遇到一个页面,有近百个table表格,然后用的是layui模板引擎,整了好久,来记个笔记。
下面是写的表格模板
<script type="text/html" id="ListTable">
<!--start 数据表格 -->
<div class="table_title">
<p class="code">
<span>流水号:{
{
d.run_id}}</span>
<span>【{
{
d.station_name}}】</span>
</p>
<p class="time">发布时间:{
{
d.fb_time}}</p>
</div>
<div class="table" style="padding-right: 24px;">
<table
class="layui-table" style="margin-bottom:30px" lay-even="" lay-skin="row">
<!-- lay-data="{
url:'../../api/cghuTable.json', limit: 6, limits:[6]}" -->
<thead>
<tr>
<th lay-data="{
filed:'people',title:'申请人',width:100}" rowspan="1">申请人</th>
<th lay-data="{
field:'username',title:'张富豪',width:100}" rowspan="1">{
{
d.applicant}}
<!-- 联系人 -->
</th>
<th lay-data="{
filed:'wz_leibie,title:'物资类别',width:100}" rowspan="1">物资类别</th>
<th lay-data="{
filed:'sh_wz',title:'生活物资',width:100}" rowspan="1">{
{
d.wuzileibie}}</th>
<th lay-data="{
filed:'wz_leibie,title:'物资类别',width:100}" rowspan="1">物资类别</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th lay-data="{
field:'gys_name',width:110}">供应商单位名称</th>
<th lay-data="{
field:'yl_name',width:95}">原料名称</th>
<th lay-data="{
field:'guige', width:75}">规格</th>
<th lay-data="{
field:'xq_num',width:100}">需求数量(单位)</th>
<th lay-data="{
field:'bj_num',width:95 }">报价数量</th>
<th lay-data="{
field:'cd_bj',width:100 }">承兑报价(1|2|3)</th>
<th lay-data="{
field:'xj_bj',width:100 }">现金报价(1|2|3)</th>
<th lay-data="{
field:'zhangqi', width:75}">账期</th>
<th lay-data="{
field:'chandi',width:75 }">产地</th>
<th lay-data="{
field:'yunfei',width:95}">万昌运费</th>
<th lay-data="{
field:'price',width:95}">选中价格</th>
<th lay-data="{
field:'fk_method',width:95}">付款方式</th>
<th lay-data="{
field:'sh_status',width:95}">审核状态</th>
<th lay-data="{
field:'explain', width:150}">未签订最低价情情况说明</th>
</tr>
</thead>
<tbody>
{
{
# layui.each(d.table_data,function(index,item){
}}
<tr>
<td>{
{
item.gys_name}}</td>
<td>{
{
item.yl_name}}</td>
<td>{
{
item.guige}}</td>
<td>{
{
item.xq_num}}</td>
<td>{
{
item.bj_num}}</td>
<td>{
{
item.cd_bj}}</td>
<td>{
{
item.xj_bj}}</td>
<td>{
{
item.zhangqi}}</td>
<td>{
{
item.chandi}}</td>
<td>{
{
item.yunfei}}</td>
<td>{
{
item.price}}</td>
<td>{
{
item.fk_method}}</td>
<td>{
{
item.sh_status}}</td>
<td>{
{
item.explain}}</td>
</tr>
{
{
# }); }}
</tbody>
</table>
</div>
<!--end 数据表格 -->
</script>
这个div.viewTable用于呈现渲染结果


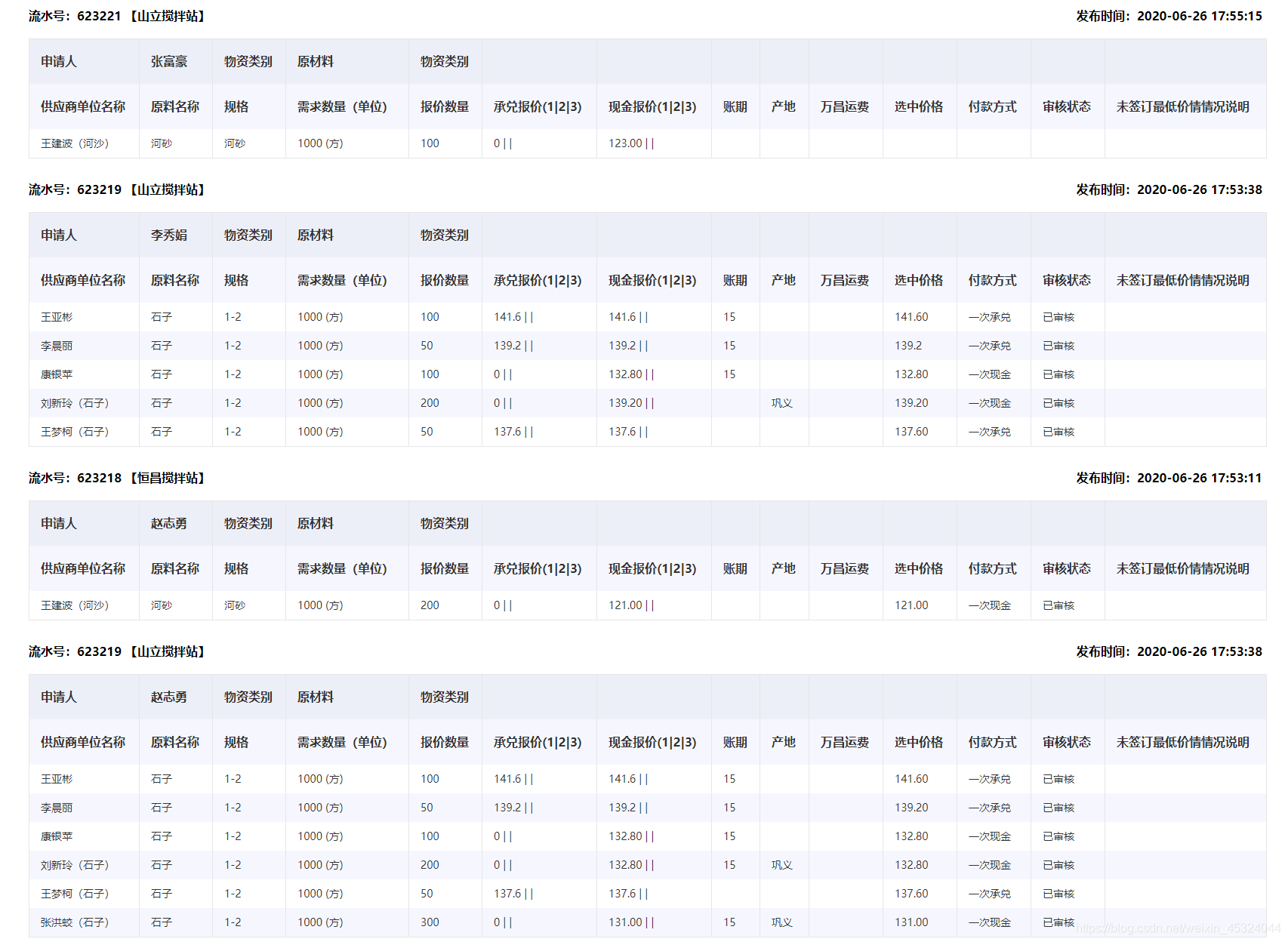
页面效果如图: