文章目录
tkinter 模块官方提供的文档:tkinter 官方网址
或者:tkinterbook (相对规整,适合初学者查找)
练习1:体验 tkinter 模块实现点击按钮的事件处理
import tkinter
import tkinter.messagebox as messagebox
Clichong = tkinter.Tk() #根窗口,主命令窗口tk
bt1 = tkinter.Button(Clichong)
bt1["text"] = "2020/11/18"
bt1.pack() #一定要添加这句,text才能正常的显示
def TouchRection(c):
messagebox.showinfo("Message","今天是2020/11/18")
bt1.bind("<Button-1>",TouchRection) #对事件进行绑定
Clichong.mainloop() #调用组件的mainloop方法,进入事件循环

Clichong = tkinter.Tk()
Clichong.geometry("500x100+100+150") # 设置窗口的位置与大小,宽度500,高度100,距离左边屏100,距离上边屏150,注意格式

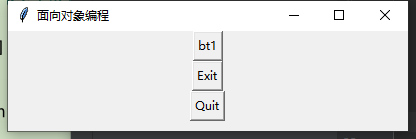
练习2:了解组件,并尝试面向对象编写程序

- Misc 和 和 Wm :
Tkinter 的 GUI 组件有两个根父类,它们都直接继承了 object 类:
·Misc:它是所有组件的根父类。
·Wm:它主要提供了一些与窗口管理器通信的功能函数。 - Tk
Misc 和 Wm 派生出子类 Tk,它代表应用程序的主窗口。一般应用程序都需要直接或间接使用 Tk。 - Pack 、 Place 、 Grid
Pack、Place、Grid 是布局管理器。布局管理器管理组件的:大小、位置。通过布局管理器可以将容器中的组件实现合理的排布。

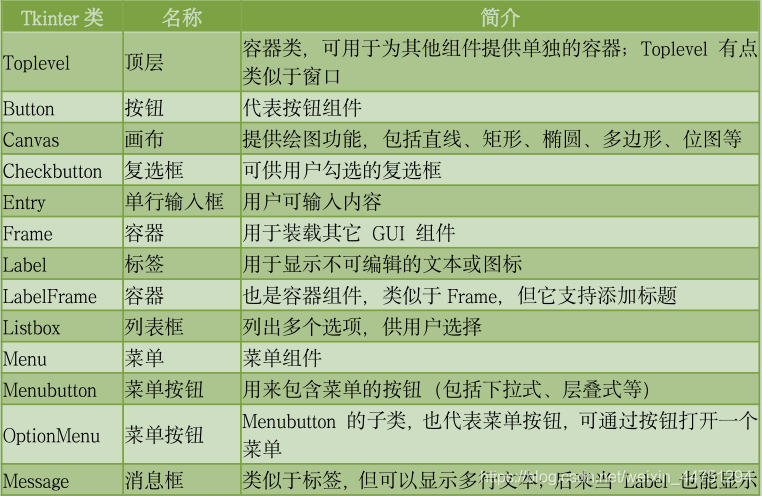
常用组件汇总列表:


# 面向对象的gui程序写法
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self,master = None):
super().__init__(master)
self.master = master
# self.pack() #可加可不加,看把空间放置在哪里
self.createbutton()
def TouchRection(s):
messagebox.showinfo("Message", "今天是2020/11/18")
def createbutton(self):
"""创建按钮1"""
bt1 = Button(self.master)
bt1["text"] = "bt1"
bt1["command"] = self.TouchRection #不用加括号
# bt1.bind("<Button-1>", self.TouchRection) #上下两句的作用相同
bt1.pack()
"""创建按钮2推出主页面"""
bt2 = Button(self.master)
bt2["text"] = "Exit"
bt2["command"] = self.master.destroy #无需索引号
bt2.pack()
"""推出按钮,功能与bt2相同,但是不同写法"""
bt3 = Button(self.master, text = "Quit", command = self.master.destroy)
bt3.pack()
Clichong = Tk()
Clichong.geometry("400x100+100+150")
Clichong.title("面向对象编程")
app = Application(master=Clichong)
Clichong.mainloop()

练习3:组件label的使用
1.显示文字
# 面向对象的gui程序写法
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self,master = None):
super().__init__(master)
self.master = master
# self.pack()
self.createlabel()
def createlabel(self):
lb1 = Label(self.master)
lb1["text"] = "My name is Clichong!"
lb1.pack()
Clichong = Tk()
Clichong.geometry("400x100+100+150")
Clichong.title("Label的使用")
app = Application(master=Clichong)
Clichong.mainloop()

2. label的文本格式操作
lb2 = Label(self.master)
lb2["text"] = "2:My name is Clichong!" # 设置文本
lb2["fg"] = "red" # 设置字体颜色
lb2["bg"] = "blue" # 设置背景颜色
lb2["font"] = "黑体", 15 # 设置字体与大小
lb2["width"] = 30 # 设置label的宽度
lb2["height"] = 1 # 设置label的高度
lb2.pack()
# 也可以一句设置多个信息
# lb3 = Label(self.master,text = "3:My name is Clichong!", width = 30, height = 1,fg = "red", bg = "yellow",font=("黑体", 15)) # 太长,不美观
lb3 = Label(self.master,\
text = "3:My name is Clichong!",\
width = 30,\
height = 1,\
fg = "red",\
bg = "yellow",\
font = ("黑体",15)\
)
lb3.pack()

3.显示图像
# 显示图像
global photo # 把 photo 声明成全局变量。如果是局部变量,本方法执行完毕后,图像对象销毁,窗口显示不出图像。
photo = PhotoImage(file = "photo/pngphoto/小黄人.png")
lb4 = Label(self.master)
lb4["image"] = photo
lb4.pack()


4.label的多行文本格式操作
# 多行文本
lb5 = Label(self.master)
lb5["text"] = "Lawrence\nClichong\nSakura\n"
lb5["borderwidth"] = 6 # 设置边框长度
lb5["relief"] = "groove" # 设置边框效果
lb5["justify"] = "left" # 设置文本的对齐格式
lb5.pack()

完成的测试代码:
# 面向对象的gui程序写法
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self,master = None):
super().__init__(master)
self.master = master
# self.pack()
self.createlabel()
def createlabel(self):
lb1 = Label(self.master)
lb1["text"] = "1:My name is Clichong!"
lb1.pack()
lb2 = Label(self.master)
lb2["text"] = "2:My name is Clichong!" # 设置文本
lb2["fg"] = "red" # 设置字体颜色
lb2["bg"] = "blue" # 设置背景颜色
lb2["font"] = "黑体", 15 # 设置字体与大小
lb2["width"] = 30 #设置label的宽度
lb2["height"] = 1 #设置label的高度
lb2.pack()
# 也可以一句设置多个信息
lb3 = Label(self.master,\
text = "3:My name is Clichong!",\
width = 30,\
height = 1,\
fg = "red",\
bg = "yellow",\
font = ("黑体",15)\
)
lb3.pack()
# 显示图像
global photo # 把 photo 声明成全局变量。如果是局部变量,本方法执行完毕后,图像对象销毁,窗口显示不出图像。
photo = PhotoImage(file = "photo/pngphoto/小黄人.png")
lb4 = Label(self.master)
lb4["image"] = photo
lb4.pack()
# 多行文本
lb5 = Label(self.master)
lb5["text"] = "Lawrence\nClichong\nSakura\n"
lb5["borderwidth"] = 6 # 设置边框长度
lb5["relief"] = "groove" # 设置边框效果
lb5["justify"] = "left" # 设置文本的对齐格式
lb5.pack()
Clichong = Tk()
Clichong.geometry("400x400+100+150")
Clichong.title("Label的使用")
app = Application(master=Clichong)
Clichong.mainloop()
最后的效果图:

5.Options 选项详解
通过三种方式设置 Options 选项,这在各种 GUI 组件中用法都一致。
- 创建对象时,使用可变参数
fred = Button(self, fg="red", bg="blue") - 创建对象后,使用字典索引方式
fred["fg"] = "red"
fred["bg"] = "blue"
- 创建对象后,使用 config()方法
fred.config(fg="red", bg="blue")
如何查看组件的 Options 选项:
- 可以通过打印 config()方法的返回值,查看 Options 选项
print(fred.config()) - 通过在 IDE 中,点击组件对象的构造方法,进入到方法内观察:

我们可以看到如下的代码:

上面代码中有:“standard options 标准选项”和“widget-specific options 组件特定选项”。
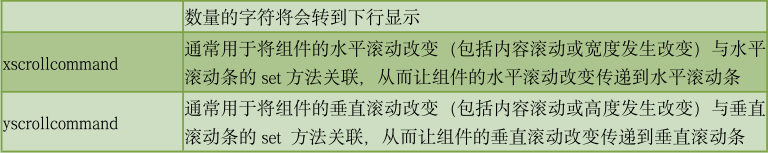
我们将常见的选项汇总如下:





练习5:button的使用
格式的设置方法其实与label是类似的,具体可以查看:这里
# 面向对象的gui程序写法
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self,master = None):
super().__init__(master)
self.master = master
# self.pack()
self.createlabel()
def MyLoginEnter(s):
messagebox.showinfo("登录界面", "hello world")
def createlabel(self):
global photo # 把 photo 声明成全局变量。如果是局部变量,本方法执行完毕后,图像对象销毁,窗口显示不出图像。
photo = PhotoImage(file = "photo/pngphoto/小黄人.png")
bt1 = Button(self.master)
bt1["image"] = photo
bt1.pack()
bt2 = Button(self.master,text = "Enter",width = 20,height = 10,font = ("宋体",10,))
bt2["anchor"] = "nw" #设置位置
bt2["command"] = self.MyLoginEnter # 不需要添加括号
bt2.pack()
Clichong = Tk()
Clichong.geometry("400x400+100+150")
Clichong.title("Label的使用")
app = Application(master=Clichong)
Clichong.mainloop()

练习6:Entry 单行文本框实现简单登录界面
# 面向对象的gui程序写法
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self,master = None):
super().__init__(master)
self.master = master
self.pack()
self.createlabel()
self.entername = "Clichong"
self.entercode = "123456"
def MyLoginEnter(self):
if self.et1.get() == self.entername and self.et2.get() == self.entercode:
messagebox.showinfo("登录成功", "主人欢迎回来~~~")
else:
messagebox.showerror("登录失败","客人你来错地方了~~~")
def createlabel(self):
lb1 = Label(self.master,text = "登录",font = 20)
lb1.pack()
et1 = Entry(self.master,width = 20)
et1.pack()
lb2 = Label(self.master, text="密码", font=20)
lb2.pack()
et2 = Entry(self.master, width=20)
et2.pack()
bt1 = Button(self.master, text = "Enter",width = 15)
bt1["command"] = self.MyLoginEnter
bt1.pack()
self.et1 = et1
self.et2 = et2
Clichong = Tk()
Clichong.geometry("200x150+100+150")
Clichong.title("Label的使用")
app = Application(master=Clichong)
Clichong.mainloop()
测试:

密码输入正确:

密码输入错误:

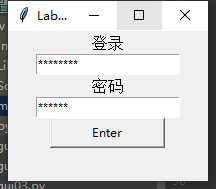
改进一下,输入的时候作一个保护:
et1 = Entry(self.master,width = 20,show = "*")
et1.pack()
et2 = Entry(self.master, width=20,show = "*")
et2.pack()

