HTTP Protocol supports many methods to retrieve data from the server or perform any operation on the server, like upload data, delete the file, etc. In total, the HTTP protocol supports the following methods, like GET, POST, PUT, DELETE, HEAD, DELETE, OPTIONS, and TRACE, and HTTP 1.1 reserves technique called CONNECT for future use. GET, and POST is two of the most common HTTP methods you would hear or work on the web.
Though both can be used to send and receive data from client to server, there are some crucial differences between the GET and POST in HTTP, which will help you to understand when you should use GET vs. POST while writing your client and server application(尽管POST和GET都可以在客户端和服务器端之间进行收发数据,但是在HTTP中POST和GET存在着重要的区别,这些区别将有助于你理解什么时候使用POST,什么时候使用GET).
HTTP is also programming language independent;(HTTP是独立于语言的) it doesn't matter whether your client and server are written in Java or client written in HTML, JavaScript, and Server in Java, or client and server both written in .NET, you will use the HTTP protocol. (无论使用什么语言,你都会用到HTTP协议)
In this article, we will learn the pros and cons of the GET and POST method to choose which method you should use in HTML forms, considering facts like security, speed, and amount of data to transfer.(在这篇文章中,我们将会从 安全性、速度、数据传输量 方面对比学习GET和POST的优缺点,以便帮助我们在具体的情况下选择合适的请求方式)
GET /home.html HTTP/1.1
User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)
Host: www.java67.blogspot.com
Accept-Language: en-us
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
here is how a POST request look like
The following is an example POST request to get the status of a job in AWS.
POST / HTTP/1.1 请求类型
content-type:application/x-www-form-urlencoded;charset=utf-8
host: https://importexport.amazonaws.com
content-length:207
上面3行为 请求头里面包含请求的终端地址
Action=GetStatus&SignatureMethod=HmacSHA256&JobId=JOBID&SignatureVersion=2&Version=2010-06-03&Signature=%2FVfkltRBOoSUi1sWxRzN8rw%3D&Timestamp=2011-06-20T22%3A30%3A59.556Z 这是请求体,请求的参数就是在这里,多个参数使用&分割
The first line represents the type of http request.
Lines 2-4 contain the HTTP headers, including the endpoint of the request.
After the HTTP headers, the body of the request contains the list of parameters. Each parameter is separated by an ampersand (&). The Action parameter indicates the action to perform For a list of the actions, see Actions.
HTTP is also programming language independent;(HTTP是独立于语言的) it doesn't matter whether your client and server are written in Java or client written in HTML, JavaScript, and Server in Java, or client and server both written in .NET, you will use the HTTP protocol. (无论使用什么语言,你都会用到HTTP协议)
In this article, we will learn the pros and cons of the GET and POST method to choose which method you should use in HTML forms, considering facts like security, speed, and amount of data to transfer.(在这篇文章中,我们将会从 安全性、速度、数据传输量 方面对比学习GET和POST的优缺点,以便帮助我们在具体的情况下选择合适的请求方式)
HTTP Method Descriptions
Before we look into the difference between GET and POST method, let's see what does each of these 8 HTTP methods does. This will set you up to understand the subtle difference between the GET vs. POST later.1. GET
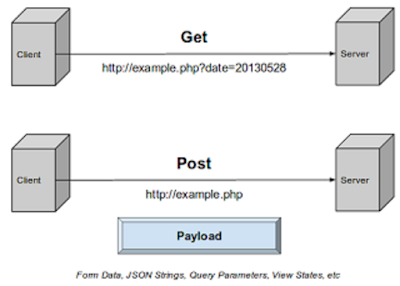
The first HTTP method we will see is the GET method is used to retrieve information from the given server using a given URI. Requests using GET should only retrieve data and should have no other effect on the data. A GET request retrieves data from a web server by specifying parameters in the URL portion of the request. This is the main method used for static document retrieval.(GET方法用于通过给定的URI从给定的服务器端获取信息,使用GET请求最好只获取数据不要对数据有其他任何操作,如:更新、删除、新增等会对数据造成影响的操作。GET请求的参数是放在URI中的,这就导致了GET请求传递的参数数据量有限制,因为URI的长度是有限制的。GET是静态文档检索的要方法) Here is an example of an HTTP GET request :GET /home.html HTTP/1.1
User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)
Host: www.java67.blogspot.com
Accept-Language: en-us
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
2. POST
A POST request is used to send data to the server, for example, customer information, file upload, etc. using HTML forms.(POST请求用于发送数据到服务器,例如,客户信息、文件上传等,使用HTML表单的方式。)here is how a POST request look like
The following is an example POST request to get the status of a job in AWS.
POST / HTTP/1.1 请求类型
content-type:application/x-www-form-urlencoded;charset=utf-8
host: https://importexport.amazonaws.com
content-length:207
上面3行为 请求头里面包含请求的终端地址
Action=GetStatus&SignatureMethod=HmacSHA256&JobId=JOBID&SignatureVersion=2&Version=2010-06-03&Signature=%2FVfkltRBOoSUi1sWxRzN8rw%3D&Timestamp=2011-06-20T22%3A30%3A59.556Z 这是请求体,请求的参数就是在这里,多个参数使用&分割
The first line represents the type of http request.
Lines 2-4 contain the HTTP headers, including the endpoint of the request.
After the HTTP headers, the body of the request contains the list of parameters. Each parameter is separated by an ampersand (&). The Action parameter indicates the action to perform For a list of the actions, see Actions.
HEAD
Same as GET, but only transfer the status line and header section. The HEAD method is functionally like GET, except that the server replies with a response line and headers, but no entity-bod
PUT
The PUT method is used to request the server to store the included entity-body at a location specified by the given URL.
DELETE
The DELETE method is used to request the server to delete a file at a location specified by the given URL
CONNECT
Establish a tunnel to the server identified by a given URI.
OPTIONS
Describe the communication options for the target resource.
TRACE
Perform a message loop-back test along the path to the target resource.
If you want to learn more about HTTP and building websites, I suggest you join the Build Responsive Real World Websites with HTML5 and CSS3 by Jonas Schmedtmann on Udemy. It's one of the best courses to learn modern web design, HTML5, and CSS3 step-by-step from scratch. Design AND code a huge project.
Difference between GET and POST Method
Now we know what the GET, and POST method does and ow let's understand what the difference between them is: GET和POST的区别如下:1) GET is a safe method ( idempotent), where POST is a non-idempotent method. An HTTP method is said to be idempotent if it returns the same result every time. (如果HTTP方法每次请求返回的结果都是一样的,就称这种方法是具有 幂等性 )HTTP methods GET, PUT, DELETE, HEAD, and OPTIONS are the idempotent method, and we should implement our application to make sure these methods always return the same result. (GET是幂等性方法,POST不是)
HTTP method POST is a non-idempotent method, and we should use the post method when implementing something that changes with every request. For example, to access an HTML page or image, we should use GET because it will always return the same object, but if we have to save customer information to the database, we should use the POST method. (如果每次请求返回的结果都一致,那么 使用GET方法,如:获取一个HTML页面或者一张图片;但是如果是保存客户信息 到数据库则应该使用POST方法)
Idempotent methods are also known as safe methods, and we don’t care about the repetitive request from the client for security methods.
2) We can only send limited data with the GET method, and it’s sent in the header request URL, whereas we can send a large amount of data with POST because it’s part of the request body.(GET请求只能发送有限的数据,因为这些数据是装在请求头里面的,而请求头是有大小限制的;然后POST发可以发送大量数据,因为这些数据是装在请求体里的,而请求体是可以容纳大量数据的)
3) GET method is not secure because data is exposed in the URL, and we can easily bookmark it and send a similar request again, POST is safe because the information is sent in the request body, and we can’t bookmark it. By the way, this would not be enough if security is a concern because HTTP requests can be intercepted en-route. Better use HTTPS or SSL encryption to make HTTP communication secure.(GET方法不安全!因为数据在RUL中是暴露着的,人们可以轻易的标签然后再次发送一个相似的请求;但是POST方法是安全的!因为发送的数据是在请求体里面的,是隐藏着的,不能进行标签。尽管如此,POST方法也不是绝对的安全,因为请求也可能会被中途拦截。更好的方式是使用HTTPS或者SSL进行加密处理来确保通信安全)
4) GET is the default HTTP method, whereas we need to specify the method as POST to send a request with the POST method.(GET是HTTP默认的方法,也就是使用POST方法需要显示的指定)
5) Hyper-links in a page uses the GET method. This is usually used to download static content like JPEG images, text files, etc.(页面中超链接使用的是GET方法,这通常用于下载静态内容如JPEG图像,文本文件等)
6) One more difference between GET and POST method is that GET requests are bookmarkable, e.g., Google Search, but you cannot bookmark a POST request.
7) Like the previous difference, the GET request is also cacheable while you cannot cache POST requests.(GET请求时刻缓存的,而POST不可以)
8) GET sends data as part of URI, while the POST method sends data as HTTP content. GET requests are sent as a query string on the URL:(GET方法发送的数据是URI的一部分,POST发送的数据是HTTP内容体的一部分。GET发送的数据是作为URL的查询字符串:)
GET index.html?name1=value&name2=value HTTP/1.1
Host: java67.blogspot.com
POST requests are sent in the body of the HTTP request:
POST /index.html HTTP/1.1
Host: java67.blogspot.com
name1=value&name2=value
9) GET is limited by the maximum URL length supported by the browser and web server, while POST doesn't have such limits.(GET方法请求的数据长度被浏览器和web服务器所至此的URL的最大长度限制,然后POST没有这种限制)
How to choose between the GET and POST method in HTML (选择GET还是POST???)
Even if you don't know all the difference between the GET and POST method, you can follow this simple rule to choose between GET and POST method in web application. Use the GET method for reading data from the server and displaying them, e.g. static HTML pages, images, CSS files, and other resources. Use POST for anything which writes data into the server, e.g. inserting or updating data into the database, uploading flies, deleting an entry, etc.(尽管现在还不知道GET和POST的所有区别,但是可以根据下面的简单规则来选择web应用中是使用GET还是POST。GET方法用于从服务器端读取数据并展示数据,如,静态的HTML页面、图像、CSS文件以及其他的资源。 POST 方法用于任何向服务器端写数据的场景,如插入或者更新数据到数据库、上传文件、删除一个实体等)One reason you can not use GET for uploading files using HTTP protocol is that there is a limit on how much data you can send using the GET method, subject to maximum URI length. Another fact you should consider while choosing between the GET vs. POST method is security.(不能使用GET方法上传文件的其中一个原因是由于URI的有最大长度限制。另外,在选择GET和POST时需要考虑到安全性)
GET is NOT SECURE; whatever data you transfer goes as part of URI, and that's why it's visible to the whole world; you can not send any confidential data using this method. On the other hand, POST sends data as part of the HTTP request body, which can be encrypted using SSL and TLS.(GET是不安全的!无论你传输什么数据(作为URI的一部分),这些数据对全世界都是可见的;你不能通过GET方法发送任何机密的数据(坚持要发也可,就是会被泄密)。然而,POST发送的数据是作为请求体的一部分,这些数据可以使用SSL和TLS加密,确保安全性)
This is the reason all confidential data from client to server transferred using the POST method, like username and password when you log in to internet banking or any online portal.(从客户端发送机密数据到服务器端需要使用POST方法,如,当你登录网上银行或者在线服务端时使用的用户名/密码)
Similarly, when you book a ticket online, when you make a credit card payment, when you do fund transfer, all data from your browser to the server goes in POST request. If you have written any HTML form, then you know that for registration, login, etc. we use a method as the post in HTML form.(与上面类似,当你在线订机票是,使用信用卡支付时,需要使用POST方法。。。。。。)
Though you must remember one thing that POST is not idempotent, which means it cannot be safely repeatable. That's why it's essential to protect double form submission in your web application. You can prevent this at the client-side using JavaScript or Server-side utilizing some kind of unique tokens.(POST方法不具有幂等性(见文章开始部分)。。。。。。)
That's all on the difference between GET and POST methods on HTTP protocol. You should use GET for all static page retrieval operations, which don't contain any secure transaction, while POST should be your default method for sending and receiving data from Server.
Why you should prefer the POST vs. GET method? Because POST can transfer data securely to the server, it can transfer extensive data and should be used to send data to the server.
Further Learning
REST Java Web Services
REST API Automation testing from scratch-(REST Assured java)
RESTFul Services in Java using Jersey By Bryan Hansen
Other Java REST Web Service tutorials you may like
Thanks for reading this article so far. If you like this article then please share it with your friends and colleagues. If you have any questions or feedback then please drop a note.
P.S. - If you are a web developer or want to become a web developer then I suggest you join Build Responsive Real World Websites with HTML5 and CSS3 course on Udemy. This is my favorite course becuase it follows project-based learning which is the best way to learn any new technologies.
Further Learning
REST Java Web Services
REST API Automation testing from scratch-(REST Assured java)
RESTFul Services in Java using Jersey By Bryan Hansen
Other Java REST Web Service tutorials you may like
- Top 10 REST Web Service Interview Questions (answer)
- Spring HelloWorld Example using Dependency Injection (tutorial)
- The difference between PUT vs POST in REST Web Service? (article)
- How to create a JDBC connection pool using Spring? (tutorial)
- Top 5 courses to learn GraphQL in 2020 (courses)
- The difference between REST and SOAP Web Services? (answer)
- Top 5 Courses to learn RESTFul Web Services in Java? (courses)
- The difference between Idempotent and safe methods in HTTP? (answer)
- How to convert a JSON array to a String array in Java? (tutorial)
- 3 ways to parse JSON in Java? (example)
- 7 Best Courses to learn Spring Framework (best courses)
- Top 5 Books to learn RESTful APIs and Web Services (books)
- How to create a REST client using Spring framework in Java? (tutorial)
- 10 Free Courses to learn Spring Boot (Free Courses)
- My Favorite Courses to learn Software Architecture (courses)
- Top 10 Courses to learn Microservices for Java developers (courses)
Thanks for reading this article so far. If you like this article then please share it with your friends and colleagues. If you have any questions or feedback then please drop a note.
P.S. - If you are a web developer or want to become a web developer then I suggest you join Build Responsive Real World Websites with HTML5 and CSS3 course on Udemy. This is my favorite course becuase it follows project-based learning which is the best way to learn any new technologies.
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Java67_Responsive_4th -->
<ins class="adsbygoogle" style="display: block; height: 0px;" data-ad-client="ca-pub-5808379456926196" data-ad-slot="7597921141" data-ad-format="rectangle" data-adsbygoogle-status="done"><ins id="aswift_3_expand" style="display: inline-table; border: none; height: 0px; margin: 0px; padding: 0px; position: relative; visibility: visible; width: 735px; background-color: transparent;"><ins id="aswift_3_anchor" style="display: block; border: none; height: 0px; margin: 0px; padding: 0px; position: relative; visibility: visible; width: 735px; background-color: transparent; overflow: hidden; opacity: 0;"><iframe id="aswift_3" name="aswift_3" style="left:0;position:absolute;top:0;border:0;width:735px;height:280px;" sandbox="allow-forms allow-popups allow-popups-to-escape-sandbox allow-same-origin allow-scripts allow-top-navigation-by-user-activation" width="735" height="280" frameborder="0" src="https://googleads.g.doubleclick.net/pagead/ads?guci=2.2.0.0.2.2.0.0&gdpr=0&us_privacy=1---&client=ca-pub-5808379456926196&output=html&h=280&slotname=7597921141&adk=3676345824&adf=3668211140&pi=t.ma~as.7597921141&w=735&fwrn=4&fwrnh=100&lmt=1606229249&rafmt=3&psa=0&format=735x280&url=https%3A%2F%2Fwww.java67.com%2F2014%2F08%2Fdifference-between-post-and-get-request.html&flash=0&fwr=0&rpe=1&resp_fmts=1&wgl=1&tt_state=W3siaXNzdWVyT3JpZ2luIjoiaHR0cHM6Ly9hZHNlcnZpY2UuZ29vZ2xlLmNvbSIsInN0YXRlIjowfSx7Imlzc3Vlck9yaWdpbiI6Imh0dHBzOi8vYXR0ZXN0YXRpb24uYW5kcm9pZC5jb20iLCJzdGF0ZSI6MH1d&dt=1606267761635&bpp=3&bdt=1097&idt=-M&shv=r20201112&cbv=r20190131&ptt=9&saldr=aa&abxe=1&prev_fmts=0x0%2C336x280%2C300x250&nras=1&correlator=332445236629&frm=20&pv=1&ga_vid=1488628343.1606267761&ga_sid=1606267764&ga_hid=1458425767&ga_fc=0&iag=0&icsg=8634793984&dssz=90&mdo=0&mso=0&u_tz=480&u_his=3&u_java=0&u_h=1200&u_w=1920&u_ah=1160&u_aw=1920&u_cd=24&u_nplug=3&u_nmime=4&adx=426&ady=7855&biw=1711&bih=932&scr_x=0&scr_y=0&eid=21066430%2C21068083%2C21065725&oid=3&pvsid=562293964919042&pem=371&ref=https%3A%2F%2Fwww.google.com%2F&rx=0&eae=0&fc=1920&brdim=327%2C176%2C327%2C176%2C1920%2C0%2C1744%2C1052%2C1728%2C932&vis=1&rsz=o%7Co%7CpeEbr%7C&abl=NS&pfx=0&fu=8328&bc=31&ifi=3&uci=a!3&btvi=2&fsb=1&xpc=gdK2RjvNoB&p=https%3A//www.java67.com&dtd=1935" marginwidth="0" marginheight="0" vspace="0" hspace="0" allowtransparency="true" scrolling="no" allowfullscreen="true" data-google-container-id="a!3" data-load-complete="true" data-google-query-id="CPCLhdzFnO0CFcMwlgodFvIFAQ"></iframe></ins></ins></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
00:27
/
00:40
Replay
Skip
Ads by