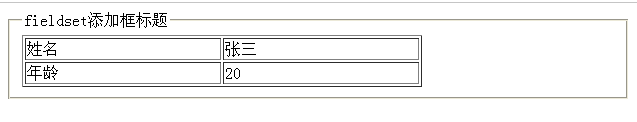
第一种:通过 fieldset 添加标题框
示例代码:
<html>
<body>
<fieldset>
<legend>fieldset添加框标题</legend>
<table width="800" border="1" >
<tr>
<td width="200">姓名</td>
<td width="200">张三</td>
</tr>
<tr>
<td width="200">年龄</td>
<td width="200">20</td>
</tr>
</table>
</fieldset>
</body>
</html>效果:
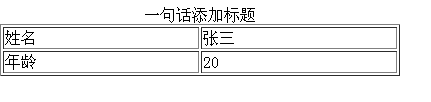
第二种:通过 caption 一句话添加标题
示例代码:
<html>
<body>
<table width="400" border="1" >
<caption align="top">一句话添加标题</caption>
<tr>
<td width="200">姓名</td>
<td width="200">张三</td>
</tr>
<tr>
<td width="200">年龄</td>
<td width="200">20</td>
</tr>
</table>
</body>
</html>效果: