edge 真香啊
从路转粉到转正的 edge
虽然目前主力浏览器还是 chrome。毕竟 edge 上插件还没那么多,很多从 chrome 同步过去的插件都是用不了/报错了。但是这并不影响 edge 的进步!尤其是国内的网络,edge 能满足大部分的需求。加上 edge 控制台的字体,配色,深得我心~。等 edge 插件市场成长起来后,一定把 edge 当主力!
回到正题,调试 H5
每次说到调试 H5,好像有很多工具,又好像很多都拿不出手。比如:
-
fiddler 普通的抓包工具了
-
spy-debugger 阉割版的控制台把,能进行一点简单的操作,调试微信的页面效果还是很不错的。
-
大杀器 whistle 调试工具 大杀器基本能满足很多场景的调试需求。美中不足就是他内置的只是 spy-debugger 调试工具,调试 JS 总是差了那么一丢丢味道
-
今天主角,edge!

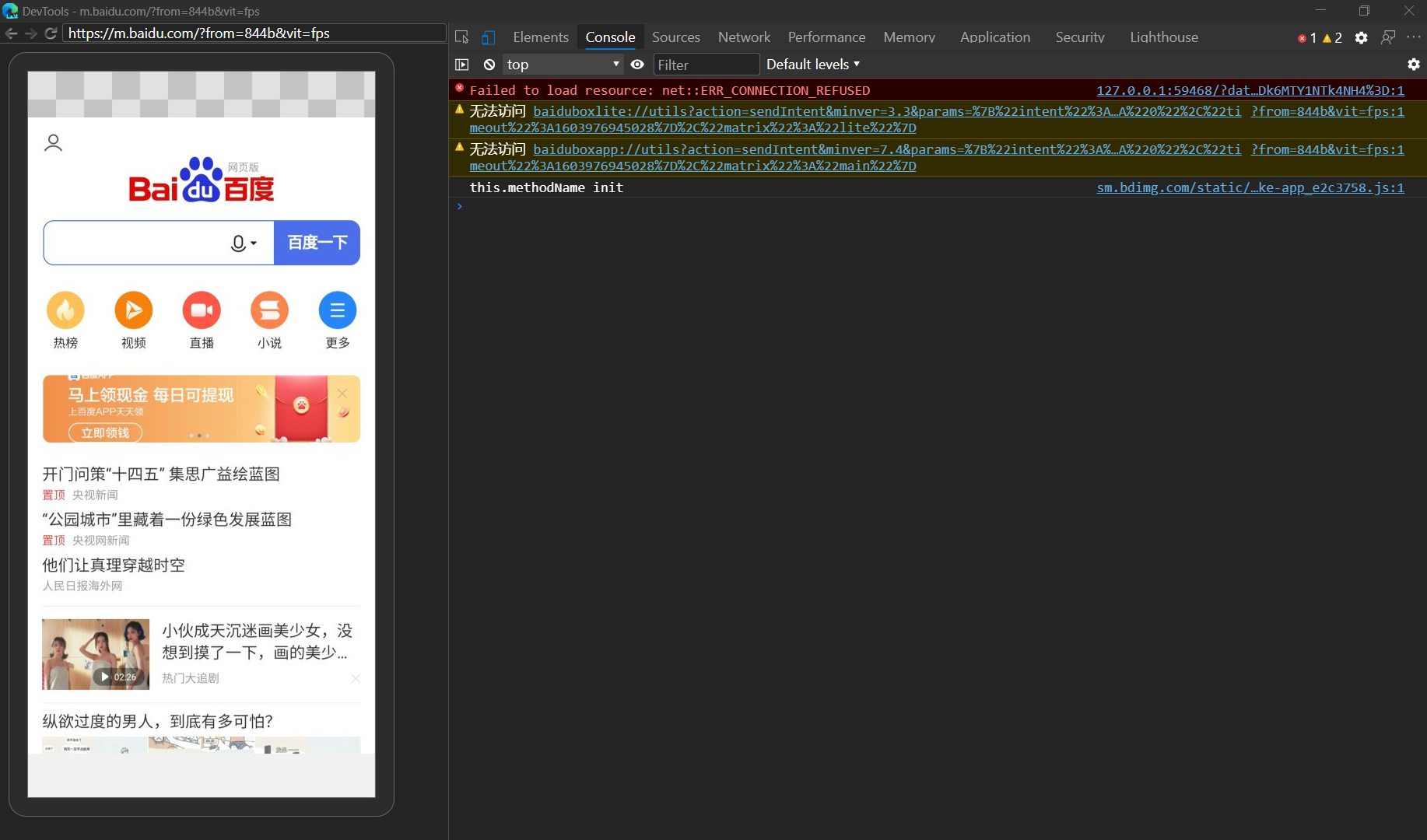
这个页面并不是从 PC 打开的,而是连着我的手机

怎么开?
-
安卓手机
1.1 找到开发者模式,打开 USB 调试
1.2 找条数据线连上电脑 -
PC 打开 edge
2.1 打开 URL:edge://inspect/#devices
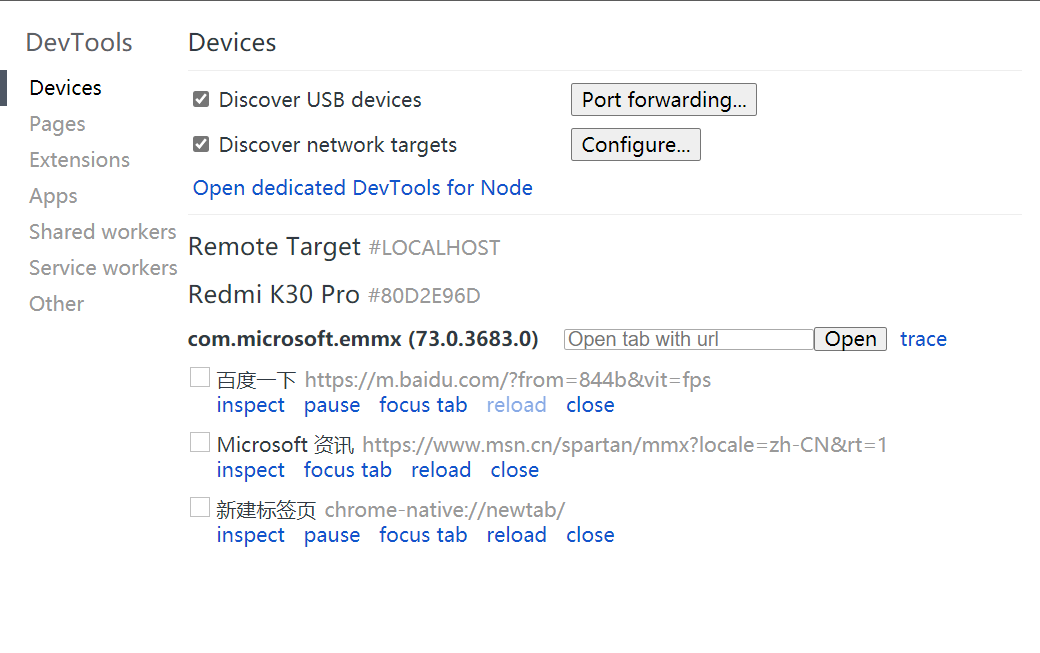
2.2 等待手机和 edge 响应,然后出现页面后,点击inspect就可以了
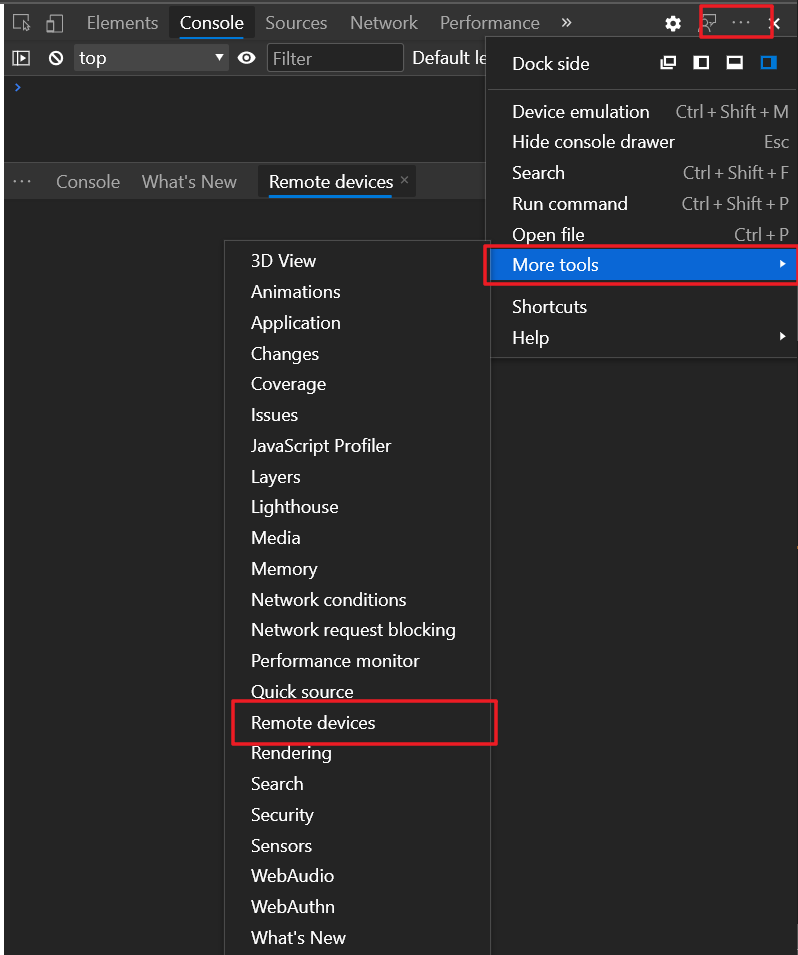
或者可以通过控制台,进入到调试页面:

新版的 edge 支持控制台是中文的,对应的就是 ··· - 更多工具 - 远程调试
在手机上,需要使用 edge浏览器,或者是安卓很多浏览器 webview 都是使用的chrome的内核,和 edge 是同一个内核,所以可以互相调试
那微信上可以这么调吗?正常来说不能!因为微信的的浏览器内核多数是 X5 内核,就算不是 x5,也不是真chrome内核。所以没办法了,还是老老实实用spy-debugger把
-
那 edge 可以调试
-
看到下面的 chrome 字眼没,那就是手机 app 的名称了

手机chrome吗?
chrome 老大哥
既然 edge 有的功能,chrome 老大哥肯定有,不过会涉及到 404 问题~~
操作步骤是一样的,找数据线,连电脑,打开调试,不过调试的网址是 chrome://inspect/#devices
貌似需要手机的 chrome 版本比 PC 的高,反正我现在打不开了~自己想象一下吧
然后也是看到设备连接,接下来点 inspect。然后就会看到 404。因为 调试工具需要访问
chrome-devtools-frontend.appspot.com
chrometophone.appspot.com
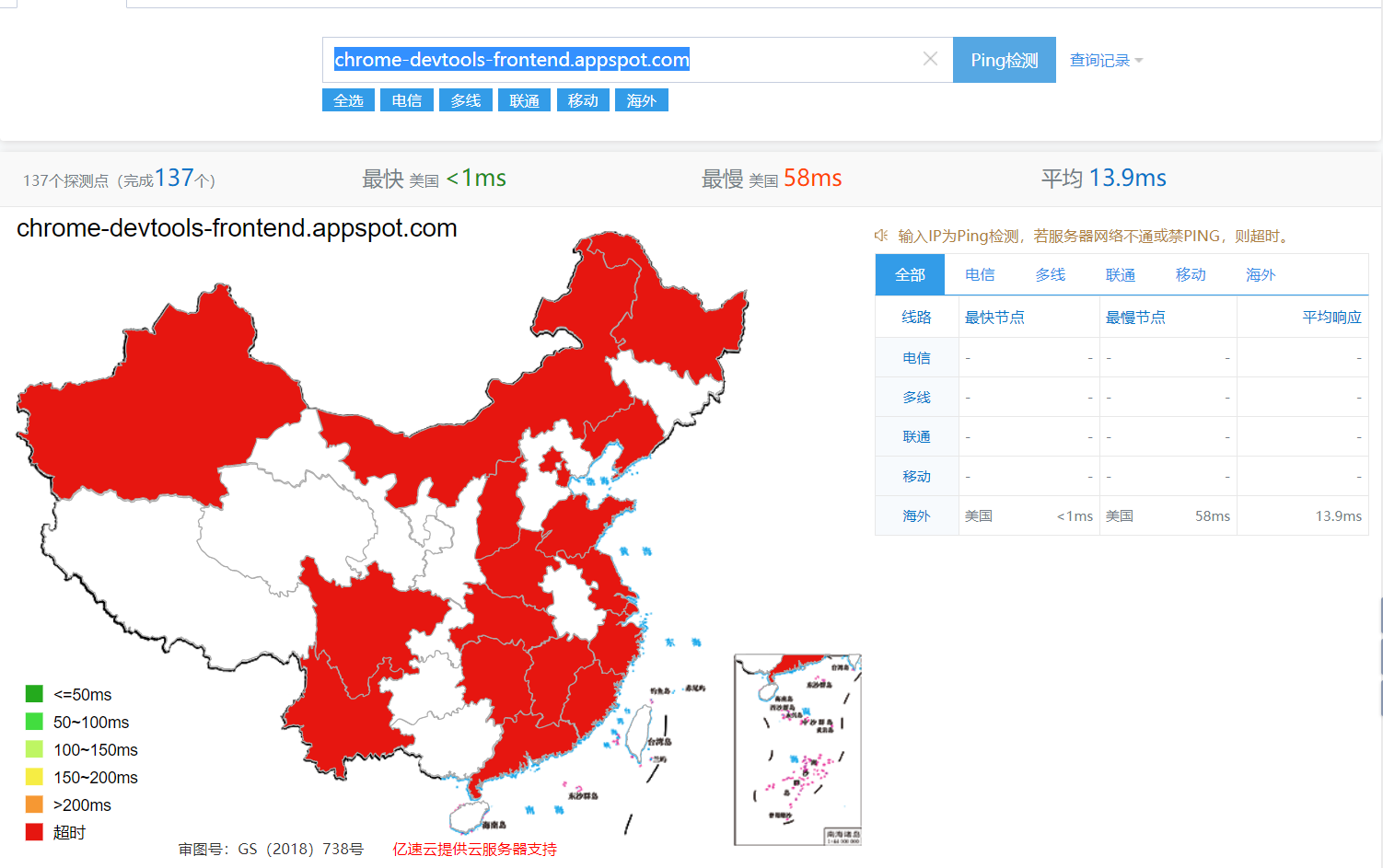
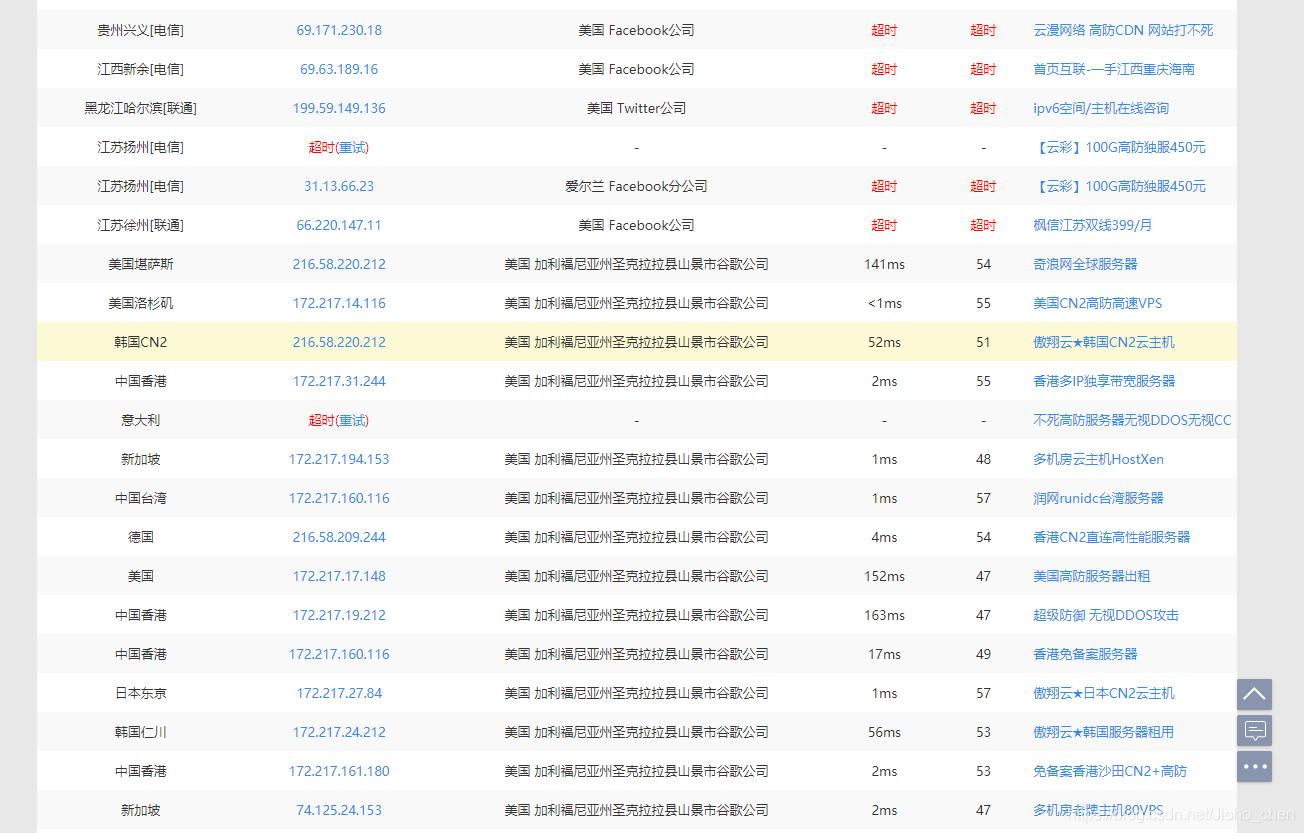
试下打开是不是 404?是吧,可是还有方法补救一下,打开 ping 检测
分别检测一下(现在真的是红彤彤一片,之前的台湾节点的 IP 还是可以访问下的)

这是张旧图:

以前那会,还是有几个 IP 可以访问的,如果还有 IP 可以访问,打开host文件,添加这 2 行:
前面的 IP 就是可以访问的 IP
172.217.161.180 chrome-devtools-frontend.appspot.com
172.217.161.180 chrometophone.appspot.com
然后调试的功能和 edge 就是一样的了
最后的最后
edge 是真的香,chrom 是非常的强大(强大的是他开源的内核),不过很多墙,翻不过去啊~~
就拿调试这事来说,edge,插上数据线就开始调试了。chrome 还得先找 IP,然后检查版本号,想想都麻烦
最后,edge 加油!