一、新建vue项目
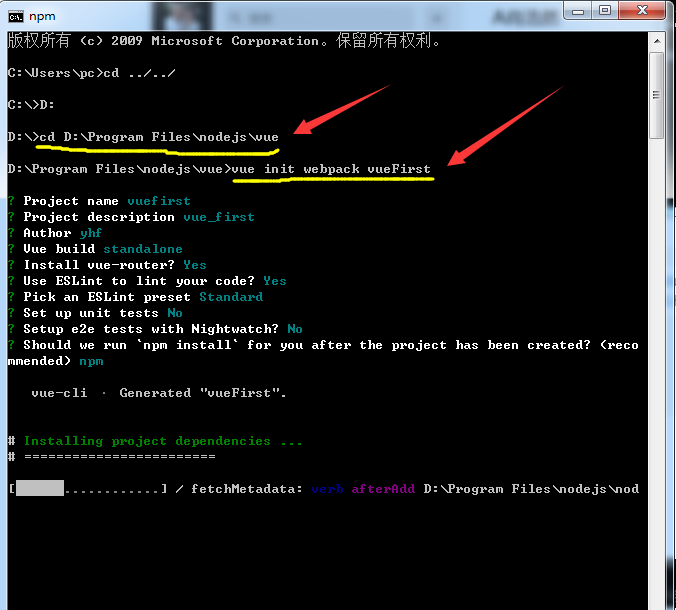
1、选取项目目录,在命令行中运行命令 vue init webpack vueFirst 。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vueFirst 是整个项目文件夹的名称。

请注意:
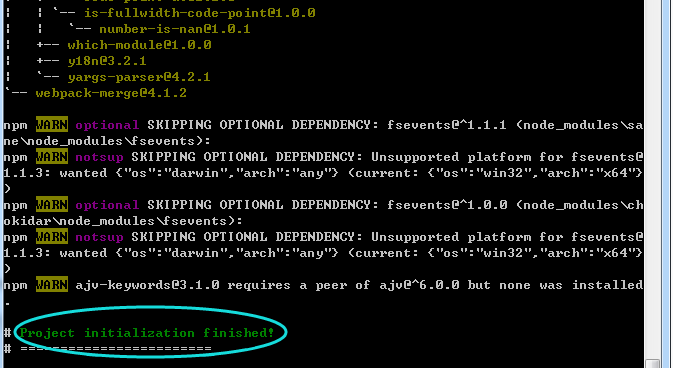
vue2.0版本安装时会出现如图所示的情况

WULI乖乖,有WARN!!!。别慌张。画中的部分已经显示finished啦,所以可以继续开发的宝宝。
有疑问可以浏览文章 https://my.oschina.net/u/3797724/blog 有说明哦
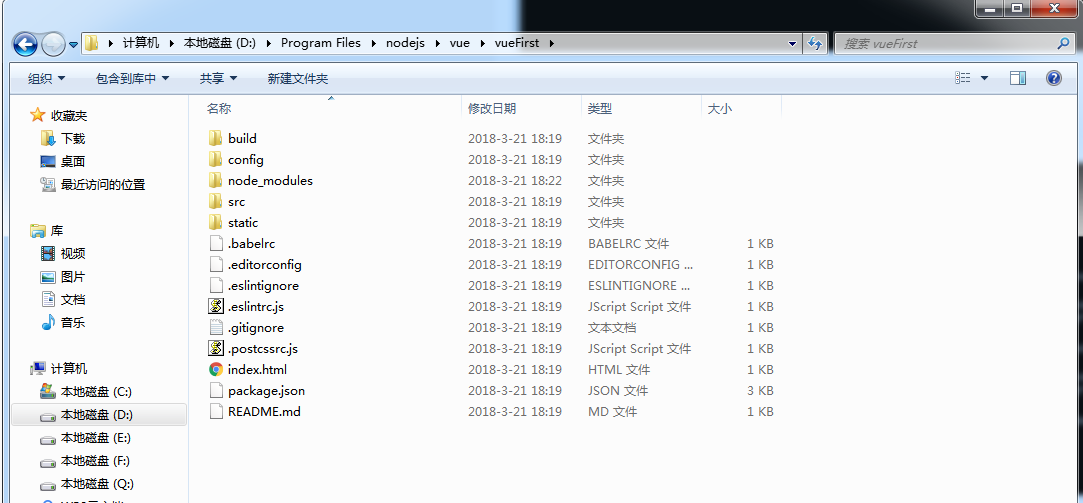
打开vueFirst 文件夹,项目文件如下所示。

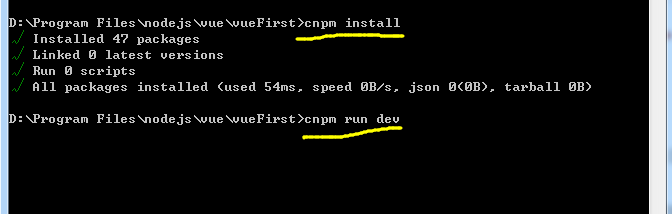
2、安装依赖
继续在命令行中依次输入以下命令:
cd vueFirst
npm run dev

3、运行项目(一般默认是8080端口,打开浏览器输入localhost:8080)

请注意:
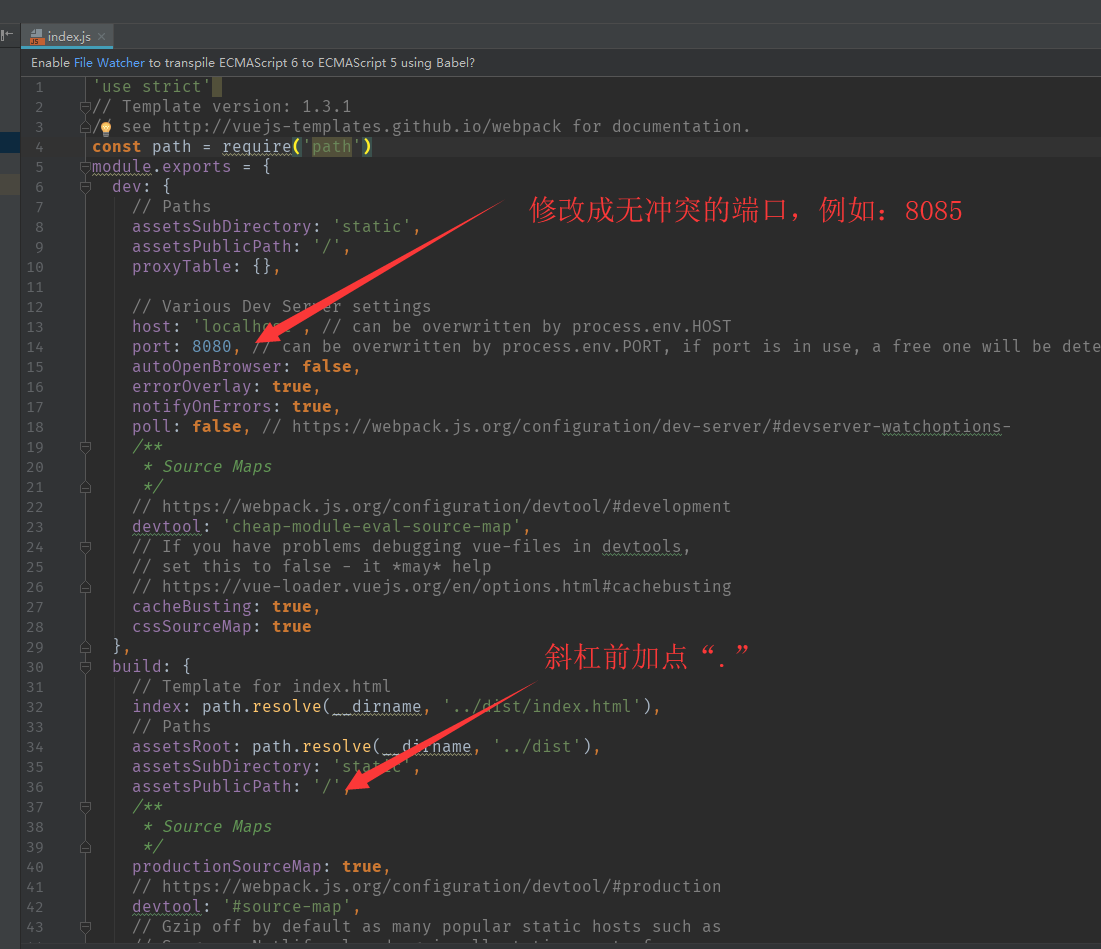
8080端口如果被占用了,需要修改一下配置文件config/index.js

更改后即可正常显示vue默认主页了。WULI乖乖
二、下面引入Element
1、在当前目录下,命令行中运行:npm i element-ui -S(高效实用:cnpm i element-ui -S)
温馨提示:vue项目运行时的时候没要输入命令的话,要先退出执行
“Ctrl+C”
退出后即可运行其他命令啦!WULI乖乖
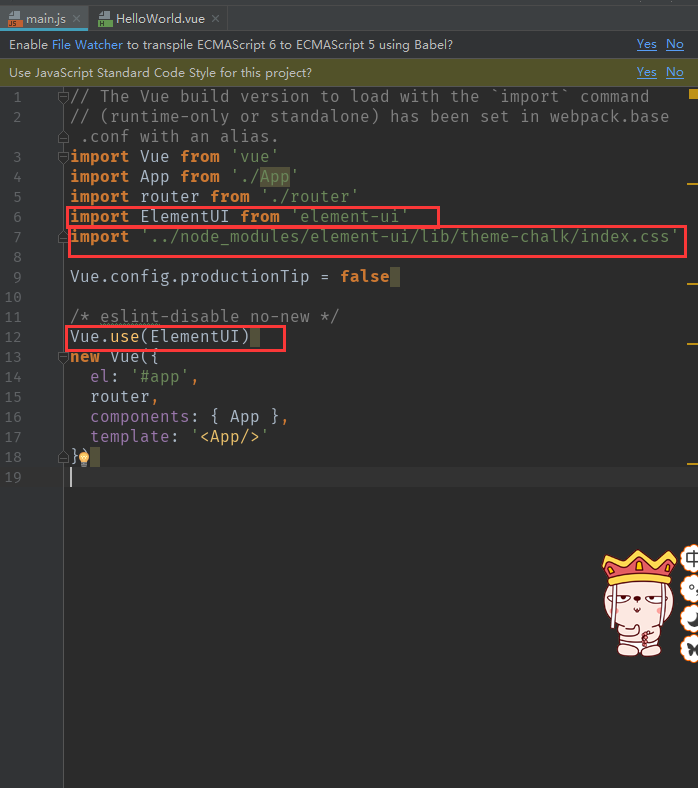
2、在src/main.js中添加代码(红色的)

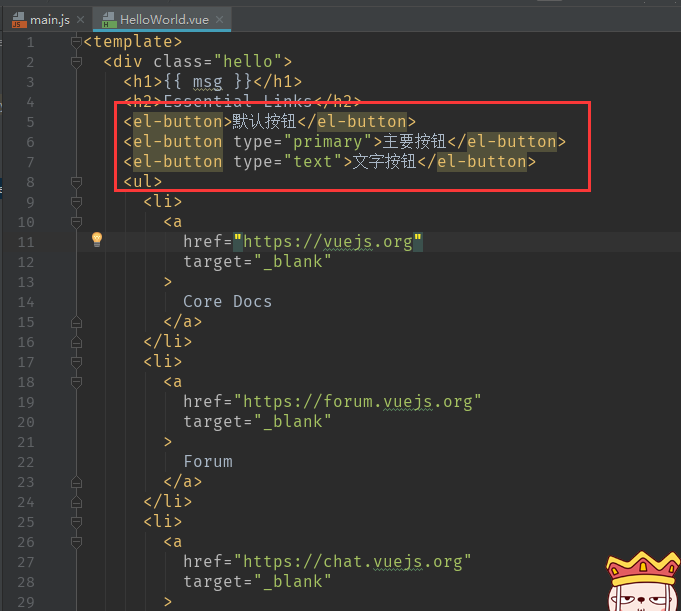
3、然后在.vue文件里就直接可以用了
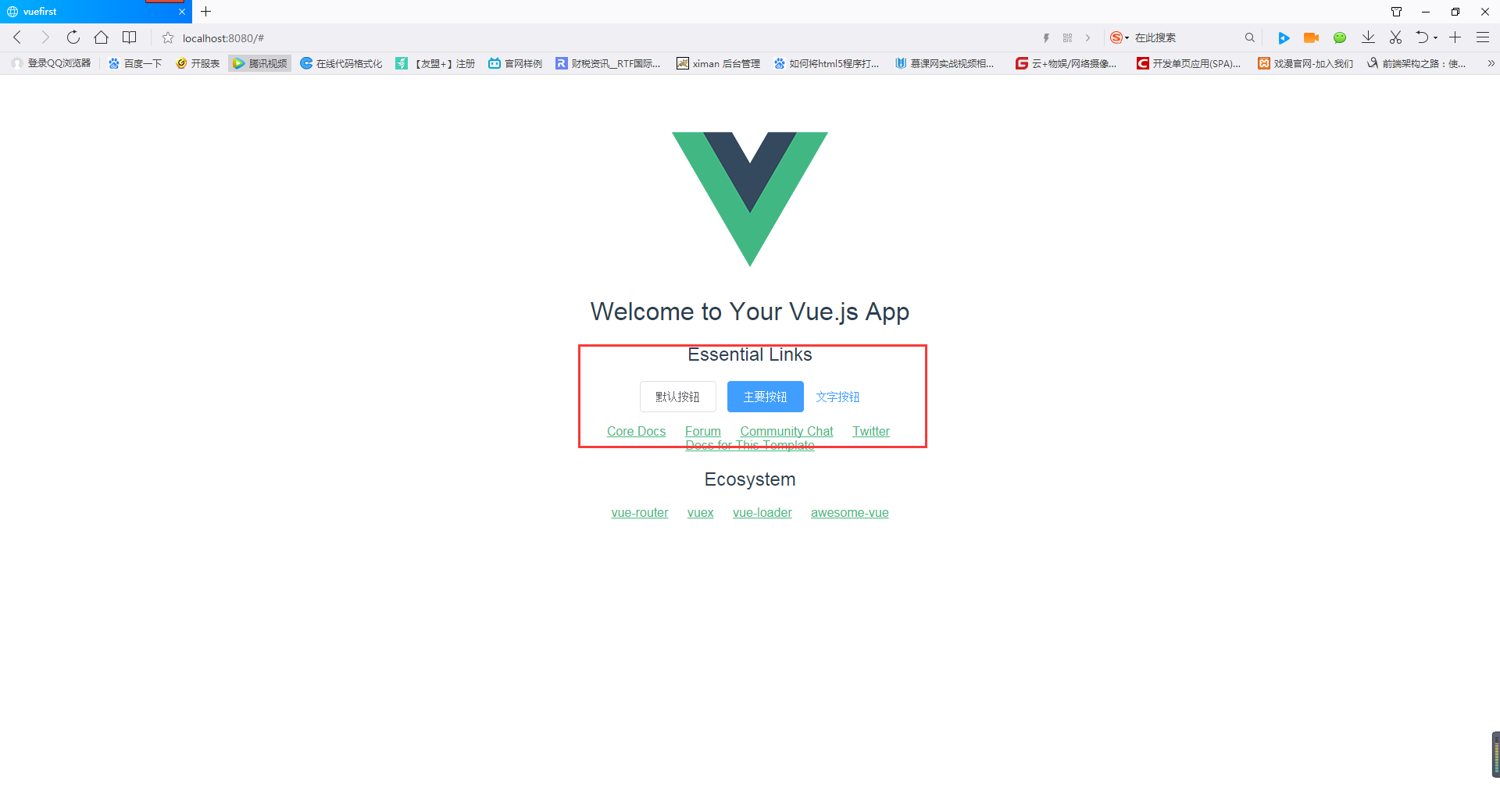
在src/components/Hello.vue做一下修改(红色框内)

4、 执行命令:cnpm run dev 运行查看

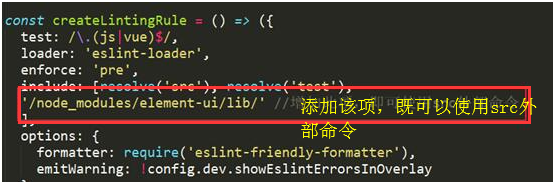
5、上述(2)有时会报错,一是查看element-ui的index.css路径是否正确,第二因为报错会显示找不到文件,需要在build/webpack.base.conf.js文件中添加一段代码,如下。

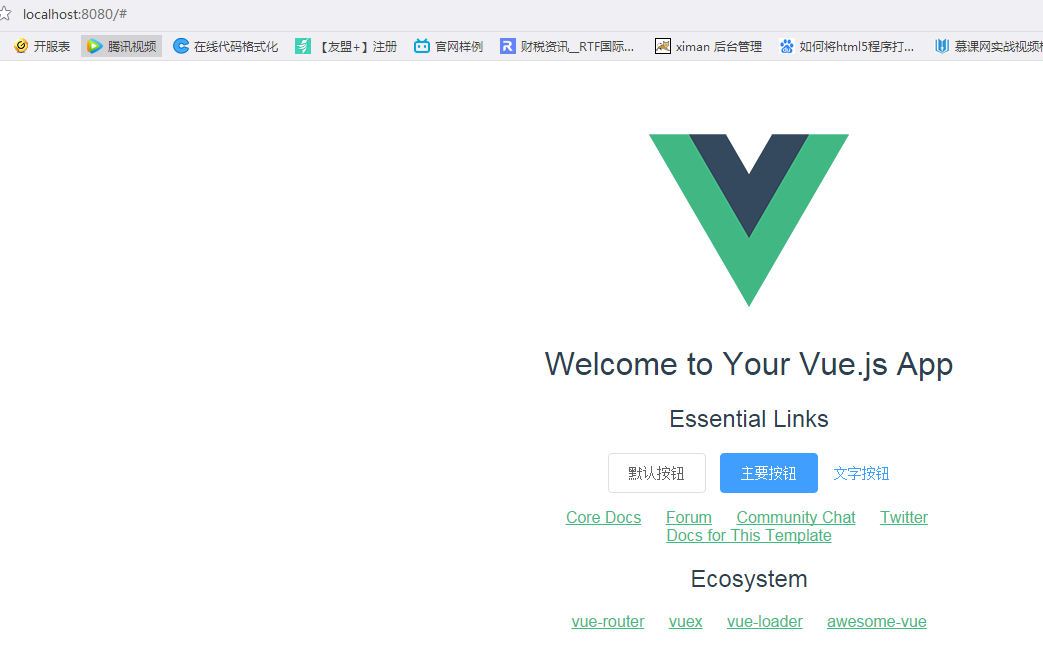
6、执行命令:cnpm run dev 运行查看

WULI乖乖 运行起来了呦。