问题描述
后台接口返回一个以逗号隔开的字符串,在列表中需要将逗号隔开的字符串便利并将对应的用户编号转换成为用户姓名
代码展示
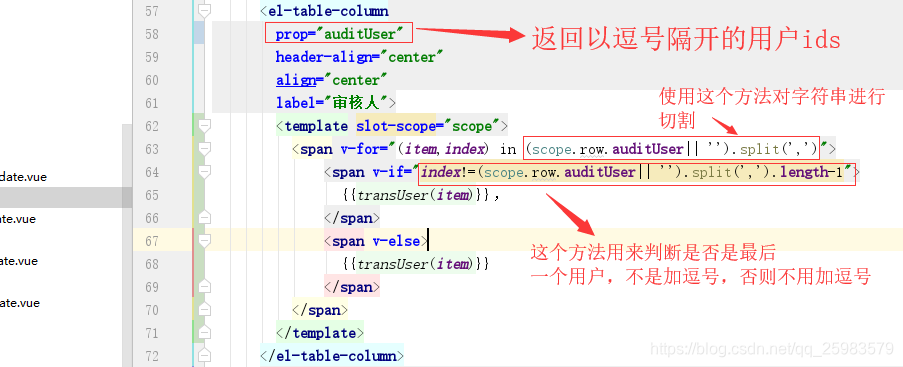
列表代码
<el-table-column
prop="auditUser"
header-align="center"
align="center"
label="审核人">
<template slot-scope="scope">
<span v-for="(item,index) in (scope.row.auditUser|| '').split(',')">
<span v-if="index!=(scope.row.auditUser|| '').split(',').length-1">
{
{transUser(item)}},
</span>
<span v-else>
{
{transUser(item)}}
</span>
</span>
</template>
</el-table-column>
id转姓名的代码
/**
* 根据userId翻译为realName
* @param userId
*/
export function transUser (userId) {
let userList = JSON.parse(sessionStorage.getItem('userList') || '[]')
if (userList.length > 0) {
for (let i = 0; i < userList.length; i++) {
if (userList[i].userId === userId) {
return userList[i].realName
}
}
}
return '--'
}
代码讲解


效果图
