Android编程:底部弹出的对话框
本文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明.
环境:
主机:WIN10
开发环境:Android Studio 2.2 Preview 3
说明:
两种方法实现底部弹出的对话框:
-
Dialog
-
DialogFragment
推荐用DialogFragment
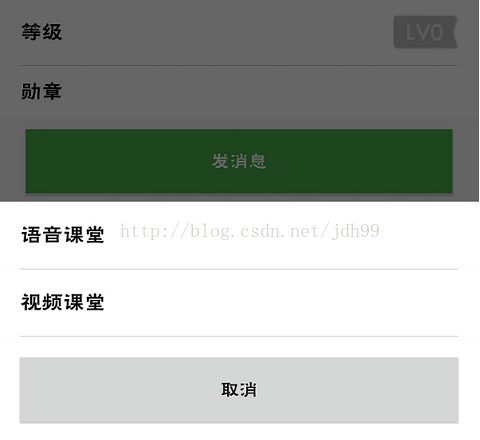
效果图:
布局文件dialog_select_call.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/layout_voice"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_centerInParent="true"
android:textSize="16sp"
android:textColor="@color/black"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:text="语音课堂"/>
</RelativeLayout>
<View
android:layout_width="fill_parent"
android:layout_height="0.1dp"
android:background="#b4b4b4"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"/>
<RelativeLayout
android:id="@+id/layout_video"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_centerInParent="true"
android:textSize="16sp"
android:textColor="@color/black"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:text="视频课堂"/>
</RelativeLayout>
<View
android:layout_width="fill_parent"
android:layout_height="0.1dp"
android:background="#b4b4b4"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white">
<Button
android:id="@+id/cancel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="取消"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"/>
</RelativeLayout>
</LinearLayout>Dialog实现源码:
初始化:
private void dialogSelectCallInit() {
dialogSelectCall = new Dialog(this, R.style.DialogPopBottom);
View inflate = LayoutInflater.from(this).inflate(R.layout.dialog_select_call, null);
dialogSelectCall.setContentView(inflate);
Window dialogWindow = dialogSelectCall.getWindow();
dialogWindow.setGravity(Gravity.BOTTOM);
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
lp.x = 0;
lp.y = 0;
lp.width = getResources().getDisplayMetrics().widthPixels;
dialogWindow.setAttributes(lp);
RelativeLayout layoutVoice = (RelativeLayout) inflate.findViewById(R.id.layout_voice);
RelativeLayout layoutVideo = (RelativeLayout) inflate.findViewById(R.id.layout_video);
Button buttonCancel = (Button) inflate.findViewById(R.id.cancel);
RxView.clicks(layoutVoice)
.throttleFirst(2, TimeUnit.SECONDS)
.compose(this.bindUntilEvent(ActivityEvent.DESTROY))
.subscribe(v -> {
// dialogSelectCall.cancel();
VoiceSessionActivity.startActivityCallOut(this, userId);
});
RxView.clicks(layoutVideo)
.throttleFirst(2, TimeUnit.SECONDS)
.compose(this.bindUntilEvent(ActivityEvent.DESTROY))
.subscribe(v -> {
// dialogSelectCall.cancel();
// VideoSessionActivity.startActivityCallOut(this, userId);
});
RxView.clicks(buttonCancel)
.throttleFirst(2, TimeUnit.SECONDS)
.compose(this.bindUntilEvent(ActivityEvent.DESTROY))
.subscribe(v -> dialogSelectCall.cancel());
RxView.touches(layoutVoice, motionEvent -> {
dealLayoutTouch(layoutVoice, motionEvent);
return false;
}).compose(this.bindUntilEvent(ActivityEvent.DESTROY)).subscribe(motionEvent -> {});
RxView.touches(layoutVideo, motionEvent -> {
dealLayoutTouch(layoutVideo, motionEvent);
return false;
}).compose(this.bindUntilEvent(ActivityEvent.DESTROY)).subscribe(motionEvent -> {});
}
private void dealLayoutTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
v.setBackgroundColor(Color.rgb(200, 200, 200));
break;
case MotionEvent.ACTION_UP:
v.setBackgroundColor(Color.WHITE);
break;
}
}显示对话框:
dialogSelectCall.show()
DialogFragment实现源码:
定义了一个类SelectCallDialog.java继承DialogFragment
package com.bazhangkeji.classroom.common;
import android.app.Dialog;
import android.app.FragmentManager;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.RelativeLayout;
import com.bazhangkeji.classroom.R;
import com.bazhangkeji.classroom.session.VideoSessionActivity;
import com.bazhangkeji.classroom.session.VoiceSessionActivity;
import com.jakewharton.rxbinding2.view.RxView;
import com.trello.rxlifecycle2.android.FragmentEvent;
import com.trello.rxlifecycle2.components.RxDialogFragment;
import java.util.concurrent.TimeUnit;
public class SelectCallDialog extends RxDialogFragment {
private Dialog dialog;
private String userId;
/**
* 初始化.必须调用一次
* @param userId: 目标用户id
*/
public void init(String userId) {
this.userId = userId;
}
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
dialog = new Dialog(getActivity(), R.style.DialogPopBottom);
View inflate = LayoutInflater.from(getActivity()).inflate(R.layout.dialog_select_call, null);
dialog.setContentView(inflate);
dialog.setCanceledOnTouchOutside(true);
Window window = dialog.getWindow();
WindowManager.LayoutParams lp = window.getAttributes();
lp.gravity = Gravity.BOTTOM;
lp.width = WindowManager.LayoutParams.MATCH_PARENT;
window.setAttributes(lp);
RelativeLayout layoutVoice = (RelativeLayout) inflate.findViewById(R.id.layout_voice);
RelativeLayout layoutVideo = (RelativeLayout) inflate.findViewById(R.id.layout_video);
Button buttonCancel = (Button) dialog.findViewById(R.id.cancel);
RxView.clicks(layoutVoice)
.throttleFirst(2, TimeUnit.SECONDS)
.compose(this.bindUntilEvent(FragmentEvent.DESTROY))
.subscribe(v -> {
dialog.cancel();
VoiceSessionActivity.startActivityCallOut(getActivity(), userId);
});
RxView.clicks(layoutVideo)
.throttleFirst(2, TimeUnit.SECONDS)
.compose(this.bindUntilEvent(FragmentEvent.DESTROY))
.subscribe(v -> {
dialog.cancel();
VideoSessionActivity.startActivityCallOut(getActivity(), userId);
});
RxView.clicks(buttonCancel)
.throttleFirst(2, TimeUnit.SECONDS)
.compose(this.bindUntilEvent(FragmentEvent.DESTROY))
.subscribe(v -> dialog.cancel());
RxView.touches(layoutVoice, motionEvent -> {
dealLayoutTouch(layoutVoice, motionEvent);
return false;
}).compose(this.bindUntilEvent(FragmentEvent.DESTROY)).subscribe(motionEvent -> {});
RxView.touches(layoutVideo, motionEvent -> {
dealLayoutTouch(layoutVideo, motionEvent);
return false;
}).compose(this.bindUntilEvent(FragmentEvent.DESTROY)).subscribe(motionEvent -> {});
return dialog;
}
private void dealLayoutTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
v.setBackgroundColor(Color.rgb(200, 200, 200));
break;
case MotionEvent.ACTION_UP:
v.setBackgroundColor(Color.WHITE);
break;
}
}
}
显示对话框前初始化参数:
selectCallDialog.init(userId);显示对话框:
selectCallDialog.show(getFragmentManager(), "");参考链接: