- github下载地址:
https://github.com/vuejs/vue-devtools/
记得用tags里面的

- 解压
- 然后用管理员方式打开cmd后进入解压文件后、
- 执行
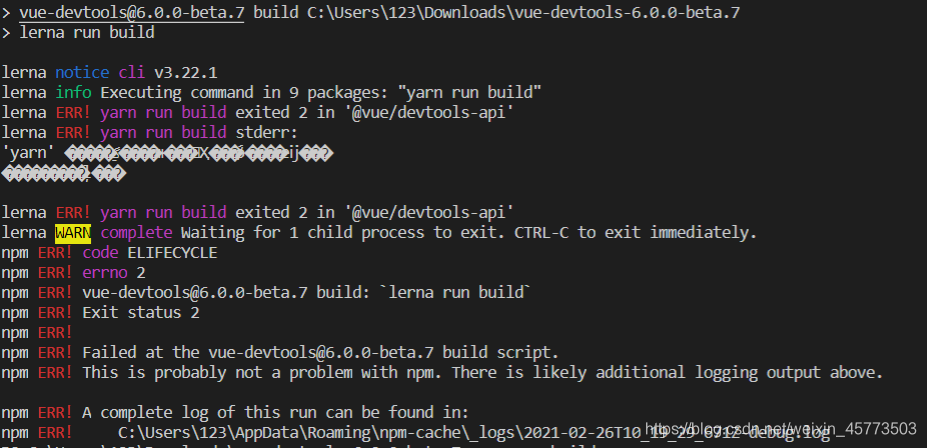
npm install - 然后执行npm run build(原来)之后会报错,因为要用 yarn 来安装

- 所以安装yarn
npm -g bin找到npm的bin目录
到bin目录下,使用管理者模式打开cmd,运行npm i -g yarn
- 使用yarn
在下载的文件夹内跑yarn install
然后跑 yarn run build
- 打开Chrome扩展程序页面(当前位于菜单>更多工具>扩展程序下)
- 检查右上角的“开发人员模式”
- 单击左侧的“加载解压缩”按钮,然后选择文件夹: vue-devtools/packages/shell-chrome/