookie函数的作用, 参数放入cookie历史记录
if (expires == null) {
document.cookie = name + "=" + value;
} else {
var exDate = new Date();
exDate.setHours(exDate.getHours() );//设置 小时减8小时
exDate.setTime(exDate.getTime() + 1000 * expires);//设置秒数
document.cookie = name + "=" + value + ";expires =" + exDate;
}
}
// key 键 作用:获取历史记录的值
function getCookie(key) {
if (document.cookie.length > 0) {
var arr = document.cookie.split(";");
// console.log(arr);["age=18","name=yasuo"]
for (var i = 0; i < arr.length; i++) {
var t = arr[i].trim().split("=");
// console.log(t);["name","yasuo"]
if (t[0] === key) {
return t[1];
}
}
}
return "";
}
setCookie("name", "yasuo");
setCookie("age", "18");
console.log(getCookie("name"));//yasuo
</script>
模板字符串初识
模板字符串
ES6之前,拼接字符串使用 +
ES6之后,一种新的字符串定义方式。 ``(反引号) 英文状态下,tab上方那个键位 ‘’
区别:
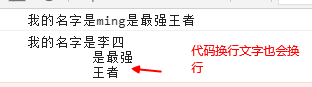
1.普通字符串 不可以换行的 模板字符串可以换行,且输出时,换行仍有效
2.单引号与双引号不能在字符串中解析变量
模板字符串可以解析${}中的变量
3.兼容性
低版本IE不兼容
<script>
var ming="李四";
//普通字符串拼接 -------------------------换行要+
console.log("我的"+
"名字是"+
"ming"+"是最强王者");
//模板字符串-------------------------------
console.log(
`我的名字是${
ming}
是最强
王者`);
</script>