前言
对HTML进行了简单的学习,了解了一些HTML的简单知识,这里写下一些知识点些作为记录。
学习目标
1,对html进行简单的学习和了解
2,做出一个简单的登陆页面
HTML
HTML简介
HTML称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等
HTML的简单知识点
(这里分享一个学习 HTML的网站 https://learn.freecodecamp.one)
1.大部分HTML都有一个开始标记和结束标记例如
<h1>mvp理所当然</h1>
前端为开始标记
后端为结束标记
其中h1.h2.h3.h4.h5.h6分别代表不一样字体大小。
2.
<p></p>
表示创建一个段落
如下图

3.
<!-- -->
前端是注释的开始
后端是注释结束
4.添加图片
<img src="图片网站" alt=“图片描述”>
5.放入链接
<a href="https://www.csdn.net/">csdn</a>
点击csdn就能进入csdn网站了
6.创建无序,有序列表
例如
无序:
<ul>
<li>牛奶</li>
<li>肉肉</li>
</ul>
有序:
<ol>
<li>加菲猫</li>
<li>哆啦A梦</li>
</ol>

7.创建一个输入框
<input type="text">
注意,input是没有结束标记的
8.输入框中写入占位符文本
<input type="text" placeholder="写入的文本">

9.
创建一个表单
<form action="所设置的表单属性"></form>
给表单添加一个提交按钮
<button type="submit">提交<!-- 此文本为按钮文本--></button>
给表单添加一个必填字段,只需在输入文本后备注一个required即可例如
<input type="text" required placeholder="文本">
此代码上文有描述
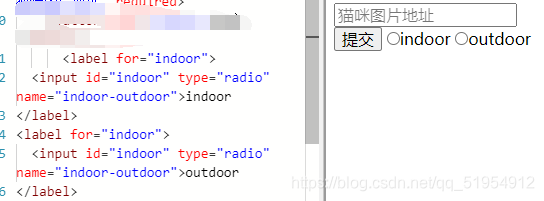
在freecodecaamp网站运行得结果照搬的图

单选按钮的创建
<label for="indoor">
<input id="indoor" type="radio" name="单选按钮的属性">单选按钮的文本
</label>

多选按钮的创建
<label for="loving"><input id="loving" type="checkbox" name="personality"> 按钮文本</label>
可多个并存


默认选项
只需给input元素添加 “checked” 属性。 例如:

登陆页面的书写
这里我做了一个简单的登录页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>my first html</title>
</head>
登录页面
<form action="">
<p><input type="text" required placeholder="账号"></p>
<p><input type="text" required placeholder="密码"></p>
<p><button type="submit">登录</button>
<label for="indoor">
<input id="indoor" type="radio" name="indoor-outdoor">女
</label>
<label for="indoor">
<input id="indoor" type="radio" name="indoor-outdoor">男
</label></p>
</form>
</body>
</html>
