<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src='vue.min.js'></script>
</head>
<body>
<input type="button" value="点我" @click="fn"/>
{
{
msg}}
<script type="text/javascript">
new Vue(
{
el:'body',
data:{
msg:'hello'
},
methods:
{
fn:function()
{
this.msg='changed'
}
}
}
);
</script>
</body>
</html>
解释:

点击就变成changed,然后就没有然后了。
效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src='vue.min.js'></script>
<style type="text/css">
div{
width: 100px;height: 100px;background: black;color:white;}
</style>
</head>
<body>
<input type="button" value="点我" @click="fn"/>
{
{
{
msg}}}
<script type="text/javascript">
new Vue(
{
el:'body',
data:{
msg:'<div>hehehe</div>'
},
methods:
{
fn:function()
{
this.msg='changed'
}
}
}
);
</script>
</body>
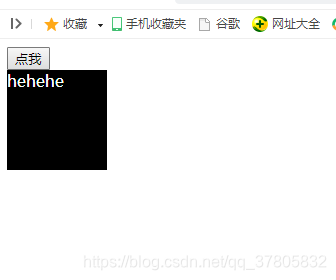
解释:
{
{}}代表输出文本.
{
{
{}}}代表输出效果
效果: