android和Flutter混合开发
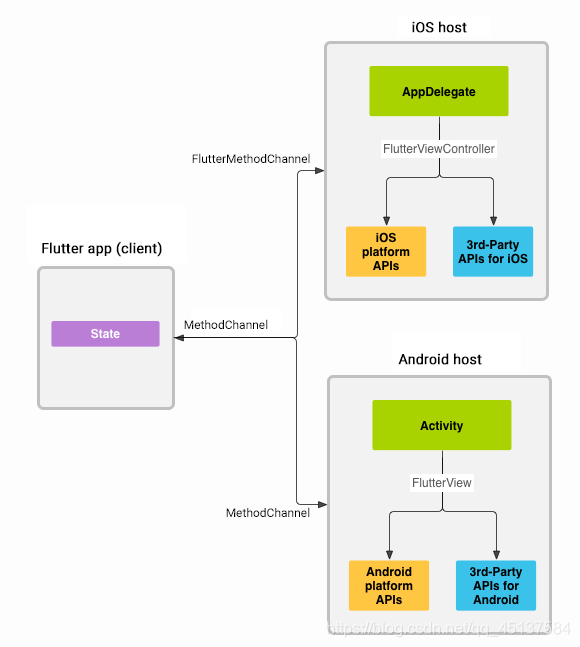
Flutter可以和android 、ios混合开发,因为我的电脑的系统是window,所有只能开发android。ios具体开始可以自己了解,下面是Flutter端和Native端开发的结构。

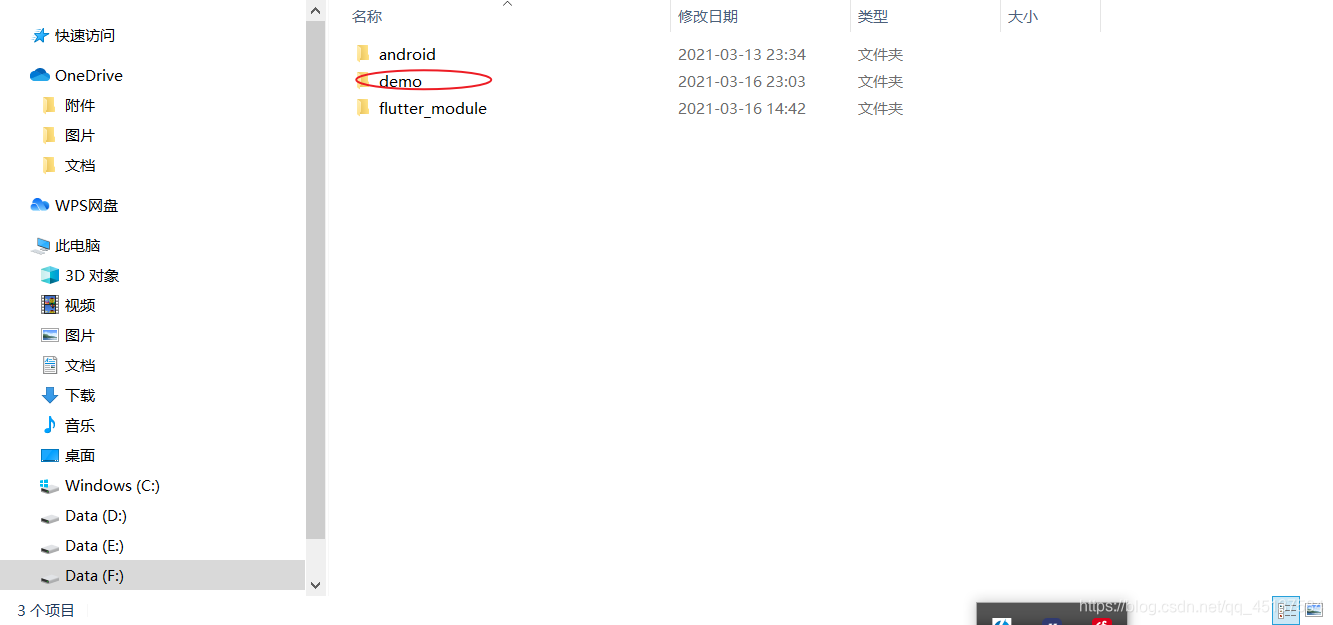
1.新建一个文件夹用来存储android和flutter项目。
如图中的demo

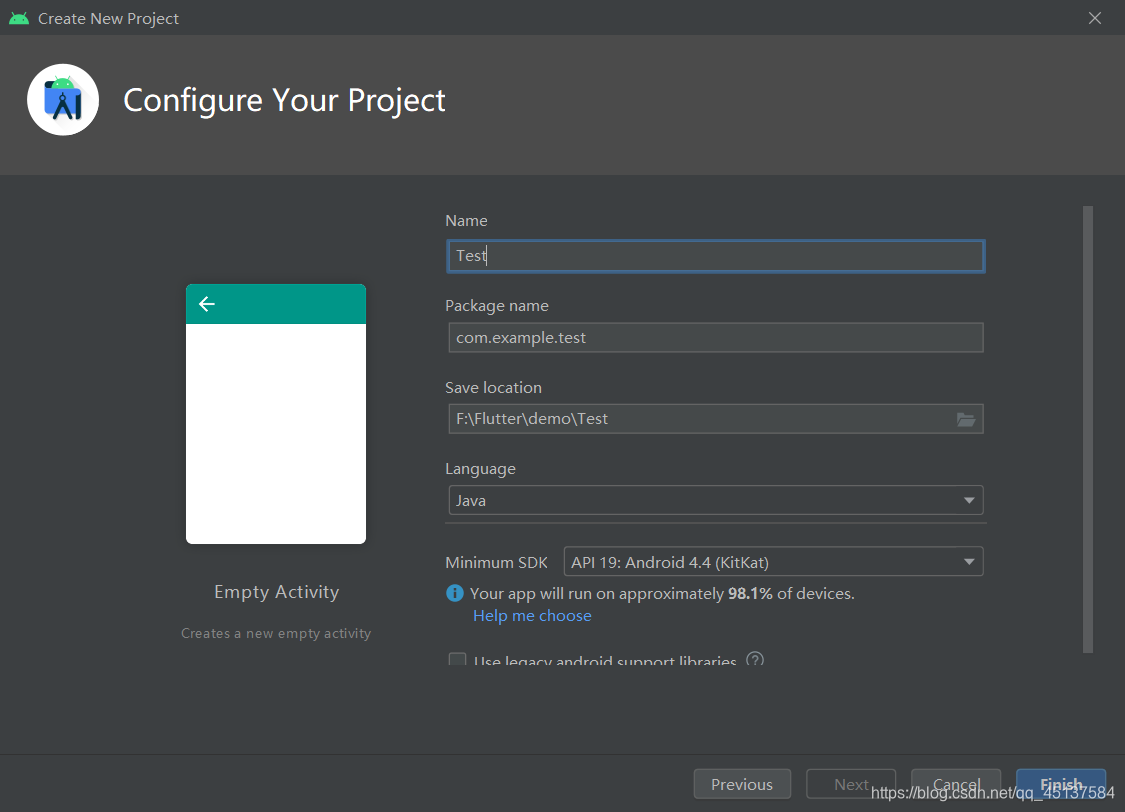
2.新建一个android项目
记得把android项目放到你刚刚新建文件夹里面

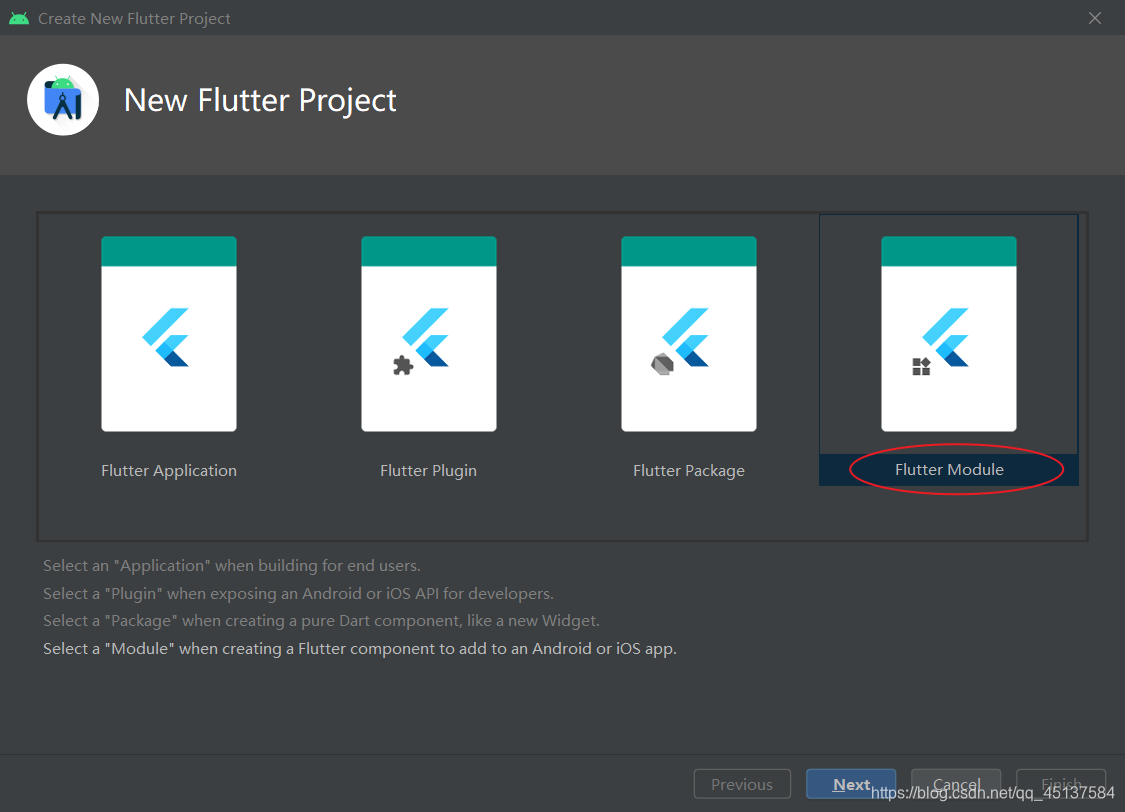
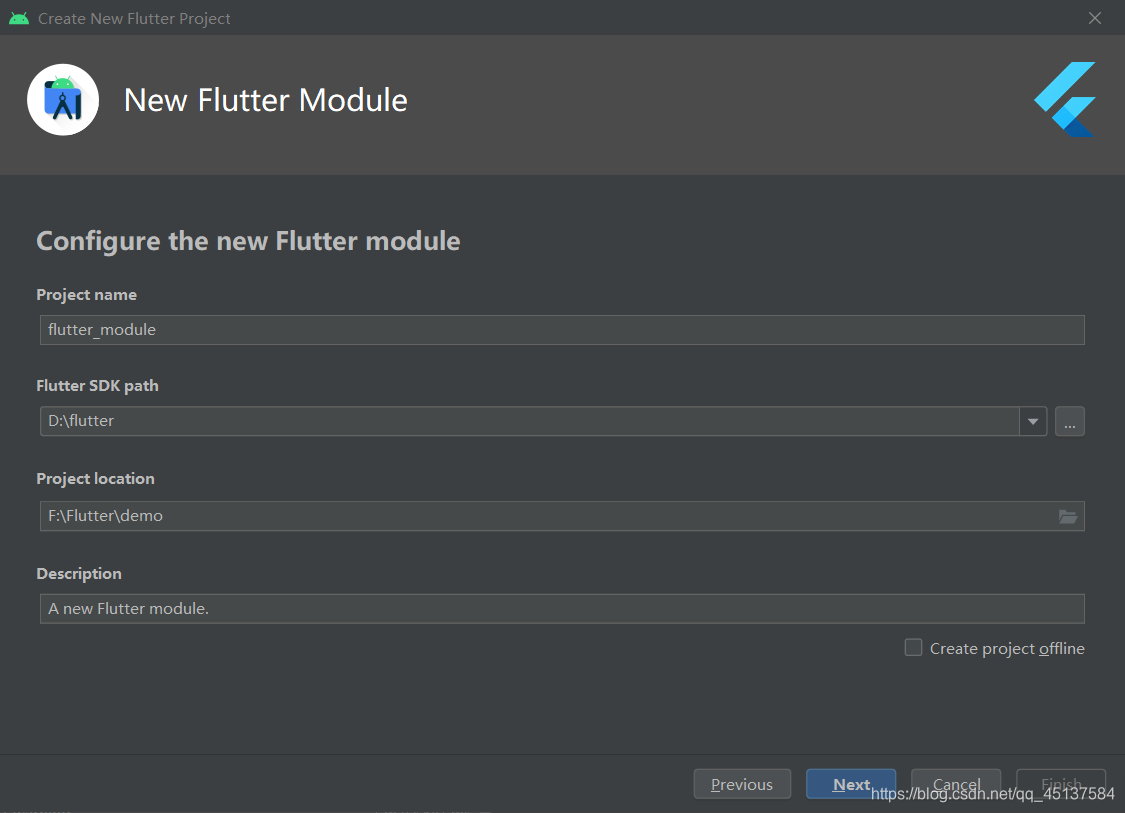
3.新建一个Flutter项目
选择下图红色圆圈处的选项,如果选择其他的话,等下会找不到路径

新建一个flutter项目

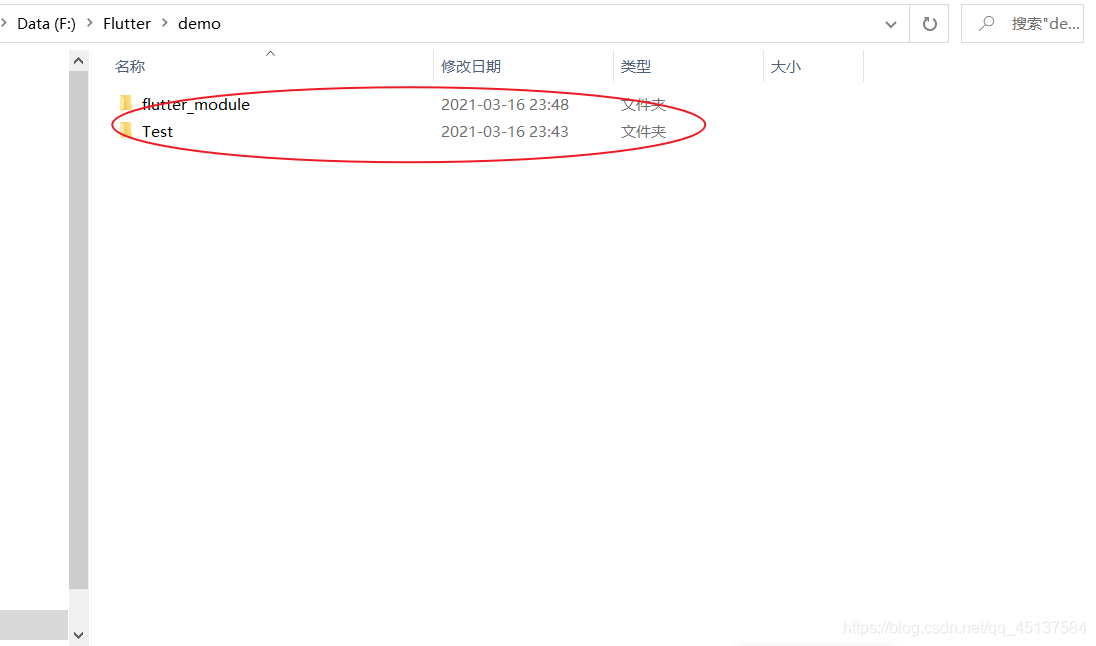
4.两个项目在同一个文件夹中

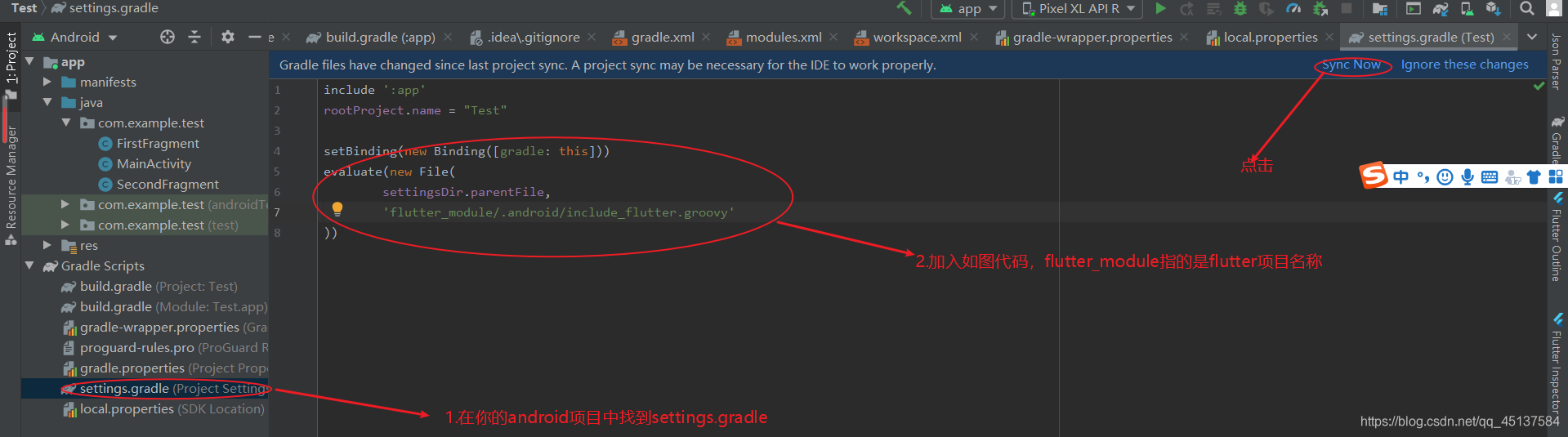
5.在android项目中加载flutter项目

代码如下:
其中flutter_module是你的flutter项目名。
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir.parentFile,
'flutter_module/.android/include_flutter.groovy'
))
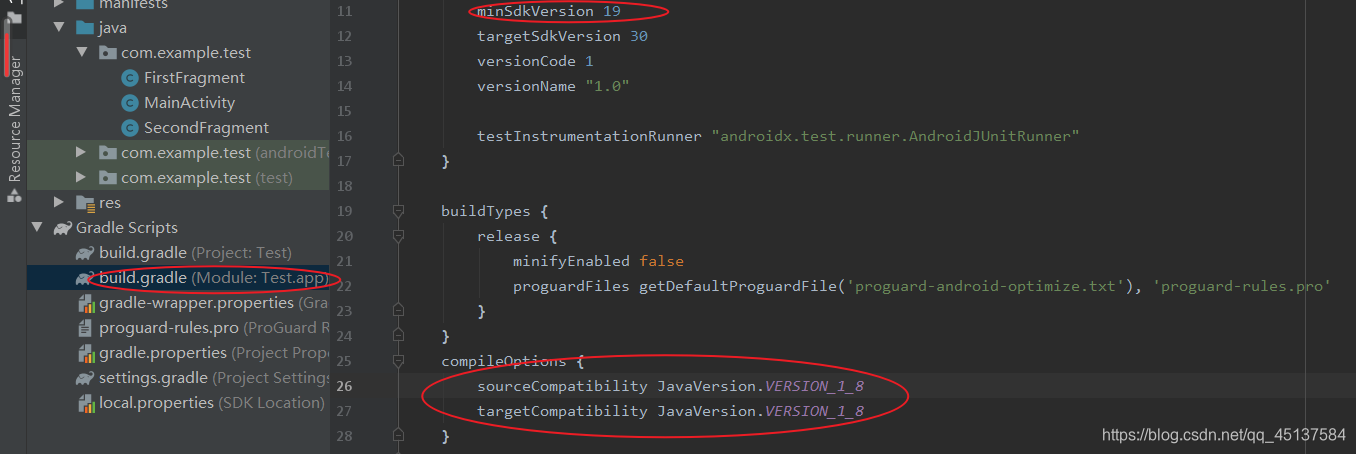
如果加载失败,可以看一下你的项目中
1.最小版本是不是大于16。
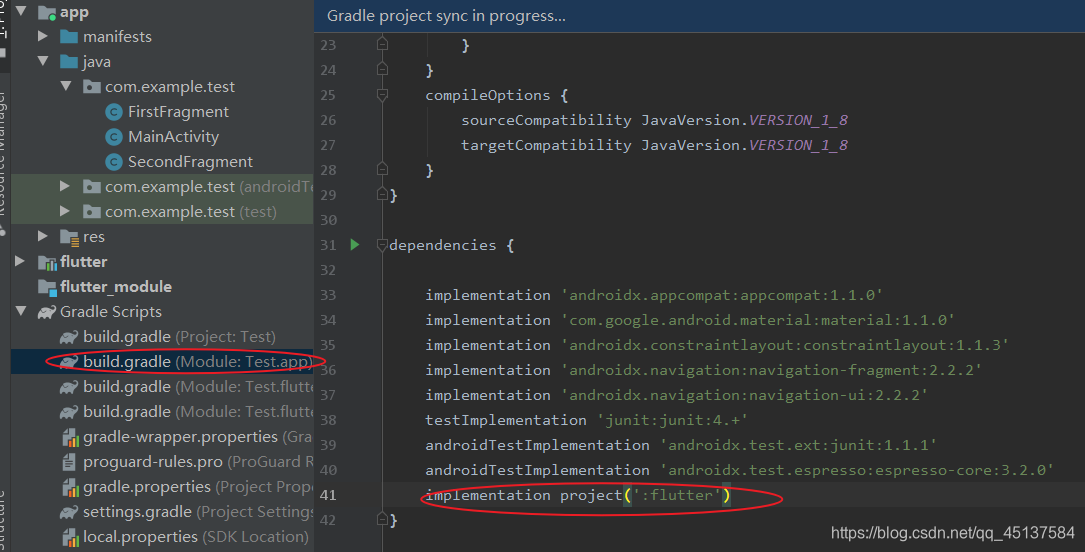
2.有没有下图中设置jdk1.8的代码。

6.导入flutter项目

代码如下:
implementation project(':flutter')
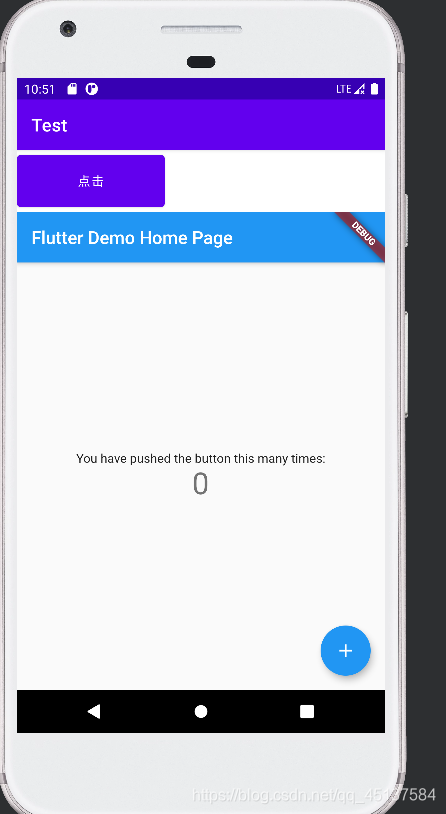
7.测试效果
我们可以看到在android端打开了flutter的页面,所以我们的功能是成功实现。。

下一篇文章我将记录Flutter和android端之间的传值方式。