练习7:text多行文本框的使用
Text(多行文本框)的主要用于显示多行文本,还可以显示网页链接, 图片, HTML 页面, 甚至 CSS 样式表,添加组件等。因此,也常被当做简单的文本处理器、文本编辑器或者网页浏览器来使用。比如 IDLE 就是 Text 组件构成的。
1.文本框内容的输入与获取
# 面向对象的gui程序写法
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self,master = None):
super().__init__(master)
self.master = master
self.pack()
self.createlabel()
def createlabel(self):
tx1 = Text(self.master,width = 40, height = 12)
tx1["bg"] = "pink"
tx1.pack()
tx1.insert(1.0,"My name is Clichong!")
tx1.insert(2.0, "Your name is Lawrence!") # 此时还没2.0,所以自动的在末尾添加
tx1.insert(3.0,"Today is 2020/11/19")
self.tx1 = tx1
bt1 = Button(self,text = "重复插入文本", command = self.Textfunction1)
bt1.pack(side = "left")
def Textfunction1(self):
self.tx1.insert(3.2, "Clichong") # 若没有第三行,则在末尾添加Clichong
self.tx1.insert(INSERT, "Putty") # 在指定的光标处添加putty信息
print(self.tx1.get(1.0, 1.6)) # 打印第一行的全部数据
print("所有在文本内容为:"+self.tx1.get(1.0,END)) # 打印全部的文本内容
def Textfunction2(self):
print("a")
Clichong = Tk()
Clichong.geometry("400x300+100+150")
Clichong.title("Text的使用")
app = Application(master=Clichong)
Clichong.mainloop()
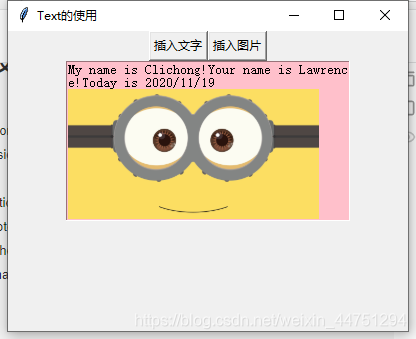
代码测试:


2.文本框中插入图片
bt2 = Button(self,text = "插入图片", command = self.Textfunction2)
bt2.pack(side = "left")
def Textfunction2(self):
global photo # 不可缺少,否则无法显示
photo = PhotoImage(file = "photo/pngphoto/小黄人.png")
self.tx1.image_create(END,image = photo)

3.文本框中插入按钮
bt3 = Button(self, text="插入按钮", command=self.Textfunction3)
bt3.pack(side="left")
def Textfunction3(self):
textbt1 = Button(self.tx1,text = "textbt1") #按钮显示在文本框内
self.tx1.window_create(END,window = textbt1)

4.文本框为标志添加样式
bt4 = Button(self, text="插入标志", command=self.Textfunction4)
bt4.pack(side="left")
def Textfunction4(self):
self.tx1.delete(1.0,END)
self.tx1.insert(INSERT, "good good study day day up!\n百度,搜一下就知道\n")
self.tx1.tag_add("flag1",1.10, 1.15) # 增加一个标记,名字为flag1,范围是1.0-1.5
self.tx1.tag_add("flag2", 2.0, 2.5) # 再增加一个标记,名字为flag2,范围是2.0-2.5
self.tx1.tag_config("flag2", background= "yellow", foreground="red",underline=True) #设置背景颜色与字体颜色
self.tx1.tag_config("flag1", background="blue", foreground="red")

5.文本框中为标志添加超链接
bt5 = Button(self, text="插入链接", command=self.Textfunction5)
bt5.pack(side="left")
def Textfunction5(self):
self.tx1.delete(1.0, END)
self.tx1.insert(END,"taobao.com\nbaidu.com\n")
self.tx1.tag_add("flag1", 2.0,2.9) #添加标志
self.tx1.tag_config("flag1", underline=True) # 添加下划线
self.tx1.tag_bind("flag1","<Button-1>",self.for_Textfunction5) # 为标记作一个链接调转的绑定
def for_Textfunction5(self,event):
webbrowser.open("http://www.baidu.com")

