transform(2D转换)
以前图片转换都依赖js,现在css3可以做到
- 翻转skew()
- 移动translate()
- 旋转rotate()
- 缩放scale()
css3的transform是用函数来定义的
- translate(x,y)
沿着xy轴移动,以前可以通过margin来动,现在先进一点,向右移动30px:transform:translate(30px);
一般用于,指向时配合阴影模拟浮起。代码不难
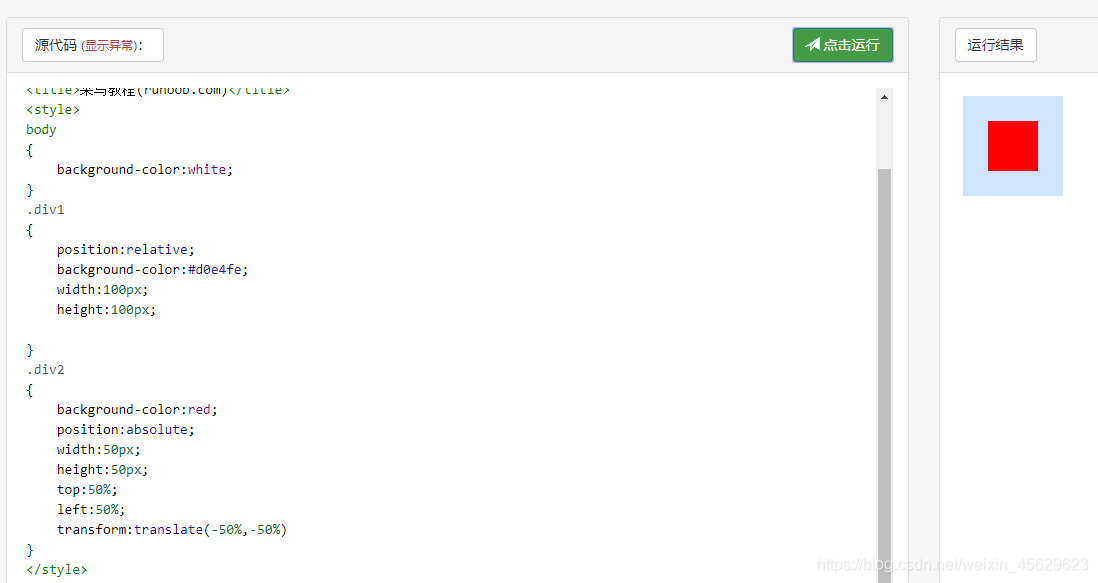
扩展: 居中显示,transform:translate()参数为百分比的时候,是以自己为百分比的。

- rotate(20deg)
旋转20°。没什么好讲的。都是顺时针
使用场景比较少吧。。。
- scale(x,y),xy轴分别缩放
一个参数的话大家都懂,参数是数字,百分比是不行的,
一般用于配合阴影指向放大,类似于元素原地凸起,大了感觉就像离你更近了
(记得设定一下z-index、还有里面文字对应放大,)
eg:
div:hover{
transform:scale(1.3) }
div {
transition : all 1s } //设置所有标签动画一秒
- skew(40deg) 根据水平垂直轴翻转
第一个值为水平,第二个是垂直,只有一个值是水平轴。
很少用到脑补画面就是手掌面对你,左右转和上下翻转呈现的样子
重点来了~动画过渡时间
前端视觉优化(三)css动画过渡,transition过渡属性
transition 属性,响应css的变化时进行过渡,
默认对所有css属性,也可以指定什么属性用多少时间过渡。
eg:
div {
ransition:width 2s, height 2s, background-color 2s, transform 2s;
}
// 属性中间用逗号隔开
// transform 指的是全部transform属性。
记得!!这个是写在元素本体上的,而不是本体:hover上
也有延迟多少时间才开始,也可以先快后慢,不常用,记得就好别死记,要用时候再百度
扫描二维码关注公众号,回复:
12977922 查看本文章

