一,前言
1.在react中,默认的我们可以认为组件的子元素及props.children是默认挂载在距离父组件最近的元素上。
2.不过,react提供了一种传送门技术,让组件的子元素能够挂载在其他dom节点上
二,ReactDOM.createPortal
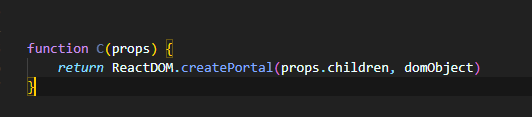
1.createPortal是ReactDOM上的API,
2.ReactDOM.createPortal(componentt,dom节点),接收一个组件和组件要挂载的dom节点作为参数
三,使用形式
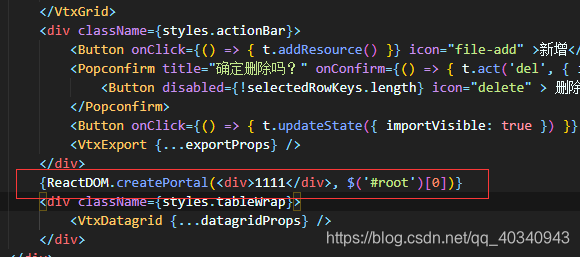
1.ReactDOM.createPortal不能作为一个组件内部的某个元素。作用比较单纯使某个组件的子节点挂载在其他节点上。

2.常见使用形式

四,注意事项
1.即使portals组件不是直接挂载在父组件下,但是其他默认行为和直接挂载在父组件下的组价是一致,例如事件冒泡。是会被父组件捕获的。