在android开发和学习的过程中,为了增加用户界面的良好交互性,我们会给按钮的的点击增加效果来告诉用户点击成功,
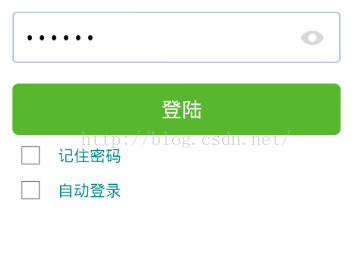
一般通过点击前后改变按钮的颜色 或改变按钮的的背景图片如下图:
点击前:
使用xml进行控制
<Button
android:id="@+id/bt_login"
android:layout_width="match_parent"
android:layout_height="45dp"
android:gravity="center"
android:background="@drawable/btn_green"
android:text="登陆"
android:textColor="#fff" />
btn_green.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/left_menulayout_click"
android:state_pressed="true"/>
<item android:drawable="@color/unleft_menulayout_click"
android:state_pressed="false"/>
</selector>
在点击是true的时候调用colo.xml中的一个颜色:left_menulayout_click
在点击是false的时候调用colo.xml中的一个颜色: unleft_menulayout_click 这样就完成了点击颜色改变的效果
2.对于将按钮设置成圆角
看下面一段代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false">
<shape>
<solid android:color="#fff"/>
<corners android:radius="5dip" />
<stroke android:width="0.5dp" android:color="#C8C8C8"/>
</shape>
</item>
<item android:state_pressed="true">
<shape>
<solid android:color="#ebe9e9"/>
<corners android:radius="5dip" />
<stroke android:width="0.5dp" />
</shape>
</item>
</selector> <solid android:color="#fff"/>是代表将圆角内的区域变成的颜色
<corners android:radius="5dip" />是控制圆角的弧度大小
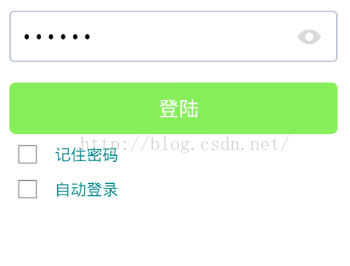
<stroke android:width="0.5dp" android:color="#C8C8C8"/>是控制圆角描边的宽度和颜色 如下图: