

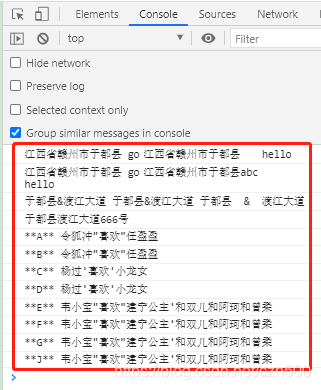
运行结果如下:

完整源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>javaScript中的特殊字符</title>
<style type="text/css">
input[type=button] {
background-color: #8E388E;
border: 0px solid #8E388E;
color: #fff;
width: 160px;
height: 40px;
border-radius: 6px; /*把边框做成圆角*/
}
</style>
<script type="text/javascript">
/*
JavaScript中的特殊字符,
参考https://www.w3school.com.cn/js/js_special_characters.asp
*/
var hometown = "江西省赣州市于都县";
// \t 制表符
console.log(hometown, "go" + "\t" + hometown + "\t" + "hello");
// \n 换行符
console.log(hometown, "go" + "\t" + hometown + "abc\n" + "hello");
// \& 和号
console.log("于都县&渡江大道", "于都县\&渡江大道", "于都县 \& 渡江大道");
// \r 回车符
console.log("于都县\r\r渡江大道666号");
// \" 会输出双引号
var a = "令狐冲\"喜欢\"任盈盈";
console.log("**A**", a); //**A** 令狐冲"喜欢"任盈盈
//如果字符串中有双引号,那你就用单引号把整个字符串包起来,看如下代码:
var a2 = '令狐冲"喜欢"任盈盈';
console.log("**B**", a2); //**B** 令狐冲"喜欢"任盈盈
// \' 会输出单引号
var b = '杨过\'喜欢\'小龙女';
console.log("**C**", b); //**C** 杨过'喜欢'小龙女
//如果字符串中有单引号,那你就用双引号把整个字符串包起来,看如下代码:
var b2 = "杨过'喜欢'小龙女";
console.log("**D**", b2); //**D** 杨过'喜欢'小龙女
/*
如果字符串中既出现了单引号,又出现了双引号,那就把字符串中的所有的单引号改成\',所有的双引号改成\",最
后用单引号或者双引号把整个字符串包起来,如下案例:
*/
var c = "韦小宝\"喜欢\"建宁公主\'和双儿和阿珂和曾柔";
console.log("**E**", c); //**E** 韦小宝"喜欢"建宁公主'和双儿和阿珂和曾柔
//因为整个字符串是用"双引号包起来的,所以,字符串中的'单引号可以不用改成\'
var c2 = "韦小宝\"喜欢\"建宁公主'和双儿和阿珂和曾柔";
console.log("**F**", c2); //**F** 韦小宝"喜欢"建宁公主'和双儿和阿珂和曾柔
//
var c3 = '韦小宝\"喜欢\"建宁公主\'和双儿和阿珂和曾柔';
console.log("**G**", c3); //**G** 韦小宝"喜欢"建宁公主'和双儿和阿珂和曾柔
//因为整个字符串是用'单引号包起来的,所以,字符串中的"双引号可以不用改成\"
var c4 = '韦小宝"喜欢"建宁公主\'和双儿和阿珂和曾柔';
console.log("**J**", c4); //**J** 韦小宝"喜欢"建宁公主'和双儿和阿珂和曾柔
//大家可以举一反三,触类旁通,反正,双引号和单引号可以配合着使用,把我上面的案例看懂,你就能灵活的运用了
</script>
</head>
<body style="background-color: #CCE8CF;">
<h1>JavaScript中的特殊字符</h1>
<div id="div1" style="background-color: Wheat; height: 100%;"></div>
</body>
</html>大家可以举一反三,触类旁通,反正,双引号和单引号可以配合着使用,把我上面的案例看懂,你就能灵活的运用了。