Vue中,v-show与v-if的区别
知识点:
v-if:当条件为false时,包含v-if指令的元素,根本就不会存在dom中
v-show:当条件为false时,v-show只是给这个元素添加一个行内样式:display:none;(不占位隐藏)
举例如下:
<body>
<div id="app">
<h2 v-if = 'isShow' id = 'aaa'>{
{
message}}</h2>
<h2 v-show = 'isShow' id = 'bbb'>{
{
message}}</h2>
</div>
<script src="../JS/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:'你好!',
isShow:true,
}
})
</script>
</body>
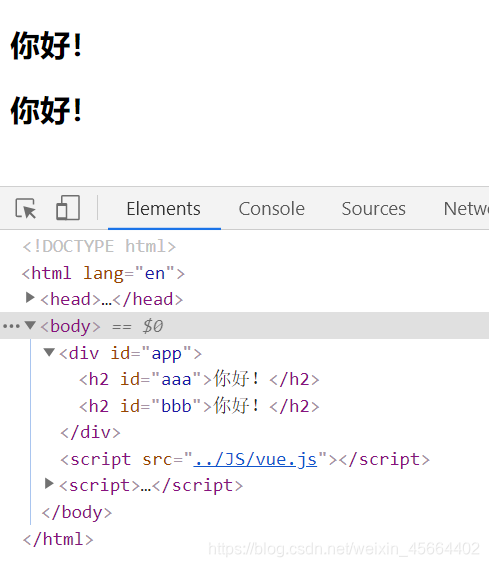
①显示情况如下:

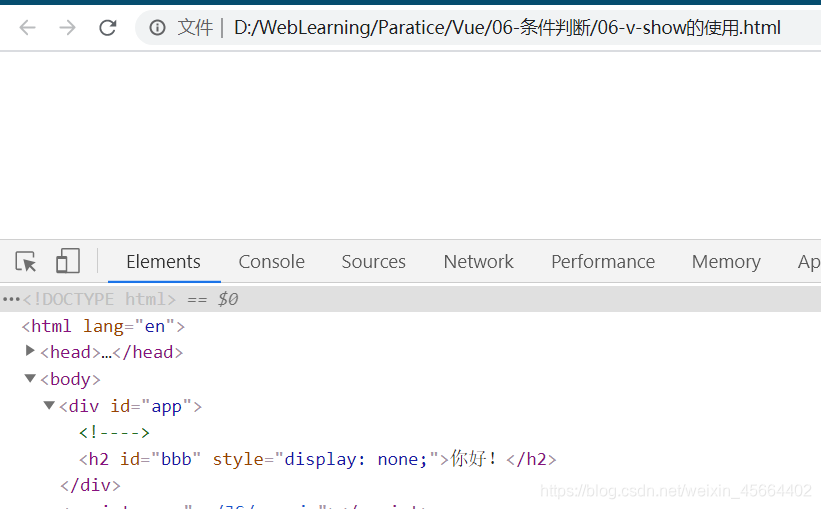
②当认为的修改app.isShow为false时,显式情况如下:

虽然v-if和v-show在显示方面都消失了,但是通过查看html元素可知,v-show的隐藏显示是通过设置样式为style="diplay:none;"来实现的。
总结:
改变isShow 为 false,虽然两个h2都消失了, 但是v-if是在html中完全消失了
而 v-else 则是被隐藏了 —— display: none;
适用情况:开发中如何选择?
当显示和隐藏的切换很频繁——使用v-show
当切换只有一次时——适用v-if