文章目录
前言
由于Axure RP除了文本框或者别的元件库导入以外,并没有太好的导入文件的方法,所以我就根据现实,简单的做了一下提示框点击按钮以后,打开文件并隐藏提示框。
操作步骤
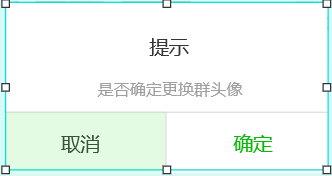
1.先设计一个提示框

这边就简单的根据微信小程序的样式做了一个提示框。我们根据图片其实可以猜到,点击确定,那么就应该跳转到选择文件的一个地方,取消则直接隐藏提示框就可以。
所以我在取消那里加了一个热区,点击后隐藏提示框。
那么确定应该怎么做呢?
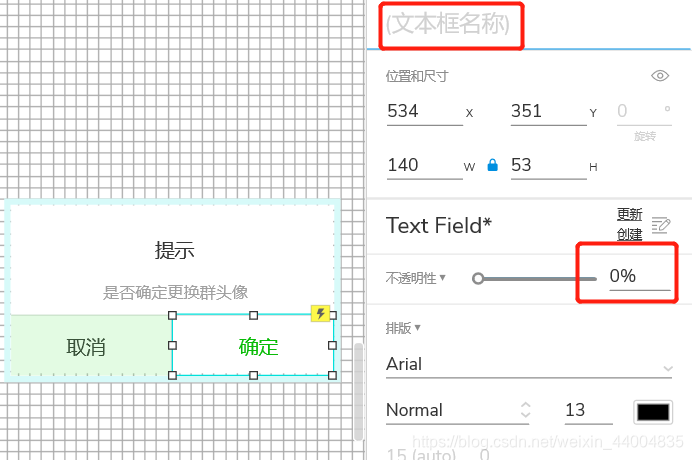
2.打开文件夹
我在这里拖入了一个文本框放在“确定”按钮之上。并将其不透明度调为0%,边框什么的也改成0。

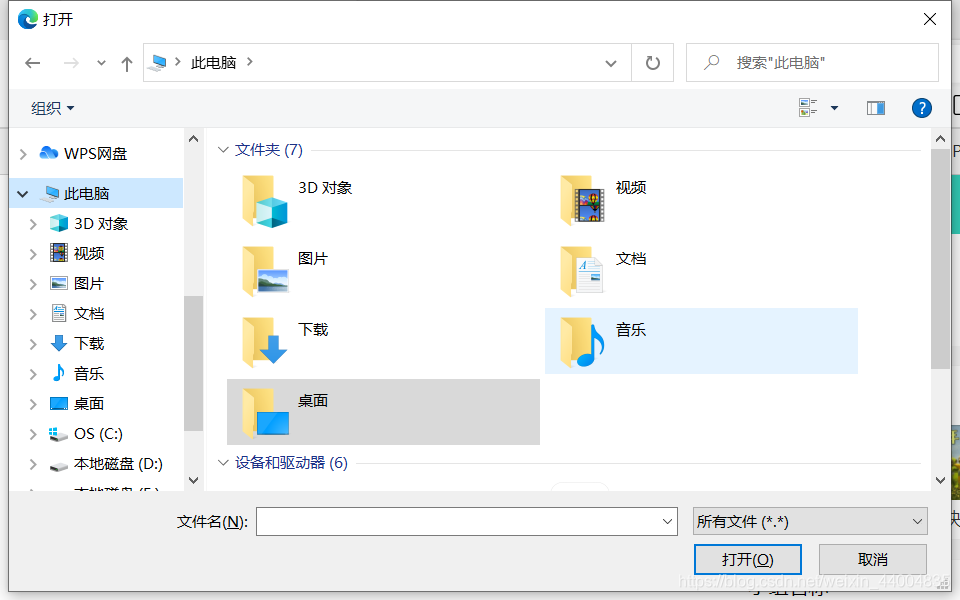
这样,我们就可以隐藏了文件选择框,并能做到弹出选择文件的框框。

但,最重要的是,弹出框框以后就没办法隐藏了。
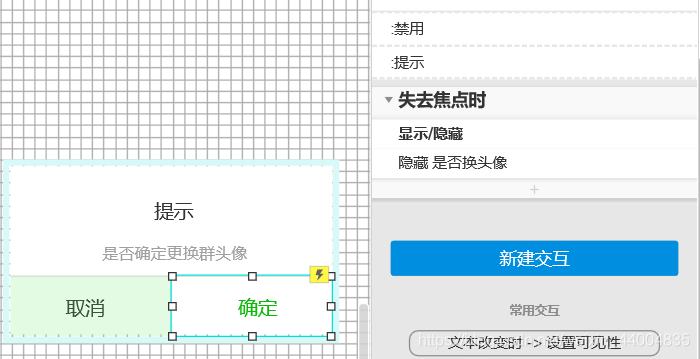
3. 通过失去焦点隐藏
我自己也考虑了很多方法,最后都没办法好好的设置隐藏提示框。本来想着通过文本框检测是否选择到图片,但是好像没有办法实现。(我也尝试过使用“文本改变时”这个交互,但是好像不能实现。如果读者有方法实现的话,希望能指点一下)
所以最后只能取巧一下,改成失去焦点就隐藏。

当点到系统弹出的文件框时,我们就会自动隐藏整个组合。从而实现效果。
另:这里其实也会有一点不合理的地方,无论你是否选择了文件,它都会自己消失。这也是我暂时不能解决的地方。
总结
总体来说,这是一个我研究了挺久,也找不到太好的方法的一个方法吧。希望能够对你有一点点启发。