



app.js文件内容
const express = require('express')
const app = express()
// 服务端口号
const port = 3000
// 利用 Express 托管静态文件
app.use(express.static('public'))
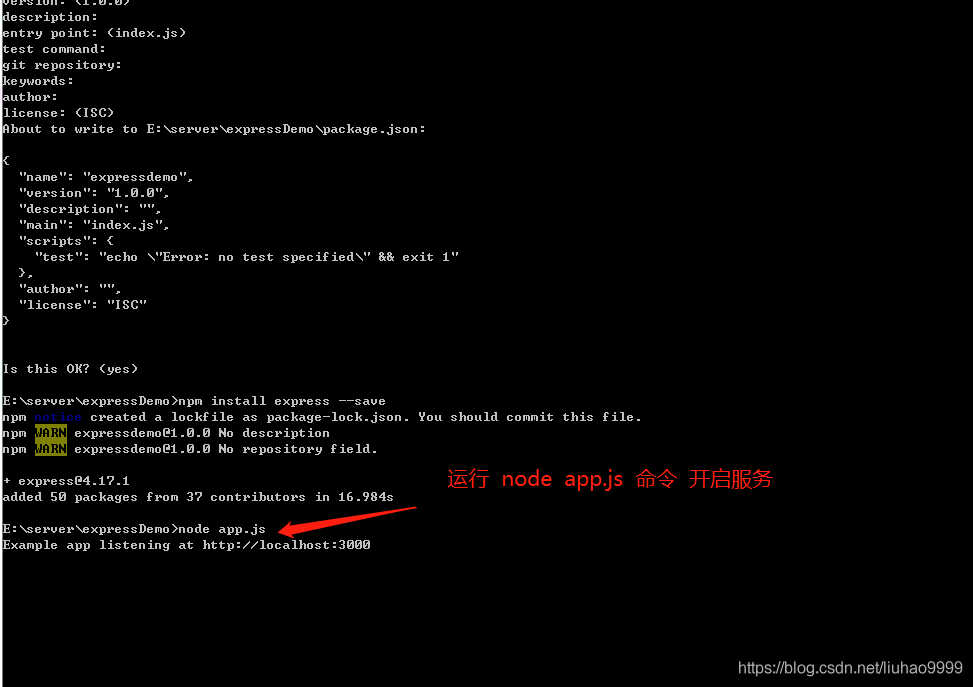
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
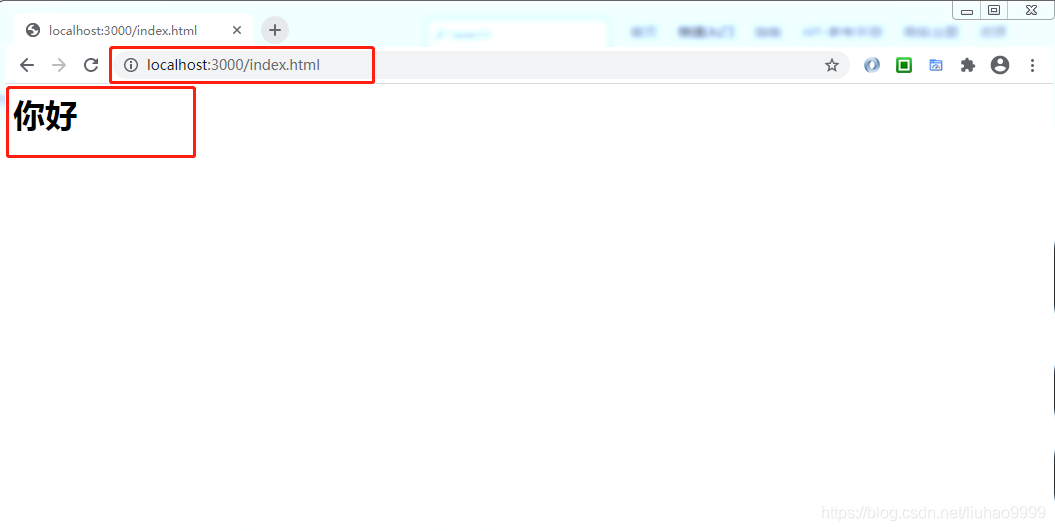
在文件夹中创建 index.html 内容如下:
<h1>你好</h1>