1. taBar
首先要设计底部的tabar,也就是底部的导航栏。微信的tabar页面最多支持五个,这里只需要三个就可以了。分别是首页、+(添加新记录)、分组。
大概是下面这样

需要在app.json添加tabar

//运行请去掉注释
"tabBar": {
"backgroundColor": "#ffffff", //背景色
"selectedColor": "#fec22d", //字体选中颜色
"list": [
{
"pagePath": "pages/index/index", //页面路径
"text": "首页", //名称
"iconPath": "/images/note.png", //未选中icon样式
"selectedIconPath": "/images/noted.png" //选中icon样式
}, //第一个页面
{
"pagePath": "pages/addnote/addnote",
"text": "",
"iconPath": "/images/add.png",
"selectedIconPath": "/images/add.png"
}, // 第二个页面
{
"pagePath": "pages/files/files",
"text": "分组",
"iconPath": "/images/file.png",
"selectedIconPath": "/images/filed.png"
} //第三个页面
]
},
2. 首页的设计
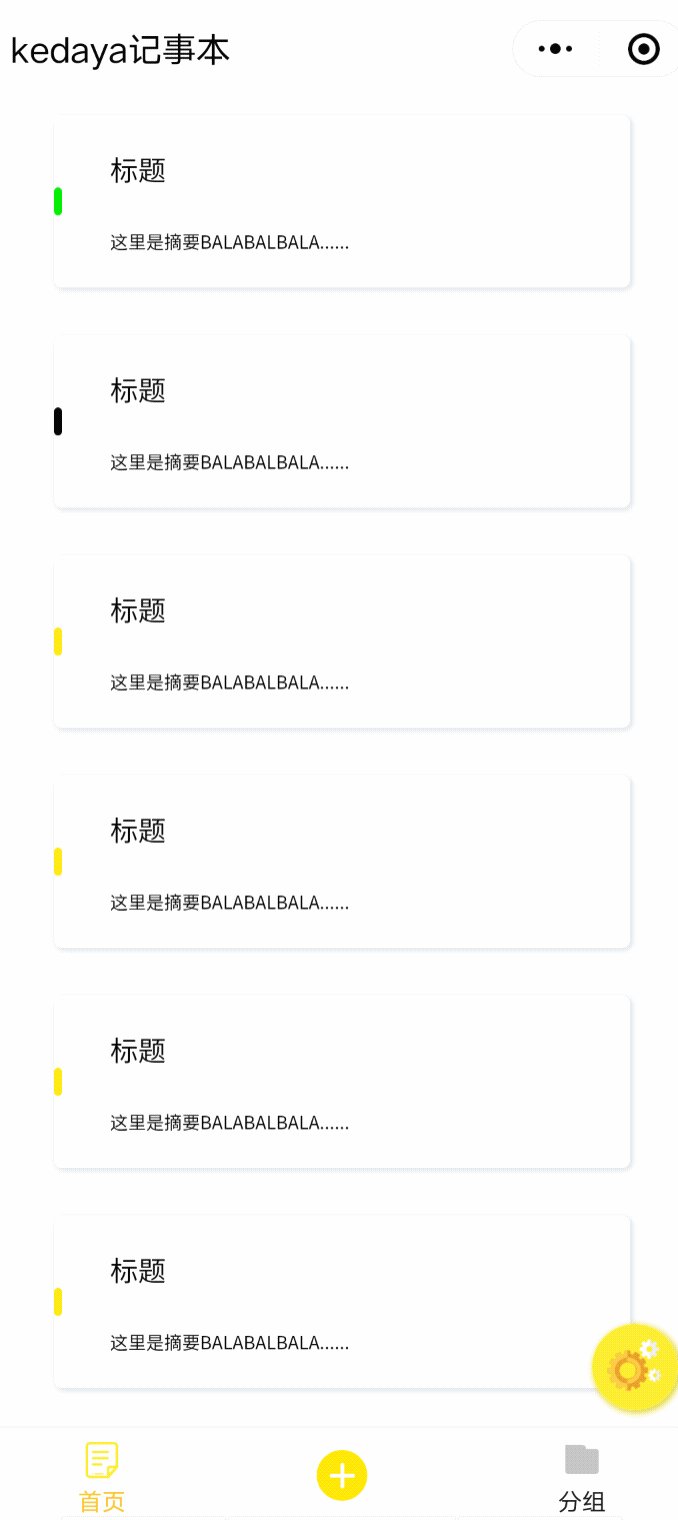
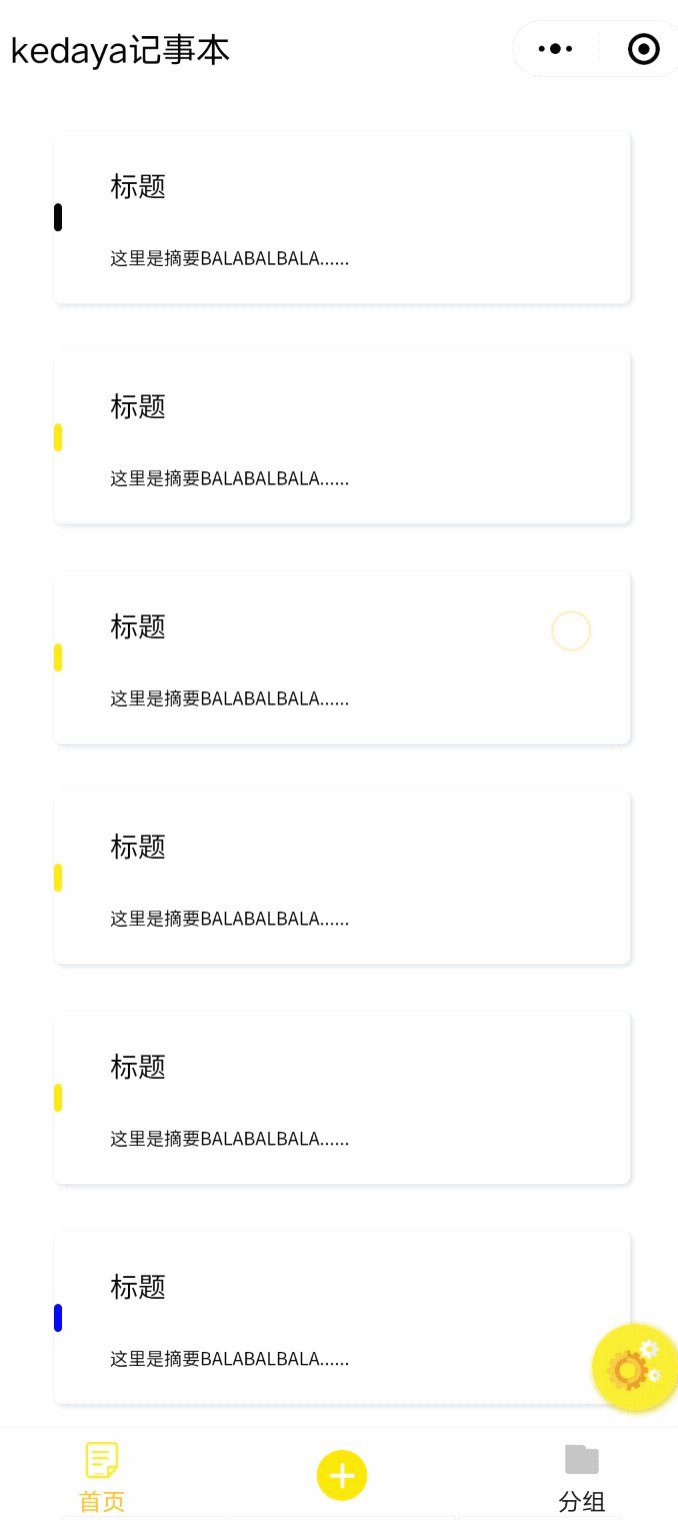
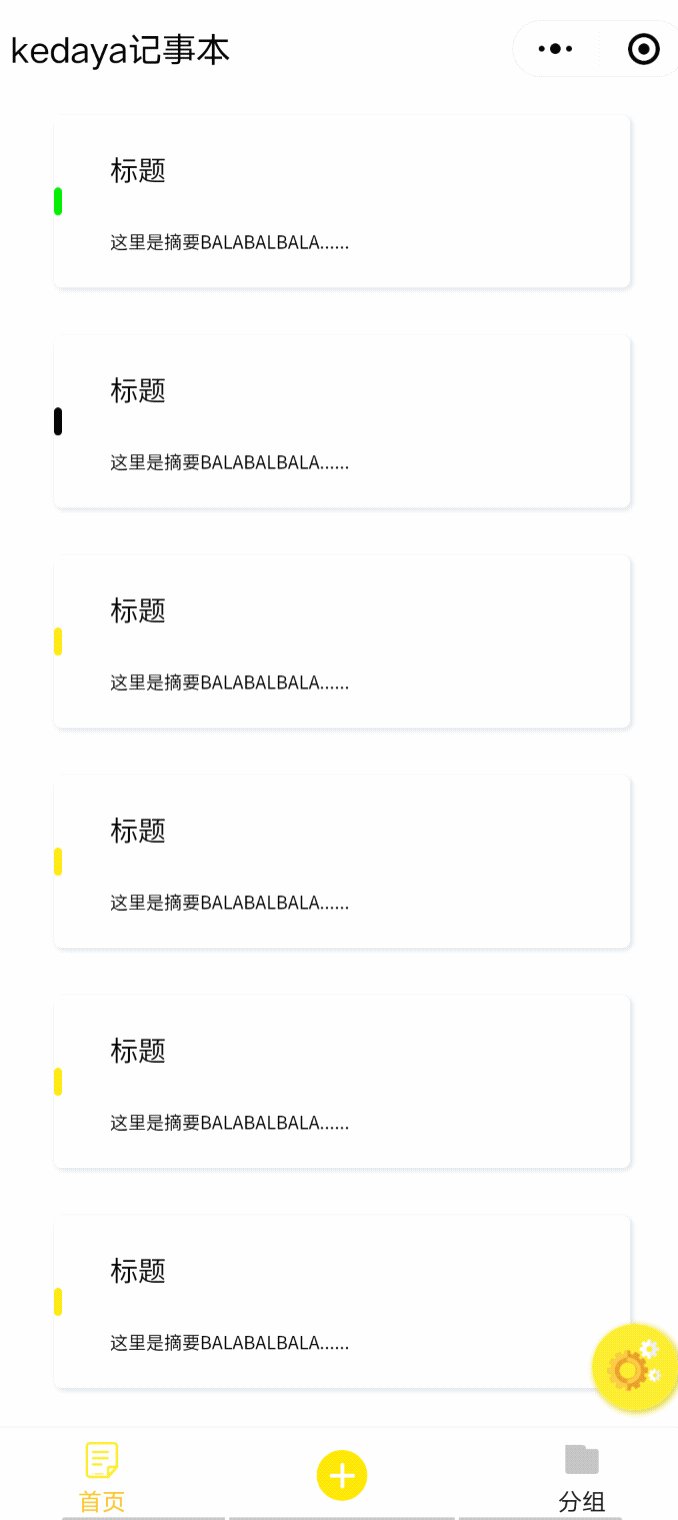
首页应该是将所有的记录,纵向排列,显示记录的标题、分组标识、修改时间(或者创建时间)、还有记录的摘要。还应该允许自由选择按创建时间排序或修改时间排序
大概是这样子:

3. 最后
啊,忘记加时间了,应该在摘要下面显示日期,回头再说,大概就是demo这个样子,有点艾丽根特了