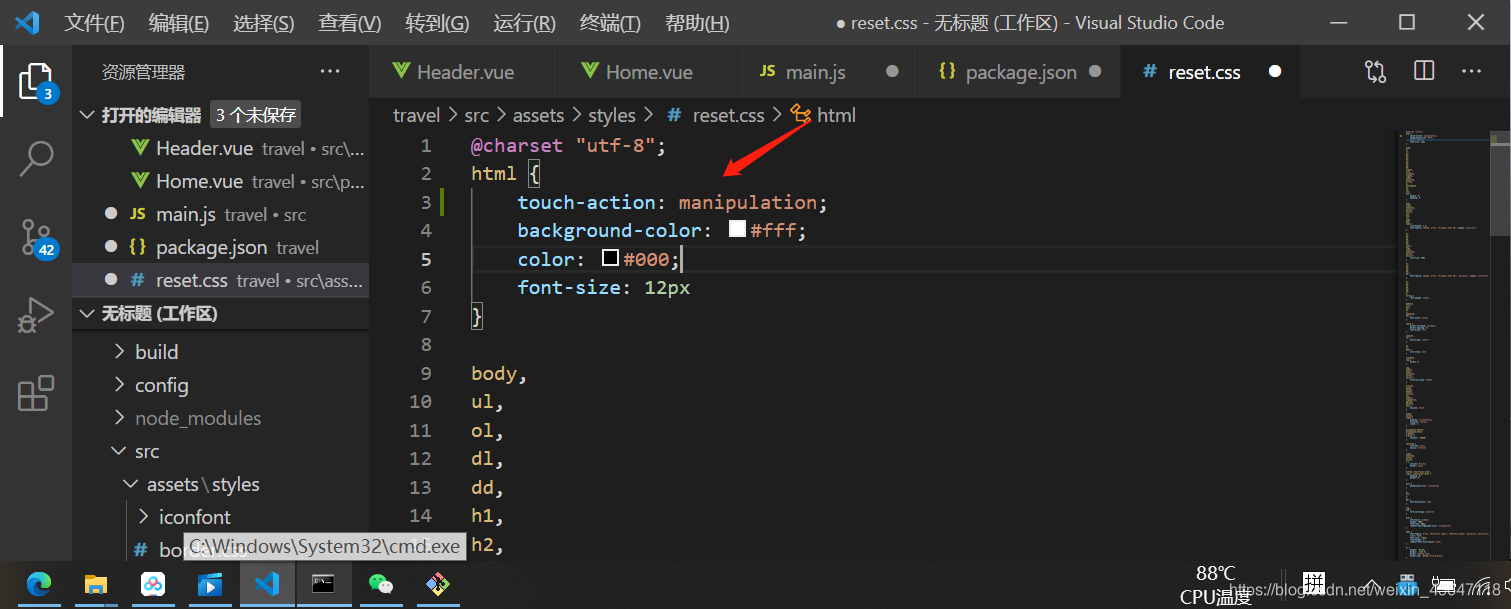
Vue的细节优化解决300ms延迟问题
猜你喜欢
转载自blog.csdn.net/weixin_45647118/article/details/114298326
今日推荐
周排行