要求:
1、100以内四则运算,题目自动生成;
2、页面需要有计算结果输入框,提交按钮;
3、用户提交结果之后系统能自动计算成绩;
4、系统能提示用户答错的题号,可以在答错的题号后做一个标记。
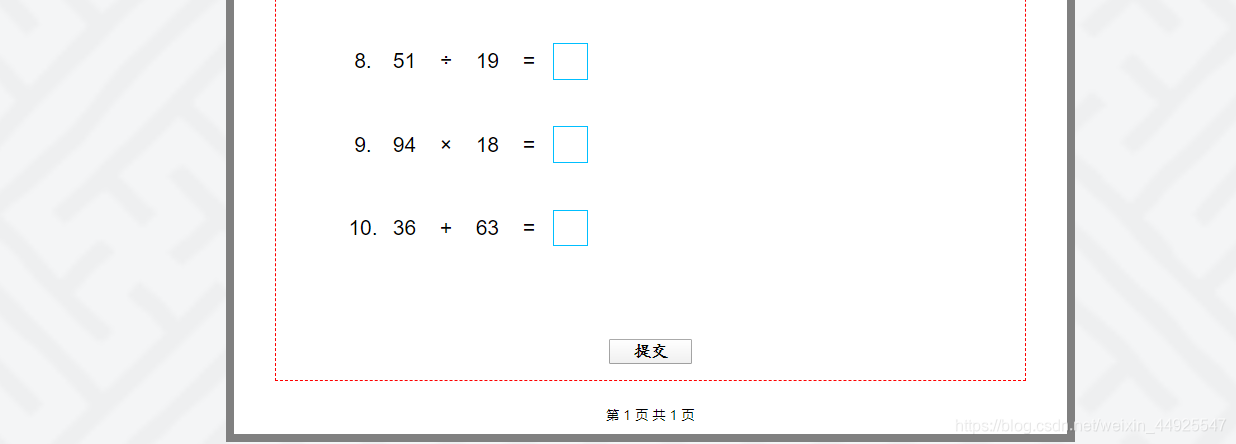
未提交界面如下:

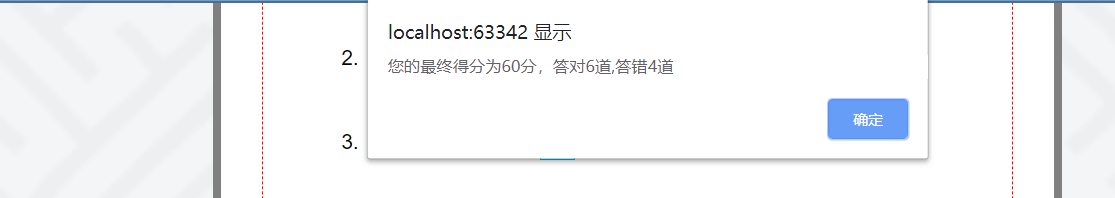
提交后界面如下:


代码:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小学四则运算自动出题</title>
<link rel="stylesheet" type="text/css" href="css/autoMake.css" />
</head>
<body>
<div class="paper" id="paper">
<h1 class="Title" style="margin-left: 20px;">小学四则运算测试题</h1>
<h2 class="describle">考点:100以内的四则运算</h2>
<div class="details">
<input type="text" readonly="true" value="满分:100分" class="sumPoints">
<input type="text" readonly="true" value="题量:10题" class="sumQuestions">
<input type="text" readonly="true" value="你的得分:" class="points1">
<input type="text" readonly="true" value=" 分 " id="point" class="points2">
</div>
<div class="questions">
<div class="p1">
<div class="problem" >
<input type="text" readonly="true" value="1." class="number" id="xuhao1">
<input type="text" readonly="true" value="15" class="number" id="firstNum1">
<input type="text" readonly="true" value="+" class="number" id="firstFu1">
<input type="text" readonly="true" value="21" class="number" id="firstNum2">
<input type="text" readonly="true" value="=" class="number" id="equal1">
<input type="text" value="" class="numberInput" id="firstNum3">
</div>
<div class="problem">
<input type="text" readonly="true" value="2." class="number" id="xuhao2">
<input type="text" readonly="true" value="15" class="number" id="secondNum1">
<input type="text" readonly="true" value="+" class="number" id="secondFu1">
<input type="text" readonly="true" value="21" class="number" id="secondNum2">
<input type="text" readonly="true" value="=" class="number" id="equal2">
<input type="text" value="" class="numberInput" id="secondNum3">
</div>
<div class="problem">
<input type="text" readonly="true" value="3." class="number" id="xuhao3">
<input type="text" readonly="true" value="15" class="number" id="thirdNum1">
<input type="text" readonly="true" value="+" class="number" id="thirdFu1">
<input type="text" readonly="true" value="21" class="number" id="thirdNum2">
<input type="text" readonly="true" value="=" class="number" id="equal3">
<input type="text" value="" class="numberInput" id="thirdNum3">
</div>
<div class="problem">
<input type="text" readonly="true" value="4." class="number" id="xuhao4">
<input type="text" readonly="true" value="15" class="number" id="fourthNum1">
<input type="text" readonly="true" value="+" class="number" id="fourthFu1">
<input type="text" readonly="true" value="21" class="number" id="fourthNum2">
<input type="text" readonly="true" value="=" class="number" id="equal4">
<input type="text" value="" class="numberInput" id="fourthNum3">
</div>
<div class="problem">
<input type="text" readonly="true" value="5." class="number" id="xuhao5">
<input type="text" readonly="true" value="15" class="number" id="fifthNum1">
<input type="text" readonly="true" value="+" class="number" id="fifthFu1">
<input type="text" readonly="true" value="21" class="number" id="fifthNum2">
<input type="text" readonly="true" value="=" class="number" id="equal5">
<input type="text" value="" class="numberInput" id="fifthNum3">
</div>
<div class="problem">
<input type="text" readonly="true" value="6." class="number" id="xuhao6">
<input type="text" readonly="true" value="15" class="number" id="sixthNum1">
<input type="text" readonly="true" value="+" class="number" id="sixthFu1">
<input type="text" readonly="true" value="21" class="number" id="sixthNum2">
<input type="text" readonly="true" value="=" class="number" id="equal6">
<input type="text" value="" class="numberInput" id="sixthNum3">
</div>
<div class="problem">
<input type="text" readonly="true" value="7." class="number" id="xuhao7">
<input type="text" readonly="true" value="15" class="number" id="seventhNum1">
<input type="text" readonly="true" value="+" class="number" id="seventhFu1">
<input type="text" readonly="true" value="21" class="number" id="seventhNum2">
<input type="text" readonly="true" value="=" class="number" id="equal7">
<input type="text" value="" class="numberInput" id="seventhNum3">
</div>
<div class="problem">
<input type="text" readonly="true" value="8." class="number" id="xuhao8">
<input type="text" readonly="true" value="15" class="number" id="eighthNum1">
<input type="text" readonly="true" value="+" class="number" id="eighthFu1">
<input type="text" readonly="true" value="21" class="number" id="eighthNum2">
<input type="text" readonly="true" value="=" class="number" id="equal8">
<input type="text" value="" class="numberInput" id="eighthNum3">
</div>
<div class="problem">
<input type="text" readonly="true" value="9." class="number" id="xuhao9">
<input type="text" readonly="true" value="15" class="number" id="ninthNum1">
<input type="text" readonly="true" value="+" class="number" id="ninthFu1">
<input type="text" readonly="true" value="21" class="number" id="ninthNum2">
<input type="text" readonly="true" value="=" class="number" id="equal9">
<input type="text" value="" class="numberInput" id="ninthNum3">
</div>
<div class="problem">
<input type="text" readonly="true" value="10." class="number" id="xuhao10">
<input type="text" readonly="true" value="15" class="number" id="tenthNum1">
<input type="text" readonly="true" value="+" class="number" id="tenthFu1">
<input type="text" readonly="true" value="21" class="number" id="tenthNum2">
<input type="text" readonly="true" value="=" class="number" id="equal10">
<input type="text" value="" class="numberInput" id="tenthNum3">
</div>
</div>
<div class="p2">
<img class="img" src="white.jpg" id="img1">
<img class="img" src="white.jpg" id="img2">
<img class="img" src="white.jpg" id="img3">
<img class="img" src="white.jpg" id="img4">
<img class="img" src="white.jpg" id="img5">
<img class="img" src="white.jpg" id="img6">
<img class="img" src="white.jpg" id="img7">
<img class="img" src="white.jpg" id="img8">
<img class="img" src="white.jpg" id="img9">
<img class="img" src="white.jpg" id="img10">
</div>
<button type="button" id="Submit" onclick="information();getResult()">提交</button>
</div>
<div class="other">
<p class="label">第 1 页 共 1 页</p>
</div>
</div>
</body>
<script type="text/javascript">
var min=0;
var max=100;
document.getElementById("firstNum1").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("firstNum2").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("secondNum1").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("secondNum2").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("thirdNum1").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("thirdNum2").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("fourthNum1").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("fourthNum2").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("fifthNum1").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("fifthNum2").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("sixthNum1").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("sixthNum2").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("seventhNum1").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("seventhNum2").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("eighthNum1").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("eighthNum2").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("ninthNum1").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("ninthNum2").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("tenthNum1").value=Math.floor(Math.random() * (max - min)) + min;
document.getElementById("tenthNum2").value=Math.floor(Math.random() * (max - min)) + min;
var fuhao=new Array();
var maxx=4;
var minn=0;
fuhao[0]="+";
fuhao[1]="-";
fuhao[2]="×";
fuhao[3]="÷";
var n=new Array();
n[0]="first";
n[1]="second";
n[2]="third";
n[3]="fourth";
n[4]="fifth";
n[5]="sixth";
n[6]="seventh";
n[7]="eighth";
n[8]="ninth";
n[9]="tenth";
for(var i=0;i<=9;i++)
document.getElementById(n[i]+"Fu1").value=fuhao[Math.floor(Math.random() * (maxx- minn)) + minn];
function information(){
alert("您已成功提交试卷!");
}
function getResult() {
var sumPoints=0;
for(var i=0;i<=9;i++)
{
var p=true;
if(document.getElementById(n[i]+"Fu1").value=="+"){
if(Number(document.getElementById(n[i]+"Num1").value)+Number(document.getElementById(n[i]+"Num2").value)==Number(document.getElementById(n[i]+"Num3").value)){
document.getElementById(n[i]+"Num3").style.border="1px solid red";
sumPoints+=10;
p=true;
}
else
{
p=false;
document.getElementById(n[i]+"Num3").style.border="1px solid black";
}
}
else if(document.getElementById(n[i]+"Fu1").value=="-") {
var pan = 0;
var s = document.getElementById(n[i] + "Num3").value.match(/\d+/g);
if (Number(s)>=10&&Number(s)<100)
pan = 2;
else if (Number(s)>0&&Number(s)<10)
pan = 1;
else
pan = 0;
if (pan == document.getElementById(n[i] + "Num3").value.length) {
if (Number(document.getElementById(n[i] + "Num1").value) - Number(document.getElementById(n[i] + "Num2").value) == Number(s)) {
document.getElementById(n[i] + "Num3").style.border = "1px solid red";
sumPoints+=10;
p=true;
}
else
{
p=false;
document.getElementById(n[i] + "Num3").style.border = "1px solid black";
}
}
else {
if (Number(document.getElementById(n[i] + "Num1").value) - Number(document.getElementById(n[i] + "Num2").value) ==0- Number(s)) {
document.getElementById(n[i] + "Num3").style.border = "1px solid red";
sumPoints+=10;
p=true;
} else
{
p=false;
document.getElementById(n[i] + "Num3").style.border = "1px solid black";
}
}
}
else if(document.getElementById(n[i]+"Fu1").value=="×"){
if(Number(document.getElementById(n[i]+"Num1").value)*Number(document.getElementById(n[i]+"Num2").value)==Number(document.getElementById(n[i]+"Num3").value)){
document.getElementById(n[i]+"Num3").style.border="1px solid red";
sumPoints+=10;
p=true;
}
else
{
p=false;
document.getElementById(n[i]+"Num3").style.border="1px solid black";
}
}
else if(document.getElementById(n[i]+"Fu1").value=="÷"){
if(Number(document.getElementById(n[i]+"Num1").value)/Number(document.getElementById(n[i]+"Num2").value)==Number(document.getElementById(n[i]+"Num3").value)){
document.getElementById(n[i]+"Num3").style.border="1px solid red";
sumPoints+=10;
p=true;
}
else
{
p=false;
document.getElementById(n[i]+"Num3").style.border="1px solid black";
}
}
if(p==true)
{
console.log("true");
document.getElementById("img"+String(1+i)).src="true.png";
}
else
{
console.log("false");
document.getElementById("img"+String(1+i)).src="false.jpg";
}
}
document.getElementById("point").value=sumPoints+"分";
document.getElementById("point").style.color="red";
alert("您的最终得分为"+String(sumPoints)+"分,答对"+String(sumPoints/10)+"道,"+"答错"+String(10-sumPoints/10)+"道");
}
</script>
</html>
css文件:
body{
background-image: url("../image/interlaced.png");
background-size: cover;
background-repeat: no-repeat;
}
.paper{
width: 1000px;
height: 1500px;
border: 10px solid gray;
margin:auto;
background: #FFFFFF;
}
.Title{
text-align: center;
font-family: 楷体;
font-size: 40px;
width: 900px;
margin-top: 10px;
margin-right: auto;
margin-left: auto;
}
.describle{
text-align: left;
font-family: 楷体;
font-size: 20px;
width: 900px;
margin-top: 30px;
margin-right: auto;
margin-left: auto;
}
.details{
width: 600px;
height: 100px;
background: white;
margin-right: auto;
margin-left: auto;
}
.sumPoints {
background: #FFFFFF;
text-align: center;
width: 150px;
float: left;
height: 100%;
outline:none;
border:0px;
font-size: 25px;
font-family: 楷体;
font-weight: bold;
}
.sumQuestions {
background: #FFFFFF;
width: 150px;
text-align: center;
float: left;
height: 100%;
font-family: 楷体;
outline:none;
margin-left: 20px;
border:0px;
font-size: 25px;
font-weight: bold;
}
.points1{
background: #FFFFFF;
width: 150px;
float: left;
height: 100%;
text-align:right;
outline:none;
font-size: 25px;
margin-left: 20px;
font-family: 楷体;
font-weight: bold;
border:0px;
}
.points2 {
background: #FFFFFF;
width: 100px;
float: left;
font-size: 25px;
font-family: 楷体;
font-weight: bold;
margin-left: 10px;
height: 100%;
text-align: left;
outline:none;
border:0px;
text-decoration:underline;
}
.questions{
width: 900px;
height: 1200px;
margin-top: 10px;
margin-left:auto;
margin-right: auto;
border:1px dashed #F00;
}
.p1{
margin-top: 50px;
height: 1050px;
float:left;
width: 450px;
border: none;
}
.p2{
margin-top: 50px;
height: 1050px;
float: left;
width: 400px;
margin-left: 20px;
border: none;
}
.other{
height: 50px;
margin-top: 30px;
}
.label{
margin-bottom: 1px;
text-align: center;
}
.problem{
width:300px;
height: 70px;
border: 0px;
margin-top:30px ;
margin-left: 80px;
}
.img{
width:200px;
height: 70px;
border: 0px;
margin-top:30px ;
}
.number{
width:40px;
height: 40px;
border: none;
margin-left: 5px;
margin-top:15px ;
text-align: center;
font-size: 25px;
outline:none;
}
.numberInput{
width:40px;
height: 40px;
border: 1px solid deepskyblue;
margin-left: 5px;
margin-top:15px ;
text-align: center;
font-size: 25px;
}
#Submit{
width: 100px;
height: 30px;
margin-left: 400px;
margin-top: 50px;
font-size: 20px;
text-align: center;
font-family: 楷体;
font-weight: bold;
}