1.应用场景
| 主要用于前端上传文件, 如: 图片等. |
2.学习/操作
| 要实现图片上传的效果:
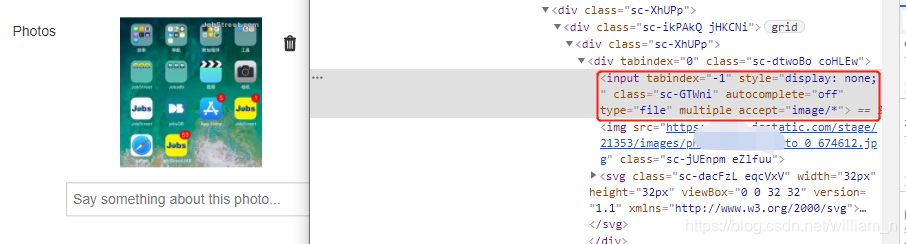
参考: 现有系统的做法, 如下: 删除 input元素中的 style="display: none;" tabindex="-1" 界面上变成:
寻找公司主题组件的是否有文件上传的组件, 目前没有找到[确实没有] 目前完成功能, 可以采用两种方式, 1.使用目前已有的react 第三方库, 如: https://github.com/ningxiaofa/react-dropzone // 推荐 https://react-dropzone.js.org/#section-components // 功能很强大 2.自己写一个组件, 只是放在项目中使用. 思考: 如果在满足现有需求[UI样式]基础上, 优先考虑使用第三方组件库, 否则, 采用方式2. 但是方式1明显要快, 方式2需要一些时间去学习, 实践,测试, 才可以放在项目中使用. 1.文档阅读 https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input/file // <input type="file"> https://developer.mozilla.org/zh-CN/docs/Web/API/File/Using_files_from_web_applications // 在web应用程序中使用文件 2.整理输出 TBD 后续补充 ... |
3.问题/补充
| TBD |
4.参考
| https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input/file // <input type="file"> https://developer.mozilla.org/zh-CN/docs/Web/API/File/Using_files_from_web_applications // 在web应用程序中使用文件 |
后续补充
...