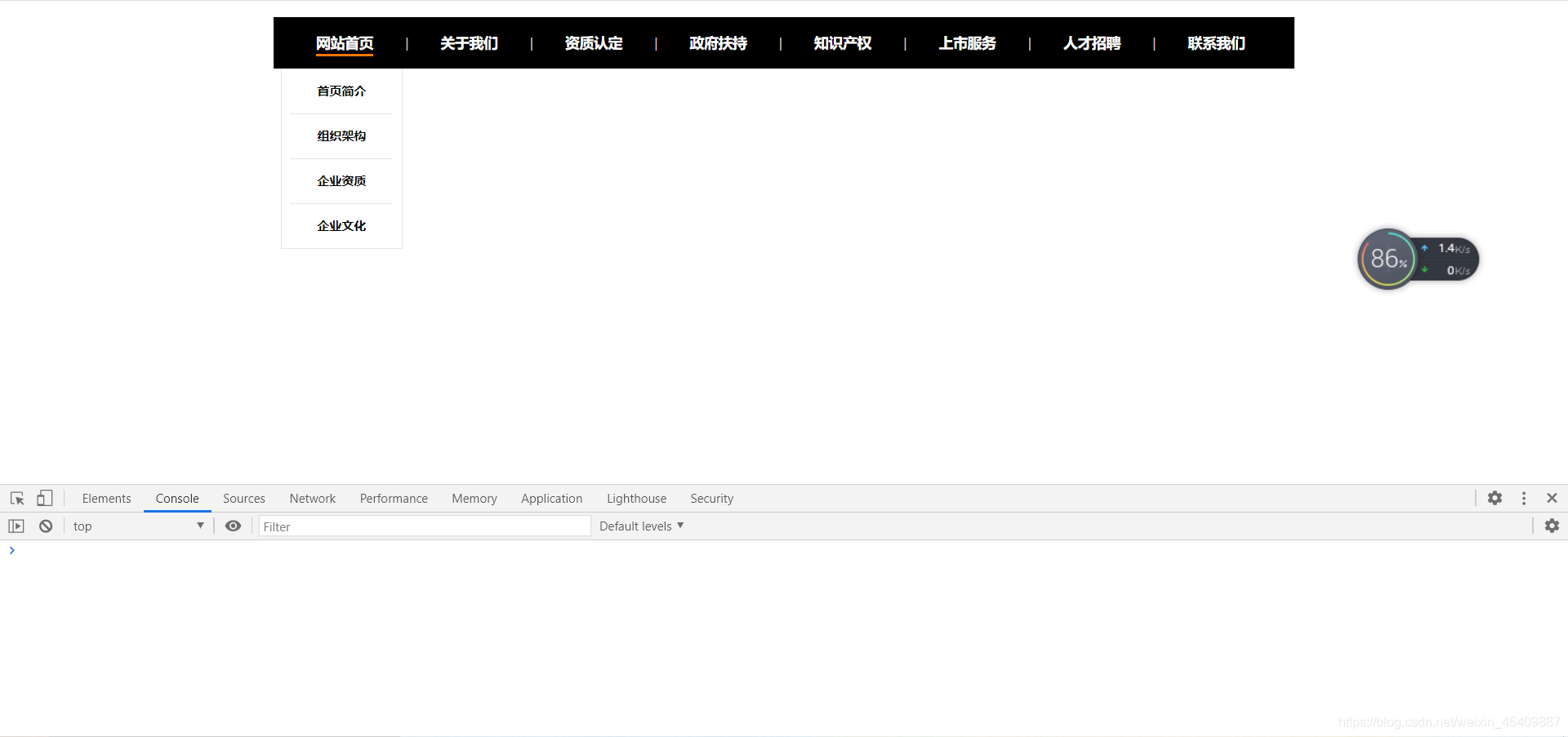
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery带下划线导航菜单</title>
<style>
*{margin: 0;padding: 0;list-style: none;}
body{background: #fff;font-size: 12px;}
img{border: 0;}
a{text-decoration: none;color: #333;}
a:hover{color: #FF8400;}
.clearfix:after{content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix10:after{content: ".";display: block;height: 10px;clear: both;visibility: hidden;}
.h10{height: 10px;}
.h15{height: 15px;}
#header{width: 1000px;margin: 0 auto;}
.navBar{width: 1000px;margin: 0 auto;height: 50px;line-height: 50px;background: #000;color: #333;position: relative;}
.nav{position: relative;width: 980px;margin: 0 auto;font-family: "Microsoft YaHei",SimSun,SimHei;font-size: 14px;}
.nav a{color: #fff;}
.nav h3{font-size: 100%;font-weight: normal;}
.nav .m{float: left;position: relative;z-index: 1;}
.nav .s{float: left;width: 3px;text-align: center;color: #D4D4D4;font-size: 12px;}
.nav h3 a{display: block;text-align: center;font-weight: bold;height: 35px;margin:0 31.5px}
.nav ul{display: none;position: absolute;left: -3px;top: 50px;z-index: 1;width: 117px;border: 1px solid #E6E4E3;border-top: 0;background: #fff;}
.nav ul li{text-align: center;padding: 0 8px;margin-bottom: -1px;}
.nav ul li a{display: block;border-bottom: 1px solid #E6E4E3;padding: 8px 0;height: 28px;line-height: 28px;color: #000;font-size: 12px;font-weight: bold;}
.nav ul li a:hover{color: #FE7700;}
.m h3 .active{
border-bottom: 3px solid #FE7700;
}
.nav .sub{
display: block;
}
</style>
</head>
<body>
<br>
<div class="navBar">
<ul class="nav clearfix">
<li class="m">
<h3 ><a href="#" class="active">网站首页</a></h3>
<ul class="sub">
<li><a href="" title="企业简介">首页简介</a></li>
<li><a href="" title="组织架构">组织架构</a></li>
<li><a href="" title="企业资质">企业资质</a></li>
<li><a href="" title="企业文化">企业文化</a></li>
</ul>
</li>
<li class="s">|</li>
<li class="m">
<h3><a href="#" title="关于我们">关于我们</a></h3>
<ul>
<li><a href="" title="企业简介">企业简介</a></li>
<li><a href="" title="组织架构">组织架构</a></li>
<li><a href="" title="企业资质">企业资质</a></li>
<li><a href="" title="企业文化">企业文化</a></li>
</ul>
</li>
<li class="s">|</li>
<li class="m">
<h3><a href="#">资质认定</a></h3>
<ul>
<li><a href="" title="国家高新认证">国家高新认证</a></li>
<li><a href="" title="软件企业认证">软件企业认证</a></li>
<li><a href="" title="深圳市高企认证">深圳市高企认证</a></li>
<li><a href="" title="其它认证">其它认证</a></li>
</ul>
</li>
<li class="s">|</li>
<li class="m">
<h3><a href="#">政府扶持</a></h3>
<ul>
<li><a href="" title="深圳市级扶持">深圳市扶持</a></li>
<li><a href="" title="各区级扶持">各区级扶持</a></li>
<li><a href="" title="广东省级扶持">广东省扶持</a></li>
<li><a href="" title="国家和部级扶持">国家扶持</a></li>
</ul>
</li>
<li class="s">|</li>
<li class="m">
<h3><a href="#" title="知识产权">知识产权</a></h3>
<ul>
<li><a href="" title="知识产权申请">知识产权申请</a></li>
<li><a href="" title="知识产权转让">知识产权转让</a></li>
<li><a href="" title="技术咨询">技术咨询</a></li>
<li><a href="" title="技术成果鉴定">技术成果鉴定</a></li>
</ul>
</li>
<li class="s">|</li>
<li class="m">
<h3><a href="#" title="上市服务">上市服务</a></h3>
<ul>
<li><a href="" title="上市条件及流程">上市条件及流程</a></li>
<li><a href="" title="上市顾问">上市顾问</a></li>
<li><a href="" title="税收筹划">税收筹划</a></li>
<li><a href="" title="资产重组">资产重组</a></li>
</ul>
</li>
<li class="s">|</li>
<li class="m">
<h3><a href="#" title="人才招聘">人才招聘</a></h3>
</li>
<li class="s">|</li>
<li class="m">
<h3><a href="#" title="联系我们">联系我们</a></h3>
</li>
<li class="block" style="left: 251px;"></li>
</ul>
</div>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.m>h3').find('a').click(function(){
$(".m>h3>a").removeClass("active");
$(this).addClass("active");
$('.m>ul').removeClass('sub');
$(this).parent().parent().find("ul").addClass('sub');
})
})
</script>
</body>
</html>
总结:原生选项卡有很多种实现方式,这个只是其中一种写法.可参考学习.