DOM的简介以及事件的简介
其他
2021-03-30 19:13:20
阅读次数: 0
什么是DOM
- DOM 全称Document Object Model 文档对象模型
- JS中通过DOM来对HTML文档进行操作。只要理解了DOM就可以随心所欲的操作WEB页面。
- 文档 表示的就是整个的HTML网页文档
- 对象 表示将网页中的每一部分都转换为了一个对象
- 模型 使用模型来表示对象之间的关系,这样方便我们获取对象
节点
- 节点 Node,是构成我们网页的最基本的组成部分,网页中的每一部分都可以称为一个节点。
- 比如:html标签、属性、文本、注释、整个文档等都是一个节点。
- 虽然都是节点,但是实际上它们的具体类型是不同的。
- 比如:标签我们成为元素节点,属性成为属性节点,文本称为文本节点,文档称为文档节点。
- 节点的类型不同,属性和方法也都不尽相同。
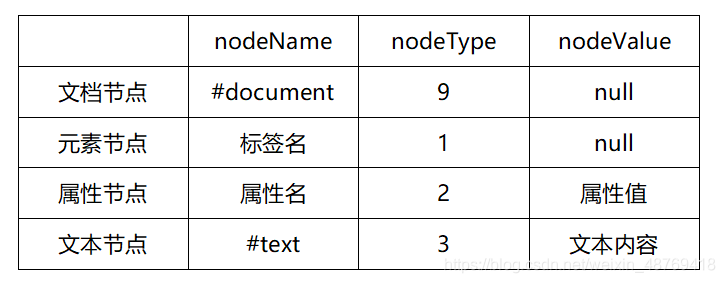
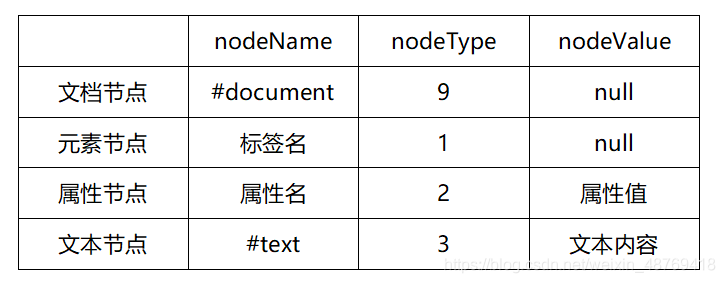
- 常用节点分为四类
1.文档节点:整个HTML文档
2.元素节点:HTML文档中的Html标签
3.属性节点:元素中的属性
4.文本节点:HTML标签中的文本内容
节点的属性

- 浏览器已经为我们提供文档节点对象 这个对象是window属性
可以在页面中直接使用,文档节点代表的是整个网页
事件
- 事件就是文档或浏览器窗口中发生的一些特定的交互瞬间。
- JavaScript与HTML之间的交互是通过事件实现的。
- 对于 Web应用来说,有下面 这些代表性的事件:点击某个元素、将鼠标移动至某个元素上方、按下键盘上某个键,等等。
- 我们可以在事件对应的属性中设置一些js代码,这样当事件被触发时,这些代码将会执行
- 可以为按钮的对应事件绑定处理函数的形式来响应事件,这样当事件被触发时,其对应的函数将会被调用
- 像这种为单击事件绑定的函数,我们称为单击响应函数
转载自blog.csdn.net/weixin_48769418/article/details/113914869