调试微信 PC 端的内置浏览器界面
很多网页都有用到微信授权,这意味着很多页面都必须在微信内置的浏览器才能打开。可是这时候想看下网页的代码,调试下,就没法子了。
今天就来解决这个问题:因为微信用的也是 Chromium 内核,只是禁了右键和 F12。把控制台阉割了,我们要做的就是把控制台加回来!
查看浏览器内核位置
<html>
<script type="text/javascript">
window.open('chrome://version')
</script>
</html>
把这段代码运行起来(http-server)。作为一个前端,这个并不难把~,然后发到微信的 PC 端,用内置浏览器打开你的网址
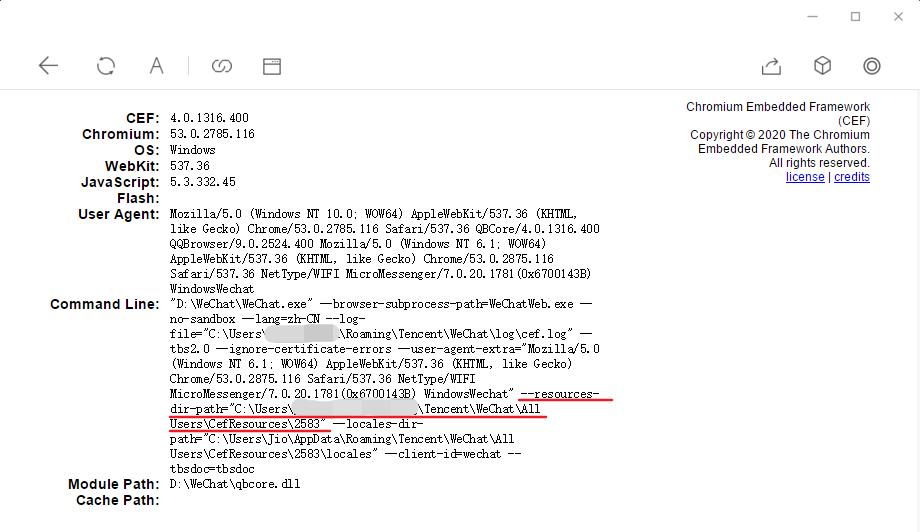
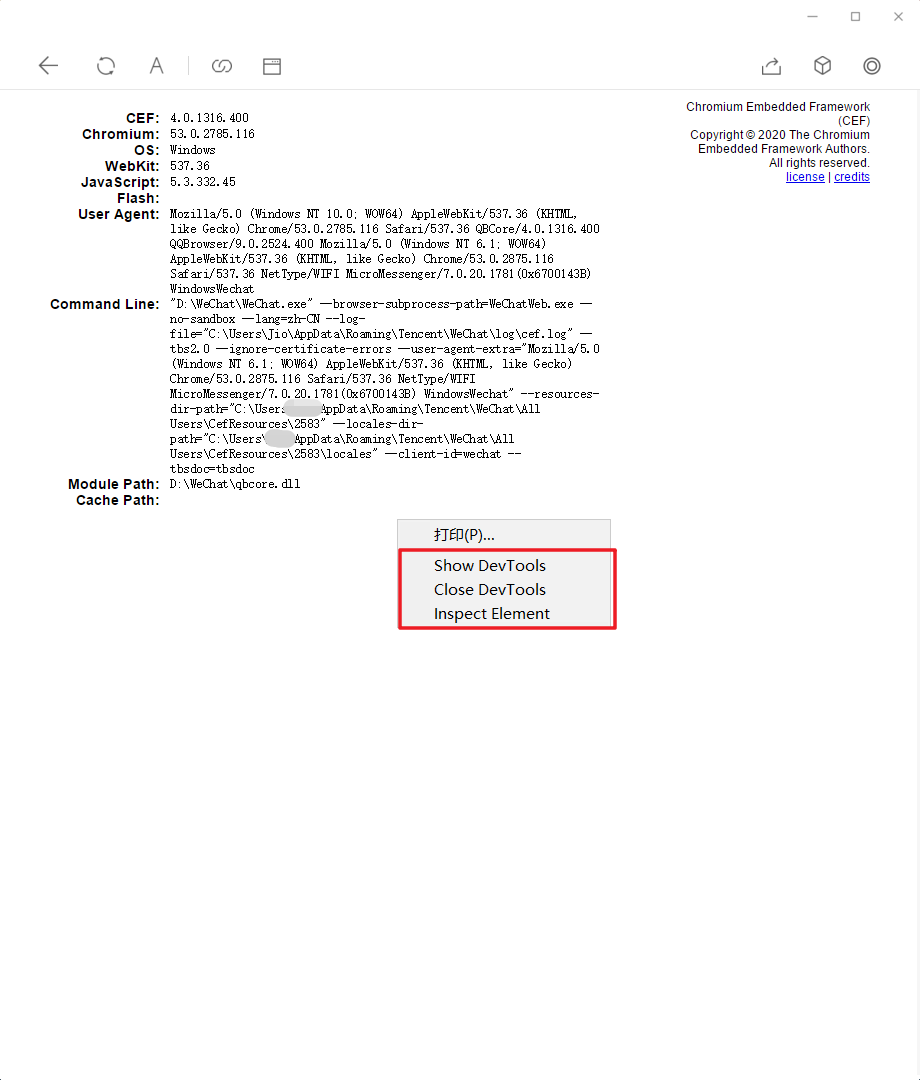
这段代码主要是为了看下 chrome 的版本,还有内核安放的位置

注意红色下换线部分 --resources-dir-path= 就是内核的位置
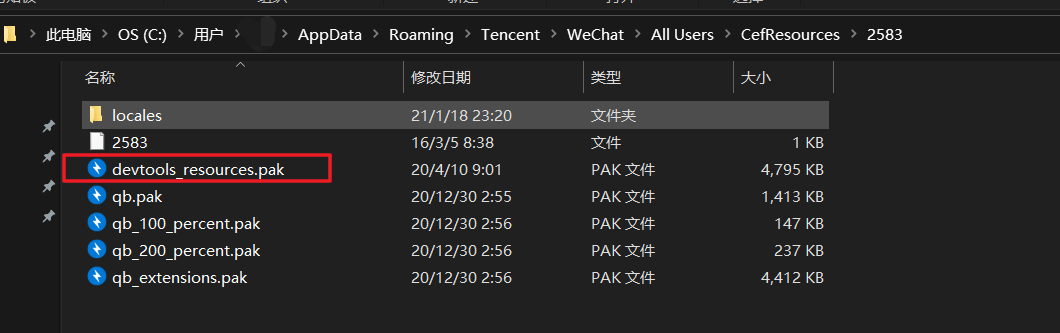
复制后面的路径,打开。比如我的就是(C:\Users\XXXX\AppData\Roaming\Tencent\WeChat\All Users\CefResources\2583)

可能每个人的位置都不一样,按自己的情况来
下载 chrome 控制台
可以到网上搜一下 devtools_resources 或者用我文末的链接下载。

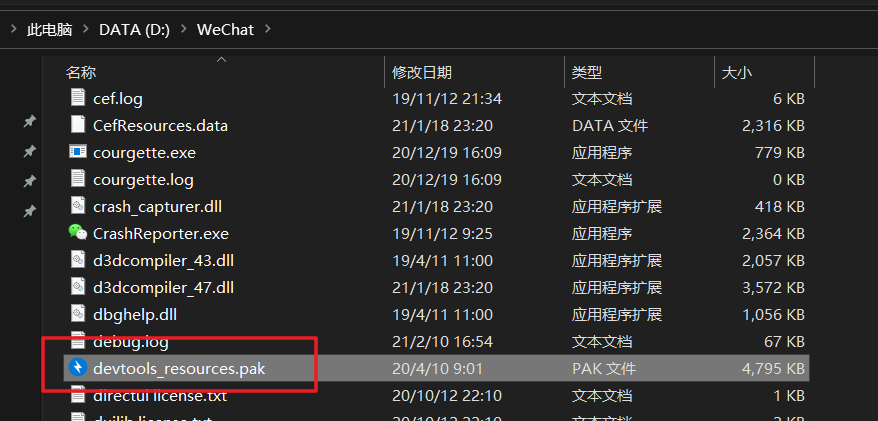
解压后也是一个 pak 文件,复制到刚才我们打开的目录中去。

修改微信快捷方式
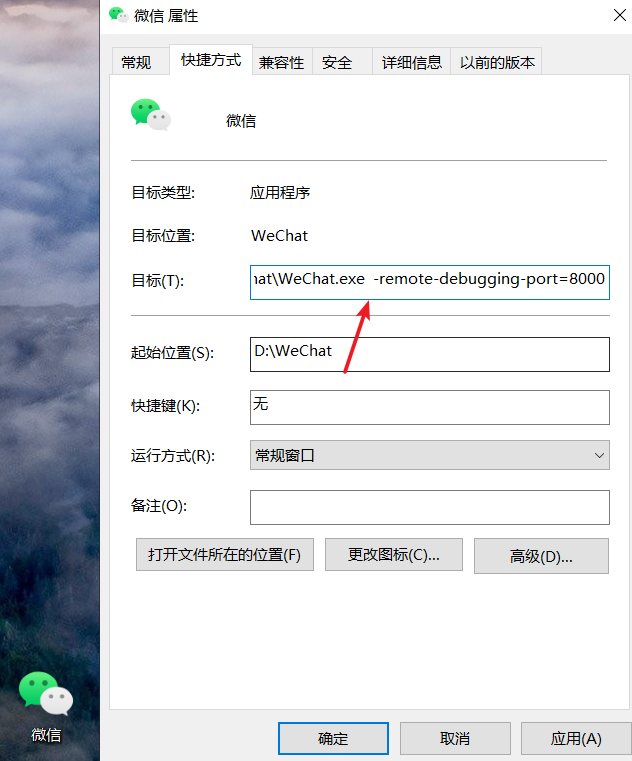
在目标后面添加这一段,注意有空格。记得保存后,在然后重启微信
-remote-debugging-port=8000

至于 CEF 的高级用法,需要参考官方文档来测试。这里不展开。由于 PC 版微信内置浏览器,就是 Chrome 的套壳改版,大部分谷歌浏览器 CEF 支持的功能,微信也支持。
小插曲
到了这一步,可能有的已经成功了,不过有的右键页面还是没有出现。这时候我们把刚才的 devtools_resources.pak 包,复制一份到微信安装目录

我的微信是在 D 盘的,这个也是因人而异,放到根目录就行,然后再次重启
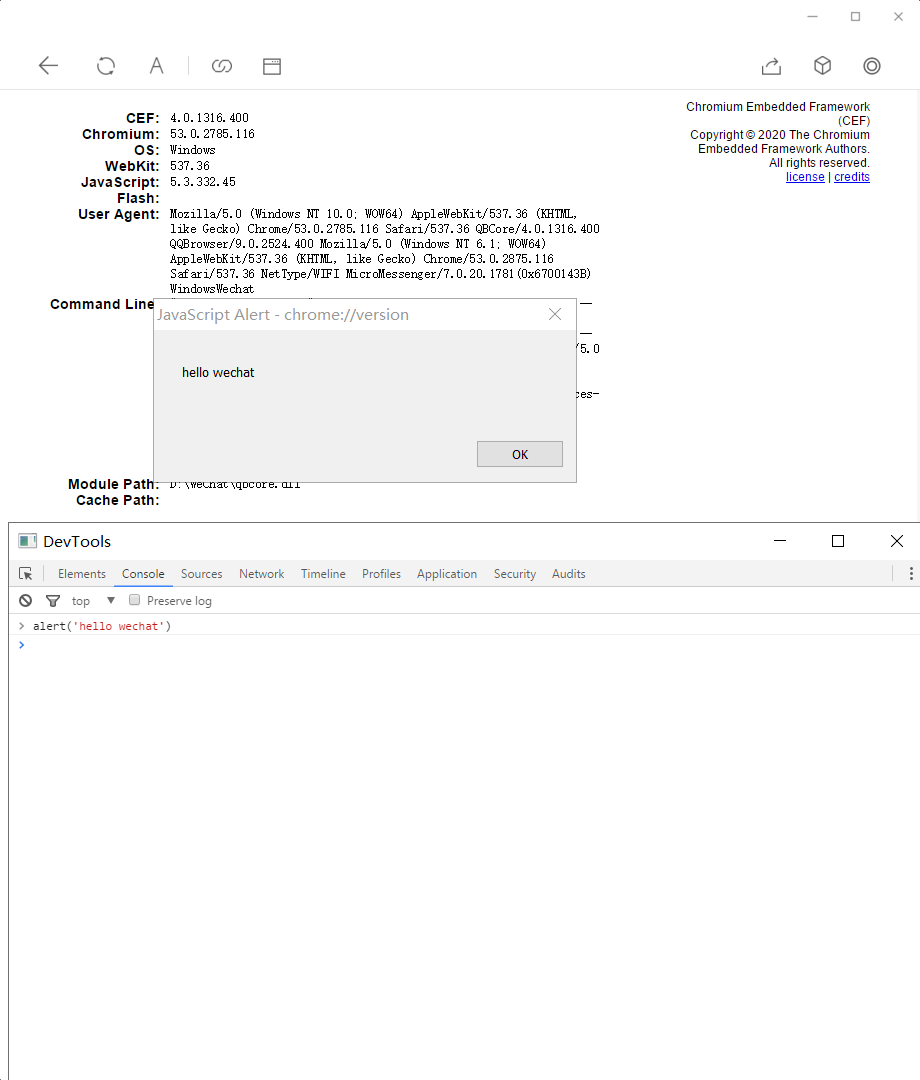
成功找到控制台
再次右键,找到控制台。

到了控制台还不是要啥有啥了?

devtools_resources 下载
链接:https://pan.baidu.com/s/1dOkJQaG6zxcosFvdbQA6cw
提取码:4d0z