我的安装环境是CentOS7 +Neovim,其他的环境应该类似,供参考。
安装node
《CentOS7 安装nodejs》
https://blog.csdn.net/lxyoucan/article/details/115178081
vim-plug插件管理
详细安装方法见:
https://github.com/junegunn/vim-plug
Neovim
Unix, Linux
sh -c 'curl -fLo "${XDG_DATA_HOME:-$HOME/.local/share}"/nvim/site/autoload/plug.vim --create-dirs \
https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim'
插件安装
- neoclide/coc.nvim
- morhetz/gruvbox
- scrooloose/nerdtree
编辑init.vim
编辑配置文件。
nvim ~/.config/nvim/init.vim
我的配置如下:
" Specify a directory for plugins
" - For Neovim: stdpath('data') . '/plugged'
" - Avoid using standard Vim directory names like 'plugin'
call plug#begin('~/.vim/plugged')
Plug 'scrooloose/nerdtree', { 'on': 'NERDTreeToggle' }
" Use release branch (recommend)
Plug 'neoclide/coc.nvim', {
'branch': 'release'}
Plug 'morhetz/gruvbox'
" Initialize plugin system
call plug#end()
"PlugInstall [name ...] [#threads] 安装插件
"PlugUpdate [name ...] [#threads] 安装或更新插件
"PlugClean[!] 删除未列出的插件(爆炸版本将在没有提示的情况下清除)
"PlugUpgrade 本身升级vim-plug
"PlugStatus 检查插件状态
"PlugDiff 检查来自先前更新的更改以及未决的更改
"PlugSnapshot[!] [output path] 生成用于还原插件当前快照的脚本
" gruvbox
autocmd vimenter * ++nested colorscheme gruvbox
set bg=dark
" 相对行号
set relativenumber
" tab=4个空格
set tabstop=4
" 设置<F3> 启动文件管理器
nnoremap <F3> :NERDTreeToggle<CR>
set mouse=a
set nu
修改完成,重启nvim后,执行下面命令安装插件。
:PlugInstall
安装js智能提示插件
项目主页:https://github.com/neoclide/coc-tsserver
nvim中执行:
:CocInstall coc-tsserver

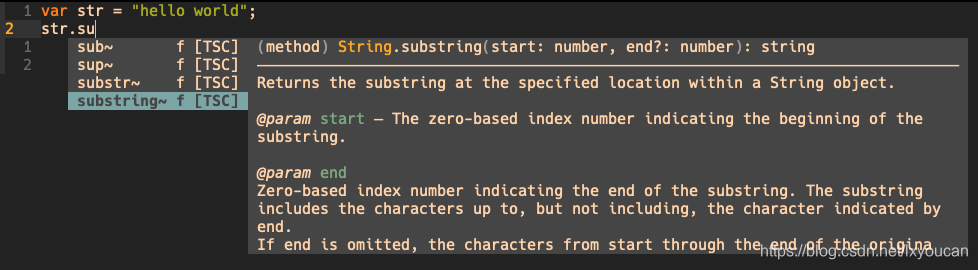
安装完成后,就发现使用nvim编辑js文件就可以有智能提示啦。

安装Html智能提示插件
项目主页:https://github.com/neoclide/coc-html
在nvim中执行:
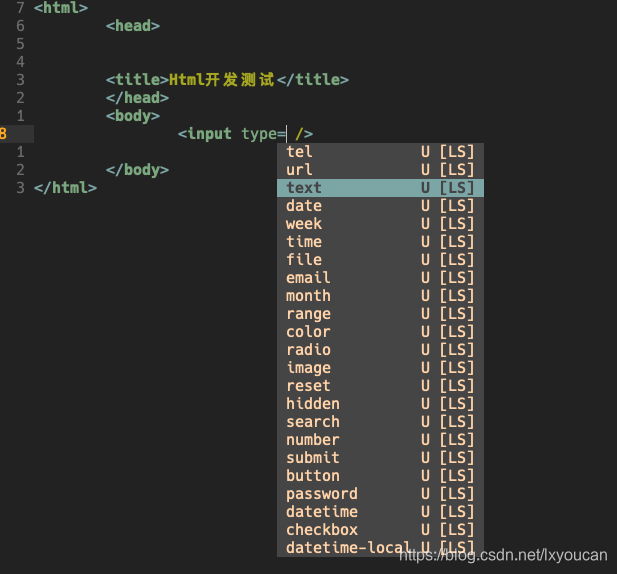
:CocInstall coc-html


总结
可以实现vscode的大部分功能了,香!