点击baidu.com后,可以正常打开百度搜索页面

完整代码如下:
# 面向对象的gui程序写法
from tkinter import *
from tkinter import messagebox
import webbrowser
class Application(Frame):
def __init__(self,master = None):
super().__init__(master)
self.master = master
self.pack()
self.createlabel()
def createlabel(self):
tx1 = Text(self.master,width = 40, height = 12)
tx1["bg"] = "pink"
tx1.pack()
tx1.insert(1.0,"My name is Clichong!")
tx1.insert(2.0, "Your name is Lawrence!") # 此时还没2.0,所以自动的在末尾添加
tx1.insert(3.0,"Today is 2020/11/19")
self.tx1 = tx1
bt1 = Button(self,text = "插入文字", command = self.Textfunction1)
bt1.pack(side = "left")
bt2 = Button(self,text = "插入图片", command = self.Textfunction2)
bt2.pack(side = "left")
bt3 = Button(self, text="插入按钮", command=self.Textfunction3)
bt3.pack(side="left")
bt4 = Button(self, text="插入标志", command=self.Textfunction4)
bt4.pack(side="left")
bt5 = Button(self, text="插入链接", command=self.Textfunction5)
bt5.pack(side="left")
def Textfunction1(self):
self.tx1.insert(3.2, "Clichong") # 若没有第三行,则在末尾添加Clichong
self.tx1.insert(INSERT, "Putty") # 在指定的光标处添加putty信息
print(self.tx1.get(1.0, 1.6)) # 打印第一行的全部数据
print("所有在文本内容为:"+self.tx1.get(1.0,END)) # 打印全部的文本内容
def Textfunction2(self):
global photo # 不可缺少,否则无法显示
photo = PhotoImage(file = "photo/pngphoto/小黄人.png")
self.tx1.image_create(END,image = photo) #文本框中插入图片
def Textfunction3(self):
textbt1 = Button(self.tx1,text = "textbt1") # 按钮显示在文本框内
self.tx1.window_create(END,window = textbt1)
def Textfunction4(self):
self.tx1.delete(1.0,END)
self.tx1.insert(INSERT, "good good study day day up!\n百度,搜一下就知道\n")
self.tx1.tag_add("flag1",1.10, 1.15) # 增加一个标记,名字为flag1,范围是1.0-1.5
self.tx1.tag_add("flag2", 2.0, 2.5) # 再增加一个标记,名字为flag2,范围是2.0-2.5
self.tx1.tag_config("flag2", background= "yellow", foreground="red",underline=True) #设置背景颜色与字体颜色
self.tx1.tag_config("flag1", background="blue", foreground="red")
def Textfunction5(self):
self.tx1.delete(1.0, END)
self.tx1.insert(END,"taobao.com\nbaidu.com\n")
self.tx1.tag_add("flag1", 2.0,2.9)
self.tx1.tag_config("flag1", underline=True)
self.tx1.tag_bind("flag1","<Button-1>",self.for_Textfunction5)
def for_Textfunction5(self,event):
webbrowser.open("http://www.baidu.com")
Clichong = Tk()
Clichong.geometry("400x300+100+150")
Clichong.title("Text的使用")
app = Application(master=Clichong)
Clichong.mainloop()
练习8:Radiobutton 单选按钮与Checkbutton 复选按钮
# 面向对象的gui程序写法
from tkinter import *
from tkinter import messagebox
import webbrowser
class Application(Frame):
def __init__(self,master = None):
super().__init__(master)
self.master = master
self.pack()
self.createlabel1()
# self.createlabel2()
def createlabel1(self):
self.var = StringVar()
self.var.set(" ") # 初始化为未选择状态
rbt1 = Radiobutton(self,text = "蔬菜面",value = "answer1", width = 6, height = 2, variable = self.var)
rbt2 = Radiobutton(self, text="牛腩面", value="answer2", width = 6, height = 2,variable=self.var)
rbt3 = Radiobutton(self, text="豚骨拉面", value="answer3",width = 6, height = 2, variable=self.var)
rbt1.pack(side = "left") # 编成一行
rbt2.pack(side = "left")
rbt3.pack(side = "left")
def createlabel2(self):
self.choose1 = StringVar();self.choose1.set(" "); # 初始化为未选择状态
self.choose2 = StringVar();self.choose2.set(" ");
self.choose3 = StringVar();self.choose3.set(" ");
cbt1 = Checkbutton(self, text = "蒸饺", width = 6, height = 2, variable = self.choose1,onvalue=1, offvalue=0)
cbt2 = Checkbutton(self, text="煎饺", width=6, height=2, variable=self.choose2,onvalue=1, offvalue=0)
cbt3 = Checkbutton(self, text="汤饺", width=6, height=2, variable=self.choose3,onvalue=1, offvalue=0)
cbt1.pack(side = "left")
cbt2.pack(side = "left")
cbt3.pack(side = "left")
Clichong = Tk()
Clichong.geometry("400x300+100+150")
Clichong.title("Text的使用")
app = Application(master=Clichong)
Clichong.mainloop()
1.Radiobutton 单选按钮

2.Checkbutton 复选按钮
