springboot怎么返回登录失败?
UserController
这是原来的UserController里的login:
@RequestMapping("login")
public class UserController extends BaseController {
@Autowired
private IUserService userService;
@RequestMapping("reg")
public JsonResult<Void> reg(User user) {
userService.reg(user);
return new JsonResult<>(OK);
}
public JsonResult<User> login(String username, String password, HttpSession session) {
// 调用业务层方法执行登录
User data = userService.login(username, password);
// 将uid、username存入到session中
session.setAttribute("uid", data.getUid());
session.setAttribute("username", data.getUsername());
// 向客户端响应
return new JsonResult<>(OK, data);
}
方法:
这是修改后的UserController里的login:
@RequestMapping("login")
public JsonResult<User> login(String username, String password, HttpSession session) {
// 调用业务层方法执行登录
try {
User data = userService.login(username, password);
session.setAttribute("uid", data.getUid());
session.setAttribute("username", data.getUsername());
// 向客户端响应若成功
return new JsonResult<>(OK, data);
}catch (Exception e) {
// 向客户端响应若失败
return new JsonResult<>(ERROR,"账号或密码错误");
}
}

ERROR是什么?
因为
UserController 继承BaseController 所以在BaseController 里加
protected static final int ERROR= 500;
BaseController
public class BaseController {
/**
* 响应状态:成功
*/
//reg.html "dataType" : "json", "success" : function(json) { if (json.state == 2000) { alert("登录成功!"); } else {alert("登录失败!");}
protected static final int OK =2000;
protected static final int ERROR= 500;
后台正常后,在前台配置jQuery数据
这是配置之前的:
<script type="text/javascript">
$("#reg").click(function() {
$.ajax({
"url" : "/users/login",
"data" : $("#form-login").serialize(),
"type" : "POST",
"dataType" : "json",
"success" : function(json) {
if (json.state == 2000) {
alert("登录成功!");
} else {
alert("登录失败!");
}
}
}
});
});
这是配置之后的:
<script type="text/javascript">
$("#reg").click(function() {
$.ajax({
"url" : "/users/login",
"data" : $("#form-login").serialize(),
"type" : "POST",
"dataType" : "json",
"success" : function(json) {
if (json.state == 2000) {
alert("登录成功!");
} else {
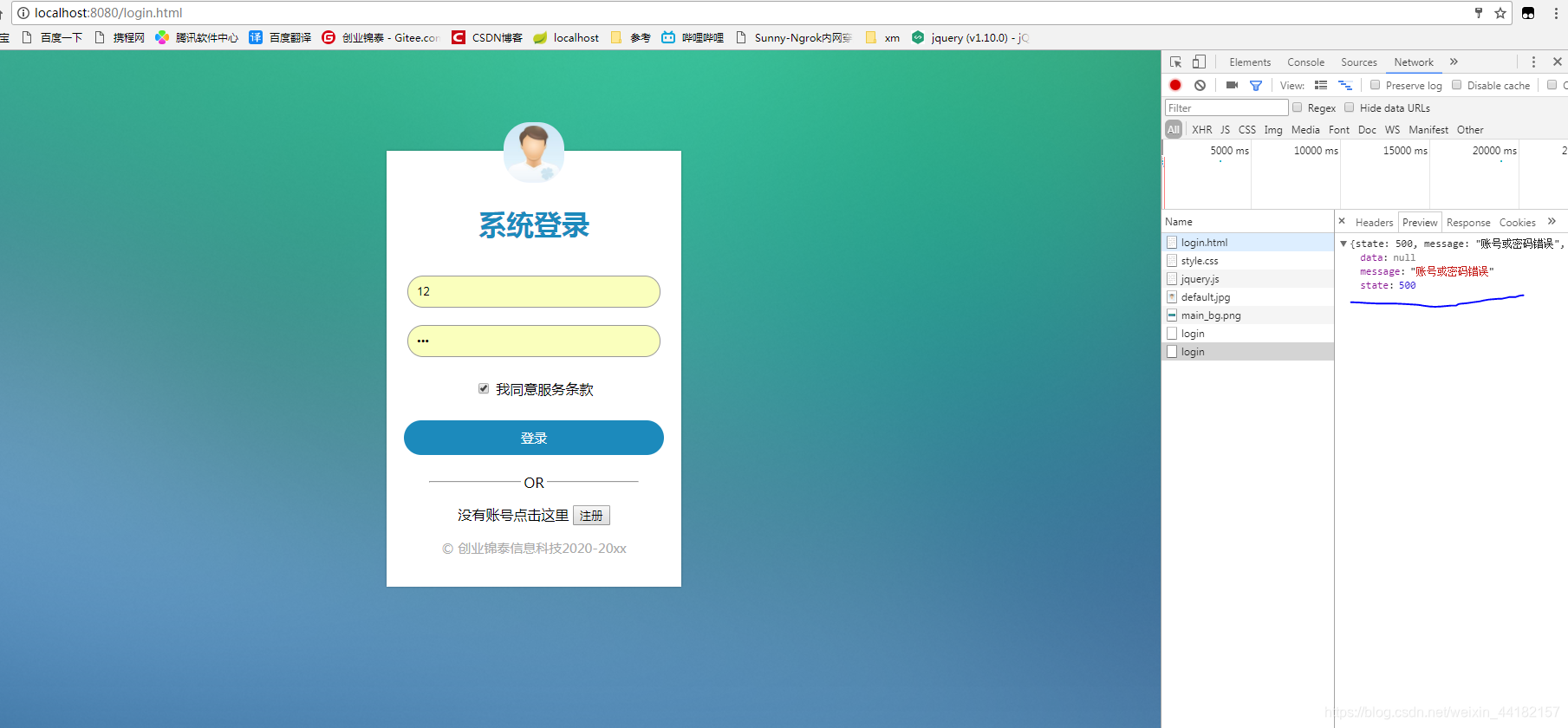
if(json.state== 500){
alert(json.message);
}
}
}
});
});
在:
alert(json.message);
message是什么?

处理异常
//创建封装响应结果的JsonResult类中
JsonResult
//处理异常
//创建封装响应结果的JsonResult类:
public class JsonResult<T> {
private Integer state;
private String message;
private T data;
//this,get.set方法
这样在login.HTML中获取message