
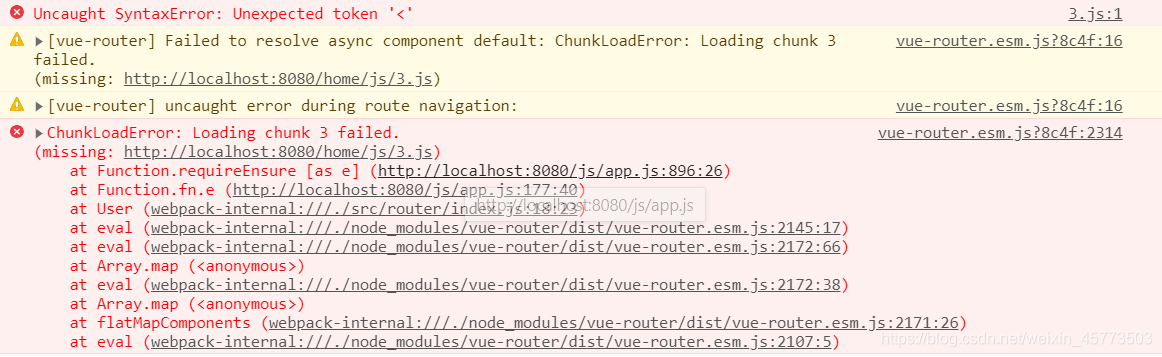
这报的错!!! 就离谱!!!
Uncaught SyntaxError: Unexpected token '<'
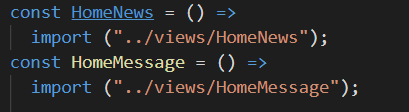
我在home中配置了两个子路由叫HomeNews和HomeMessage

并通过懒加载的方式将其引入了router下的index.js

正确的操作!!!
没错浏览器有时候也会正常的显示正常的跳转,但是跳着跳着他就不正常了。
One Month Later
我改了它引入的方式之后,就再没报过错了。(不知原理)
import HomeMessage from '../views/HomeMessage';
import HomeNews from "../views/HomeNews";
可能学的还不够多,应该还有其他方法解决,还请大佬们指教