作用域(Scope)的概念
作用域指一个变量的作用范围,在js中,一共有两种作用域。
- 全局作用域。
- 函数作用域。
全局作用域
直接编写在script标签中的JS代码。
- 全局作用域在页面打开时创建,在页面关闭时销毁。
- 在全局作用域中有一个全局变量Window,它代表的是一个浏览器的窗口,它由浏览器创建我们可以直接使用。
在全局作用域中: - 创建的变量都会作为window对象的属性保存。
- 创建的函数都会作为window的方法保存。
全局作用域中的变量都是全局变量,在页面的任意部分都可以访问的到。
变量的声明提前(变量提升)
使用var关键字声明的变量(比如 var a = 1),会在所有代码执行之前被声明(但是不会被赋值),但是如果声明变量时不是var关键字(比如直接写 a = 1),则变量不会被声明提前。
举例:
console.log(a);
var a =1;
打印结果:

打印结果是undefined,(说明变量a被提前声明了,只是尚未被赋值)
函数的声明提前
函数声明
使用函数声明的形式创建的函数 function foo(),会被声明提前。
也就是说,整个函数会在所有的代码执行之前就被创建完成,所以我们可以在函数声明之前,调用函数。
代码举例:
fn1();
function fn1(){
document.write("我是函数 fn1");
}
打印结果

函数表达式
使用函数表达式创建的函数var foo = function(){},不会被提前声明,所以不能在声明前调用。因为此时foo被声明了,且为undefined,并没有把function()赋值给 foo。
作用域
作用域:变量和函数生效的区域,作用域在函数定义时,就已经确定了。
在函数作用域中访问到全局作用域的变量,在全局作用域中无法访问到函数作用域的变量。
执行期上下文:当函数执行时,会创建一个执行期上下文的内部对象,每调用一次函数,就会创建你一个新的上下文对象,他们之间是相互独立的,当函数执行完毕,它所产生的执行期上下文会被销毁。
(但是当函数内部的变量被另外一个函数所引用,那么这个函数的变量不会被销毁)
作用域的上下级关系:
当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有就直接使用(就近原则)。如果没有则向上一级作用域中寻找,直到找到全局作用域;如果全局作用域中依然没有找到,则会报错ReferenceError。
在函数中要访问全局变量可以使用window对象,(比如说,全局作用域和函数作用域都定义了变量a,如果想访问全局变量,可以使用window.a)
提醒1:
在函数作用域也有声明提前的特征:
- 使用var关键字声明的变量,会在函数在所有的代码执行之前被声明
- 函数声明也会在函数中所有的代码执行之前执行
因此,在函数中,没有var声明的变量都是全局变量,而且并不会提前声明。
举例:
var a = 1;
function foo(){
console.log(a);
a = 2; //此处的a相当于window.a,自动声明为全局变量
}
foo();
console.log(a); //打印结果是2
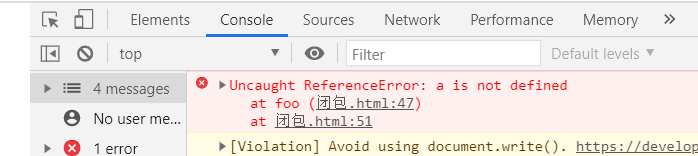
打印结果:
上面代码中,foo()的打印结果是1,如果去掉第一行代码,打印结果是
提醒2:定义形参就相当于在函数作用域中声明了变量。
例如;
function fun6(e){
//这个函数因为有了形参e,此时就相当于在函数的内部的第一行代码里面写了 var e;
console.log(e);
}
fun6();//打印结果为 undefined;
fun6(123);//打印结果为123;
打印结果:
