一、新建HTML目录和文件

二、开发教程(VS Code)
(一)HTML解析
1、元素:<head>,<title>,<body>,<header>,<footer>,<article>,<section>,<p>,<div>,<span>,<img>,<aside>,<audio>,<canvas>,<datalist>,<details>,<embed>,<nav>,<output>,<progress>,<video> 等等

2、注释
用<!--和-->包括起来
3、空元素
<br>, <hr>, <input>, <img>, <a>等等
4、属性
元素属性,不会在页面中显示出来
<p title="这是一个title属性">移过来试试!</p>
5、标题
h1-h6各等级标题
例如:
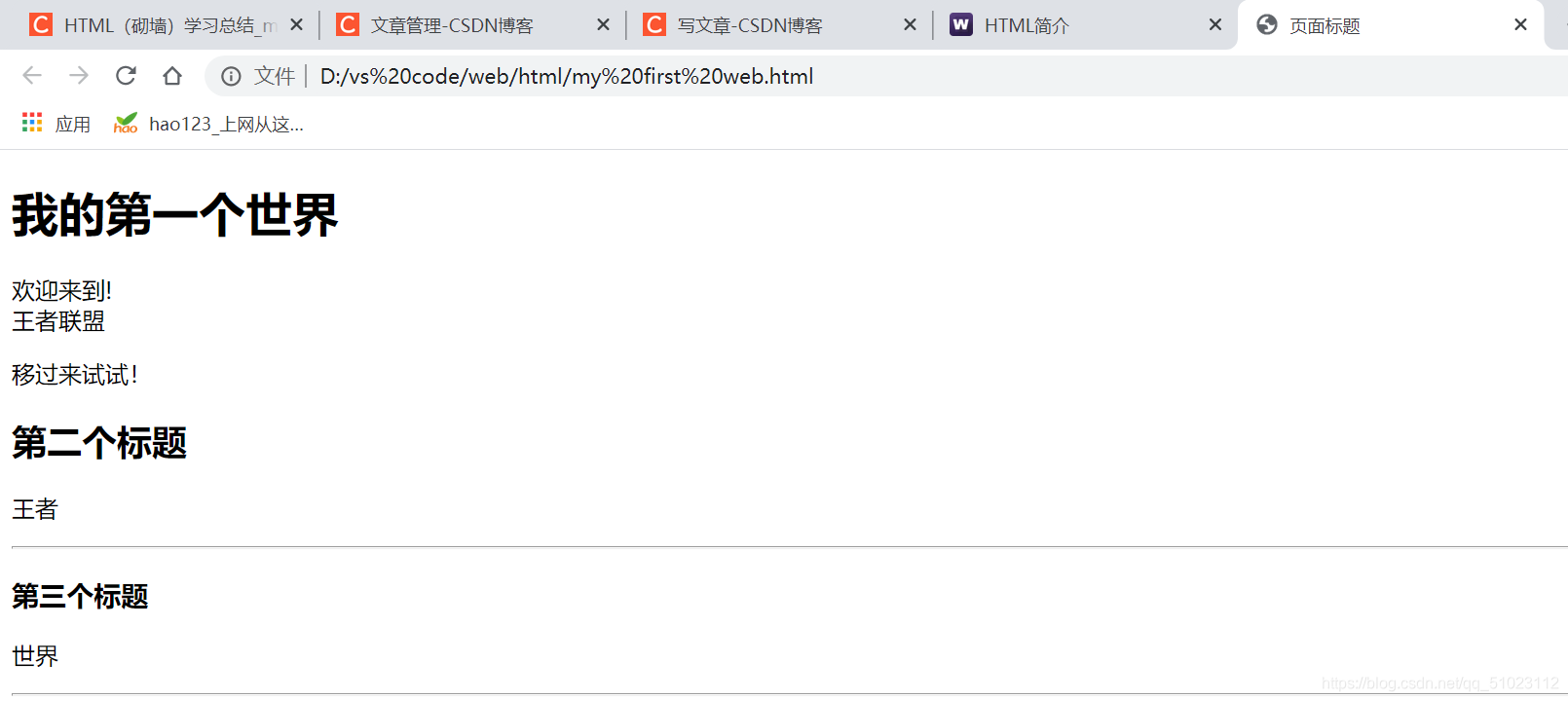
<h1>我的第一个世界</h1>
<p>欢迎来到!<br>王者联盟</p>
<p title="这是一个title属性">移过来试试!</p>
<h2>第二个标题</h2>
<p>王者</p>
<hr>
<h3>第三个标题</h3>
<p>世界</p>
<hr>
显示效果:

6、格式
<p>我是 <mark>可爱的</mark>猪猪!</p>
<p><del>我是可爱的猪猪!</del></p>
<p><s>我是可爱的猪猪!</s></p>
<p><ins>我是可爱的猪猪!</ins></p>
<p><u>我是可爱的猪猪!</u></p>
<p><small>我是可爱的猪猪!</small></p>
<p><strong>我是可爱的猪猪!</strong></p>
<p><em>我是可爱的猪猪!</em></p>
显示效果:

7、超链接
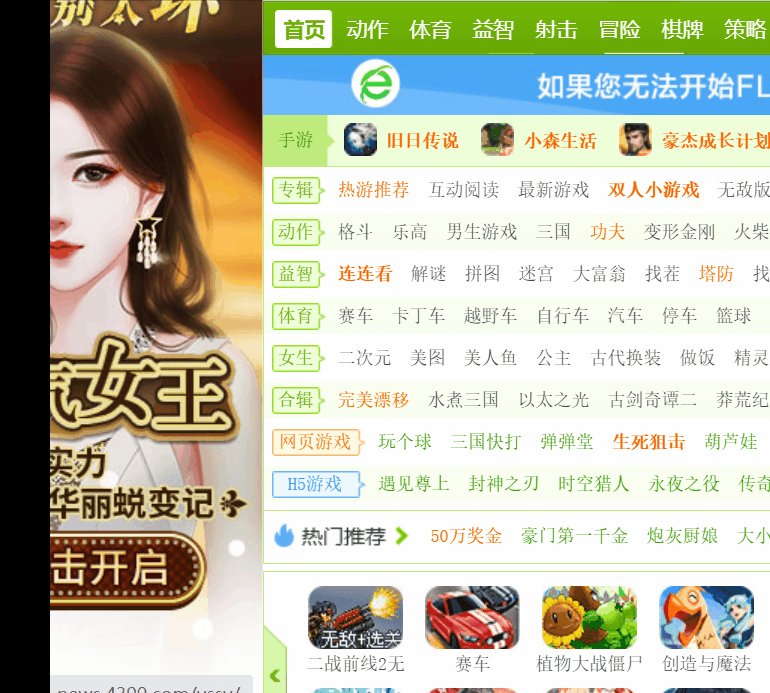
<a href="https://www.4399.com/" target="_blank">4399小游戏</a>
显示效果:

8、瞄点
<h2 id="C3">第三章</h2>
<a href="#C3">跳到第三章</a>
显示效果:

9、图片以及路径
路径分为相对路径和绝对路径
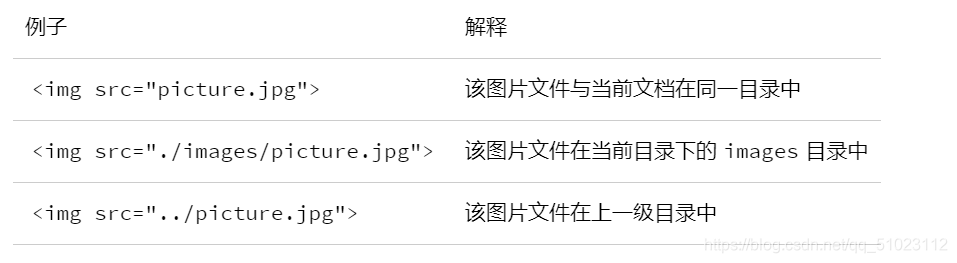
相对路径例子:

例如:
<img src="1111.jpg" alt="MDB Logo" width="200" height="400">
后面数字是设置的尺寸。
显示效果:

10、表格
<table>
<tr>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td>90</td>
<td>90</td>
<td>89</td>
</tr>
<tr>
<td>87</td>
<td>90</td>
<td>94</td>
</tr>
</table>
其中:tr表示行,th表示表头,td表内单元
显示效果:

11、列表
分为有序和无序
有序:
<ol>
<li>喜羊羊</li>
<li>懒洋洋</li>
<li>灰太狼</li>
</ol>
无序:
<ul>
<li>喜羊羊</li>
<li>懒洋洋</li>
<li>灰太狼</li>
</ul>
显示效果:

12、表单
<form>
账号:<br>
<input type="text" name="name" placeholder="请输入用户名"><br>
密码:<br>
<input type="password" name="ps" placeholder="请输入密码"><br>
年龄:<br>
<input type="number" name="age" min="18" value="18"><br>
性别:<br>
<input type="radio" name="gender" value="male" checked> 男<br>
<input type="radio" name="gender" value="female"> 女<br>
<input type="radio" name="gender" value="other"> 其它<br>
显示效果:

13、其他
区块元素:
<h4>区块元素</h4>
<div>你是</div>
<div>猪吗</div>
<p>单独的一行</p>
内联元素:
<h3>下面的元素将在一行中显示</h3>
<span>姓名:</span>
<input name="username">
<span>啦啦啦</span>
<a href="https://www.baidu.com/">百度</a>
<img src="1111.jpg"width="400" height="400">
显示效果:

预设格式:
<pre>
如果我不见了
请不要哭泣
只是换个方式
在生命里轮回
如果我不见了
请不要寻找
你身边的草木中
有我参与的细胞
如果我不见了
请不要落泪
那美艳的花朵
就是我的微笑
如果我不见了
请不要记挂
你头顶的云朵
有我热情的潇洒
如果我不见了
就忘了吧
我已在美丽岛
神仙般逍遥。
</pre>
显示效果:

特殊字符:
<p>你还 我钱,请 还钱!</p>
如果想在在页面显示一段 HTML 的源代码,你打算用标签<pre>:
<pre>
<h4>这是个一级标题</h4>
<p>这是一个段落<p>
<a href="https://www.4399.com/">身处何方,心思何人</a>
<pre>
显示效果:

以上代码将得不到你想要的结果。
原因是:在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体
<p>你还 我钱,请 还钱!</p>
<hr>
<h5>test.html</h5>
<pre>
<h1>这是个一级标题</h1>
<p>这是一个段落<p>
<a href="https:/www.4399.com/">身处何方,心思何人</a>
<pre>
显示效果: