1.DSL回顾
从上次敲DSL已经过了两三个月了,这次再来试试
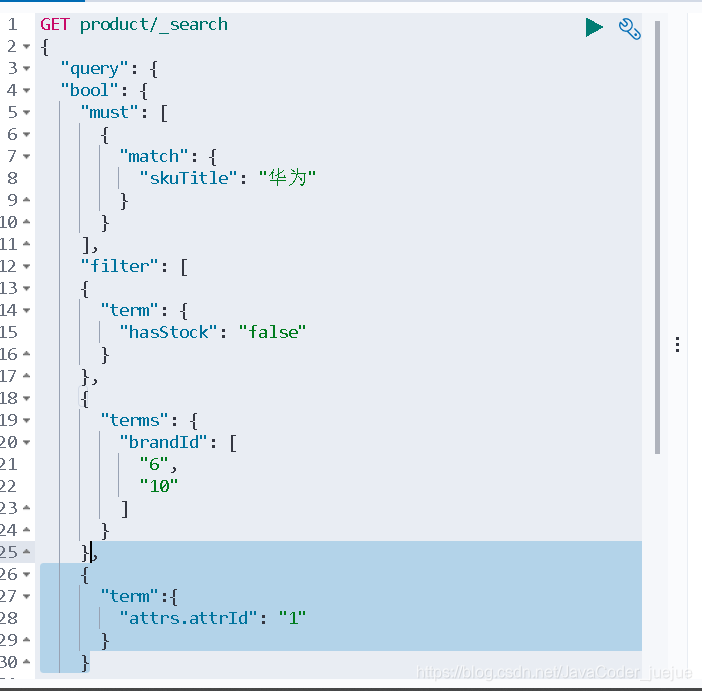
如下是查询的啥?查询的是标题包含华为没有库存,商品品牌id为6或8的商品
知识点:组合查询使用bool,match分词后收索,term使用一整个关键词去搜索不进行分词,filter不会去计算任何分值,也不会关心返回的排序问题,因此
比must啥的效率会高一点
GET product/_search
{
"query": {
"bool": {
"must": [
{
"match": {
"skuTitle": "华为"
}
}
],
"filter": [
{
"term": {
"hasStock": "false"
}
},
{
"terms": {
"brandId": [
"6",
"10"
]
}
}
]
}
}
}2.嵌入式属性为条件查询
当我们添加如下选中部分时,发现查询结果为空,为啥呢,因为该属性是嵌入式的

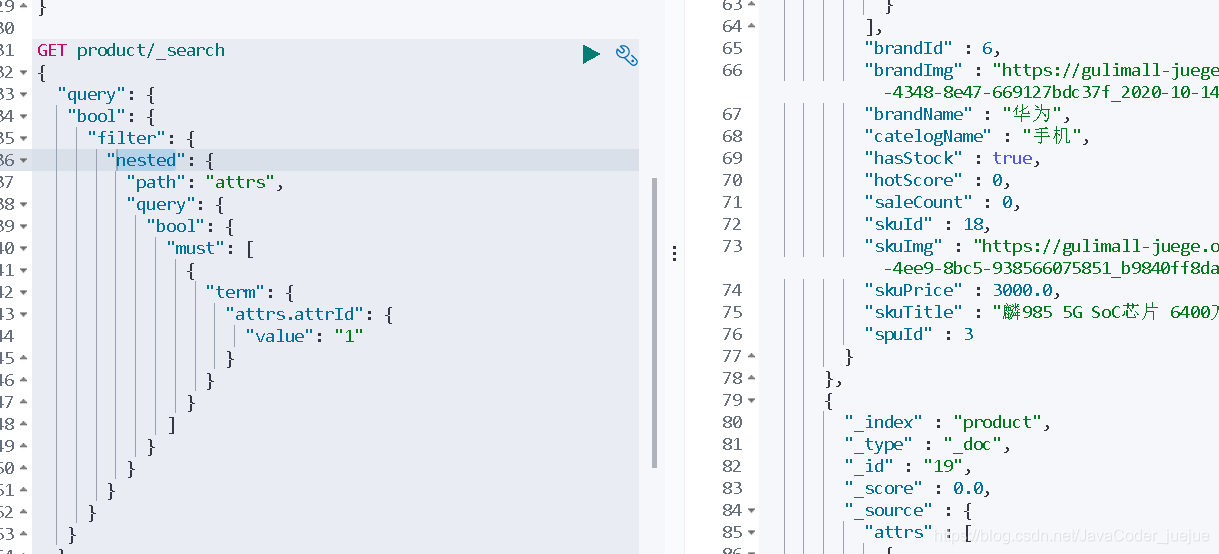
当以嵌入式属性为条件时
我们像下面这样检索,path的值为属性名

好的修改为如下了
GET product/_search
{
"query": {
"bool": {
"must": [
{
"match": {
"skuTitle": "华为"
}
}
],
"filter": [
{
"term": {
"hasStock": "false"
}
},
{
"terms": {
"brandId": [
"6",
"10"
]
}
},{
"nested": {
"path": "attrs",
"query": {
"bool": {
"must": [
{
"term": {
"attrs.attrId": {
"value": "1"
}
}
}
]
}
}
}
}
]
}
}
}3.排序
在查询对象后面加个sort对象,指定对象名跟升降序,可以指定多个排序对象

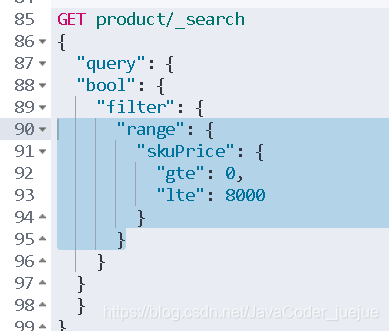
4.价格区间

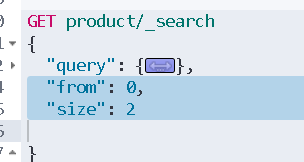
5.分页
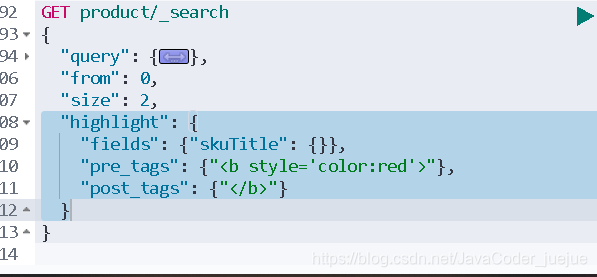
从0条开始,取前两条记录

6.标题高亮显示
对某一部分内容进行高亮显示并包装,这里是让字体变为红色

可以看到右侧华为俩字就被包起来了
7.最终DSL语句
基本就跟我们上一篇查询条件对应起来了,这样我们要加啥基础查询条件基本DSL都可以实现了,下一节就说说聚合分析,就类似于sql里的分组
GET product/_search
{
"query": {
"bool": {
"must": [
{
"match": {
"skuTitle": "华为"
}
}
],
"filter": [
{
"term": {
"hasStock": "false"
}
},
{
"terms": {
"brandId": [
"6",
"10"
]
}
},{
"nested": {
"path": "attrs",
"query": {
"bool": {
"must": [
{
"term": {
"attrs.attrId": {
"value": "1"
}
}
}
]
}
}
}
},{
"range": {
"skuPrice": {
"gte": 0,
"lte": 4000
}
}
}
]
}
},
"sort": [
{
"skuPrice": {
"order": "desc"
}
}
],
"from": 0,
"size": 2,
"highlight": {
"fields": {"skuTitle": {}},
"pre_tags": "<b style='color:red'>",
"post_tags": "</b>"
}
}