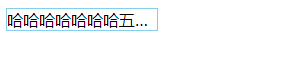
1.单行文本超出隐藏显示省略号
注意:包裹内容的盒子必须设置一定的宽度并且强制不换行
<style>
p{
border:1px solid skyblue;
width:150px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>

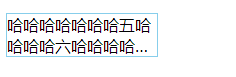
2.多行文本超出隐藏显示省略号
<style>
p {
border:1px solid skyblue;
width: 150px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
/* -webkit-line-clamp 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
</style>